What's Less?
Less is a CSS pre-processor. It adds variables, mixins, and functions to regular CSS so you can write stylesheets that are more maintainable and extendable.
CodeKit compiles Less files into CSS files.
Less Options
First, make sure you've read Setting Language Options.

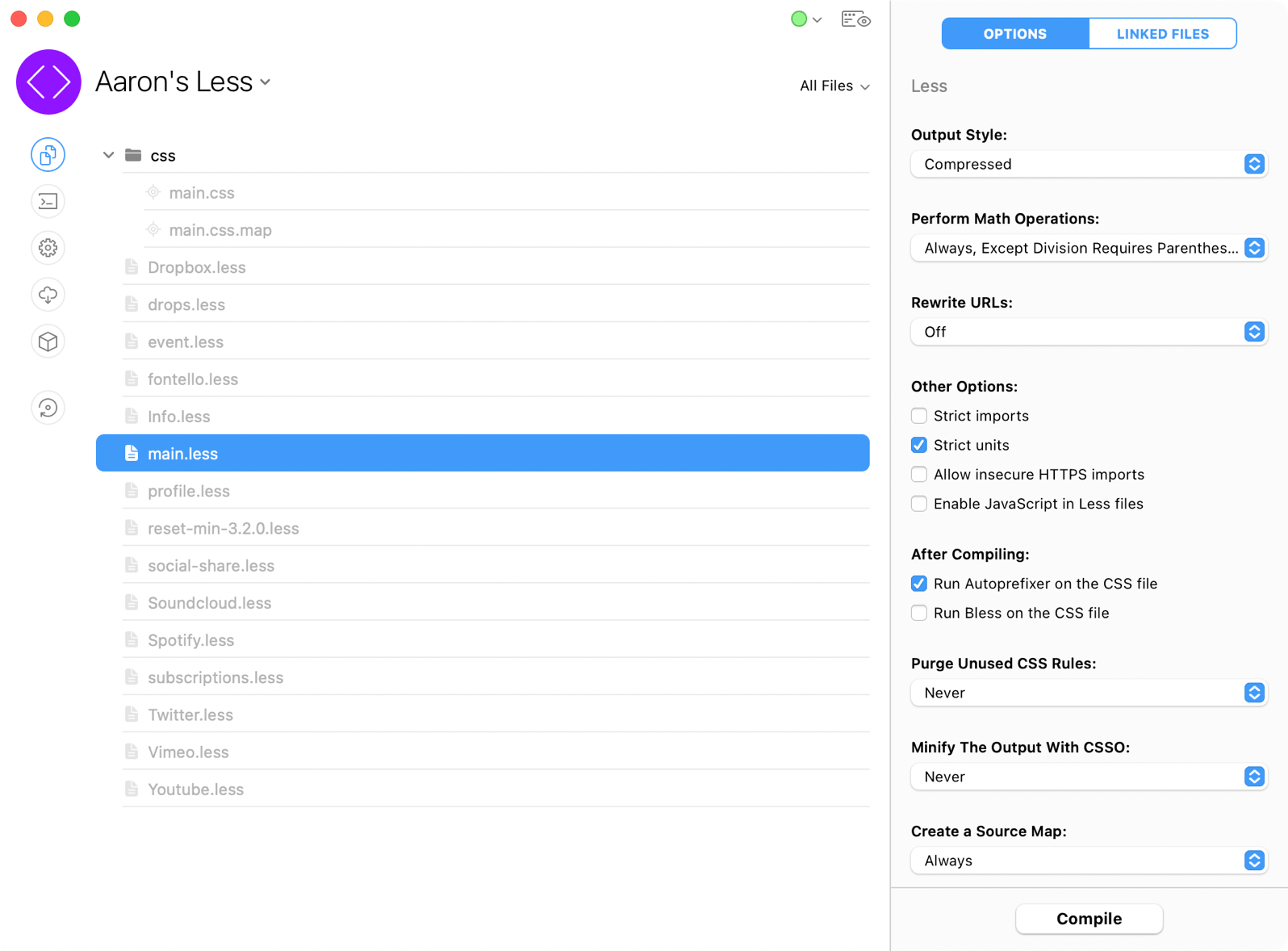
To set options for all Less files in a project simultaneously, open Project Settings > Less. To change options for just one file, select it and use the inspector pane shown above.
