Google Web Starter Kit is a collection of boilerplate files for a multi-device, responsive website with modern best-practices.
With one click, you get a fully-functional website including HTML, JavaScript, and Stylesheets. Start customizing the design and content from there.
Creating A Web Starter Kit Project

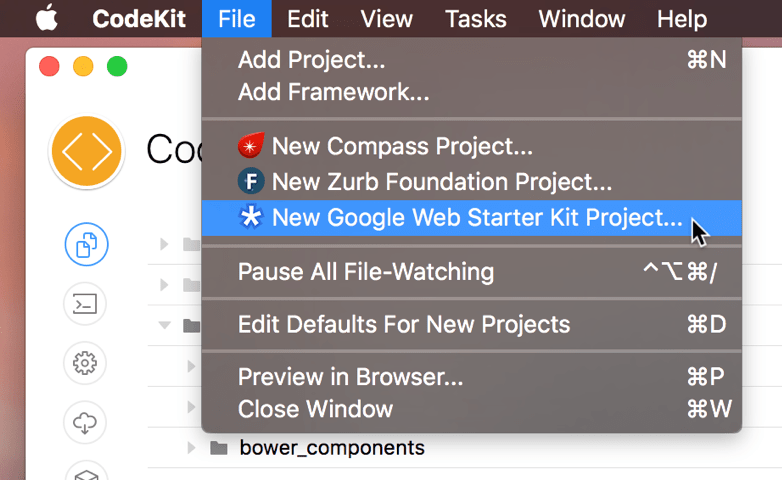
Choose File > New Google Web Starter Kit Project from CodeKit's menubar.
In the window that appears, choose an empty folder.
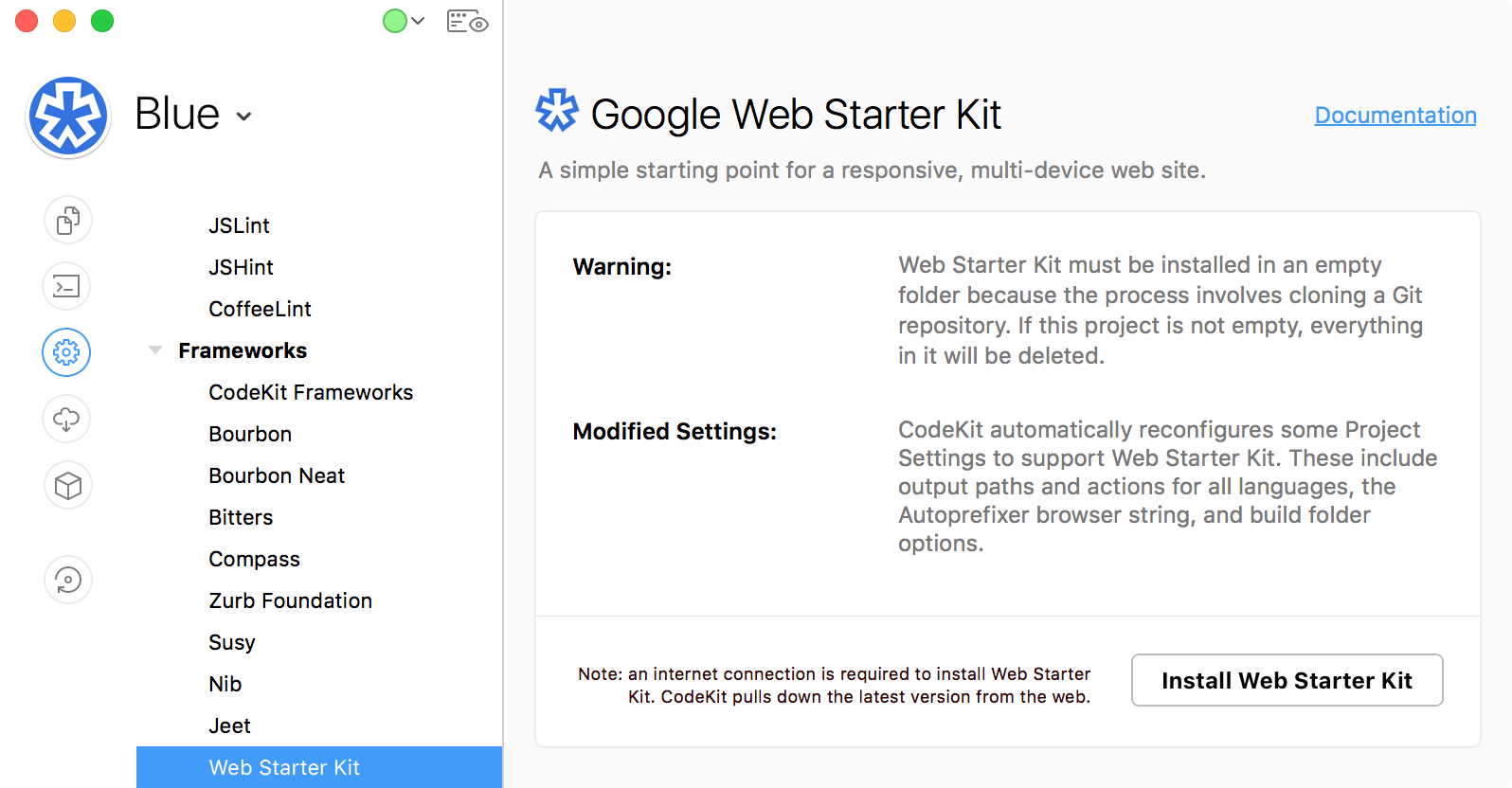
CodeKit adds that folder as a Project and opens the Web Starter Kit category of Project Settings:

One-Click Install
Click the Install Web Starter Kit button. CodeKit will download the latest version of Web Starter Kit from the web and change some Project Settings:
- All Output Paths and Actions for every language will be set appropriately for Web Starter Kit's structure.
- The project will use a Build Folder named dist and a source folder named app.
- The AutoPrefixer browser string will be customized.
- The ES2015, ES2016 and ES2017 Babel presets will be turned on
- All JavaScript files will be set to transpile with Babel.
Note: These settings are required to make Web Starter Kit build correctly. They will be set regardless of what your regular Defaults For New Projects are.
Build
When installation completes, CodeKit will automatically build your project for the first time. The dist folder is populated with output. All of your work should take place in the app folder.
Hit the Preview button in CodeKit to see the initial template, then start customizing.