Output Style
Choose Compressed for the smallest CSS files. Regular yields pretty-printed CSS, but you don't need that because you'll use source maps.
Strict Imports
Requires all @import statements to be at the top of a file (which adheres to the W3C CSS spec). If this option is on, you cannot use import statements later in your files, such as inside a @media query.
Strict Units
Suppose you write: .class { width: 1px * 2px; }. This is technically incorrect because a length multiplied by a length yields an area, but CSS does not support specifying areas. If Strict Units is off, Less assumes that you meant for one of the values to be a plain number, not a unit of length, and outputs 2px. If the option is on, Less returns an error.
Relative URLs
Enabling this option will rewrite URLs so they are always relative to the base file.
Enable IE Compatibility Checks
Ensures that images created with the data-uri function are not too large for IE to handle. If you do not need to support IE 8 and below, turn this off.
Allow Insecure Imports
If enabled, you may @import a file over http:// even if your page is using SSL.
Disable JavaScript in Less Files
For security, you can disable JavaScript in your stylesheets. If you are writing JavaScript in your stylesheets, you have made poor life choices and should take the afternoon to reconsider them.
Autoprefixer & Bless
For details, read Autoprefixer and Bless.
Purge Unused CSS
This reduces the size of your CSS files by removing unused rules. You can set this tool to run always or only in a specific Build Environment. For details, see PurgeCSS.
Minify
LightningCSS restructures and optimizes CSS to reduce file size. You can set this tool to run always or only in a specific Build Environment. For details, see LightningCSS.
Source Maps
This places a *.map file next to the compiled CSS. Browsers use this file to show you the original Less code in the web inspector instead of the compiled CSS.
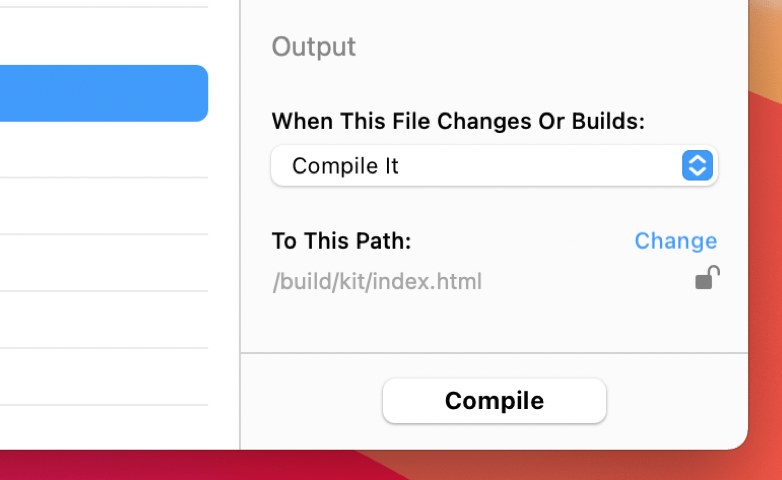
Output Path & Action

These options apply to files of all types. They are explained in Setting Output Paths & Actions.
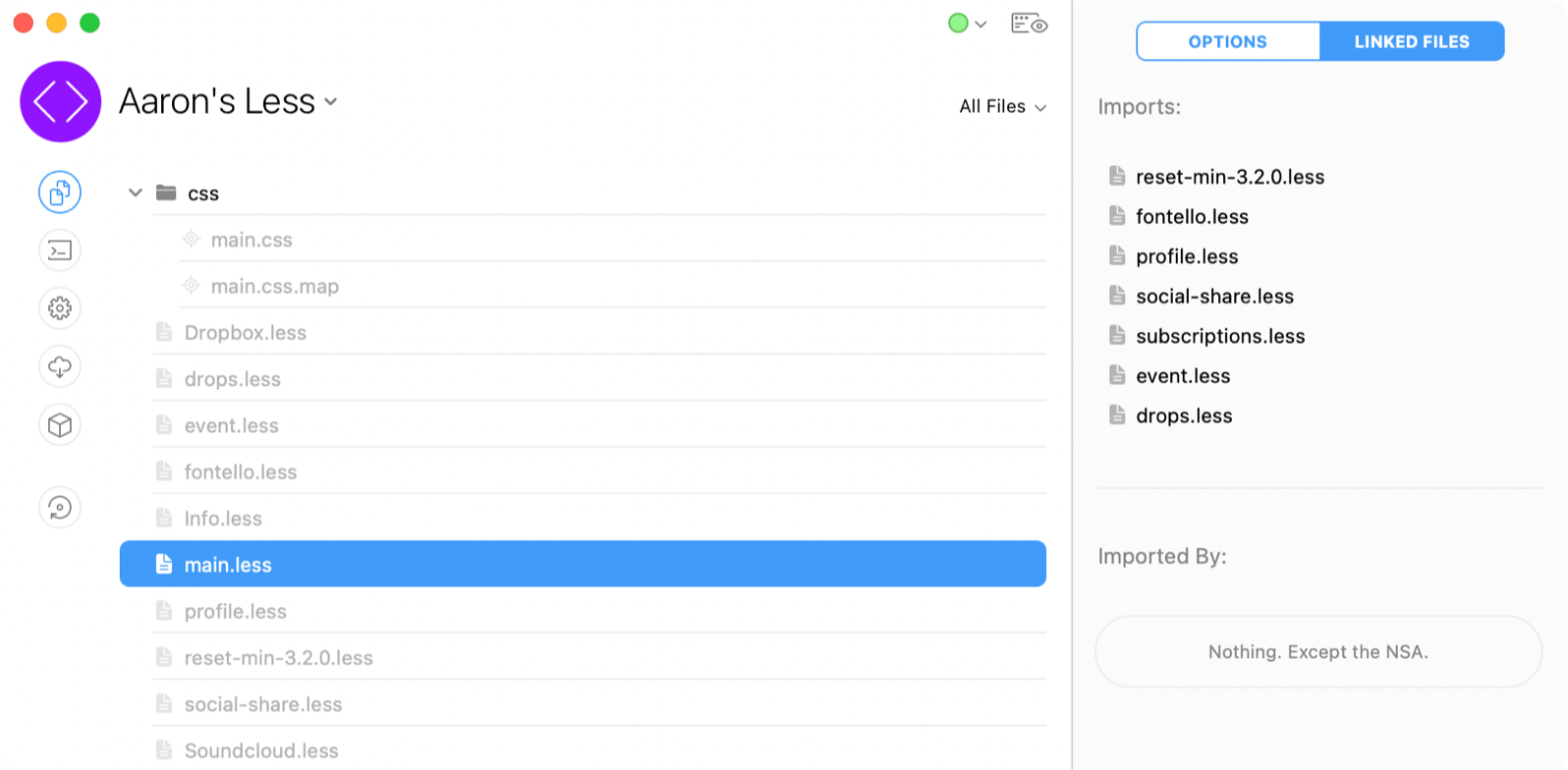
Linked Files
Less files can import other files. To view these relationships, click the Linked Files tab:

At the top, this pane shows all files that your selected Less file imports. Below that are all the files that import the one you have selected. If you see [FW] after the filename, that file is part of a CodeKit Framework
The _Partial Convention
If a filename starts with an underscore, CodeKit automatically sets the Output Action for that file to Ignore. These files are known as "partials"; they are meant to be imported into other files rather than compiled on their own.
Warning: Variables in Import Statements
Less allows you to use variables in @import statements. However, doing so makes it impossible for CodeKit to determine links between your files. The variable is not resolved until the file is actually compiled and CodeKit does not compile while scanning for @import statements because that would be slow.
Normally, if File 1 imports File 2, when you save File 2, CodeKit will go compile File 1 so that it captures the changes in the imported file. When you use variables in import statements, CodeKit won't be aware of the link between these files.