Gifsicle
CodeKit losslessly optimizes GIFs using Gifsicle. But you should consider creating WebP versions of GIFs instead—especially if they're animated. WebP images are about 75% smaller. CodeKit can convert GIFs to WebP.
The Image Inspector
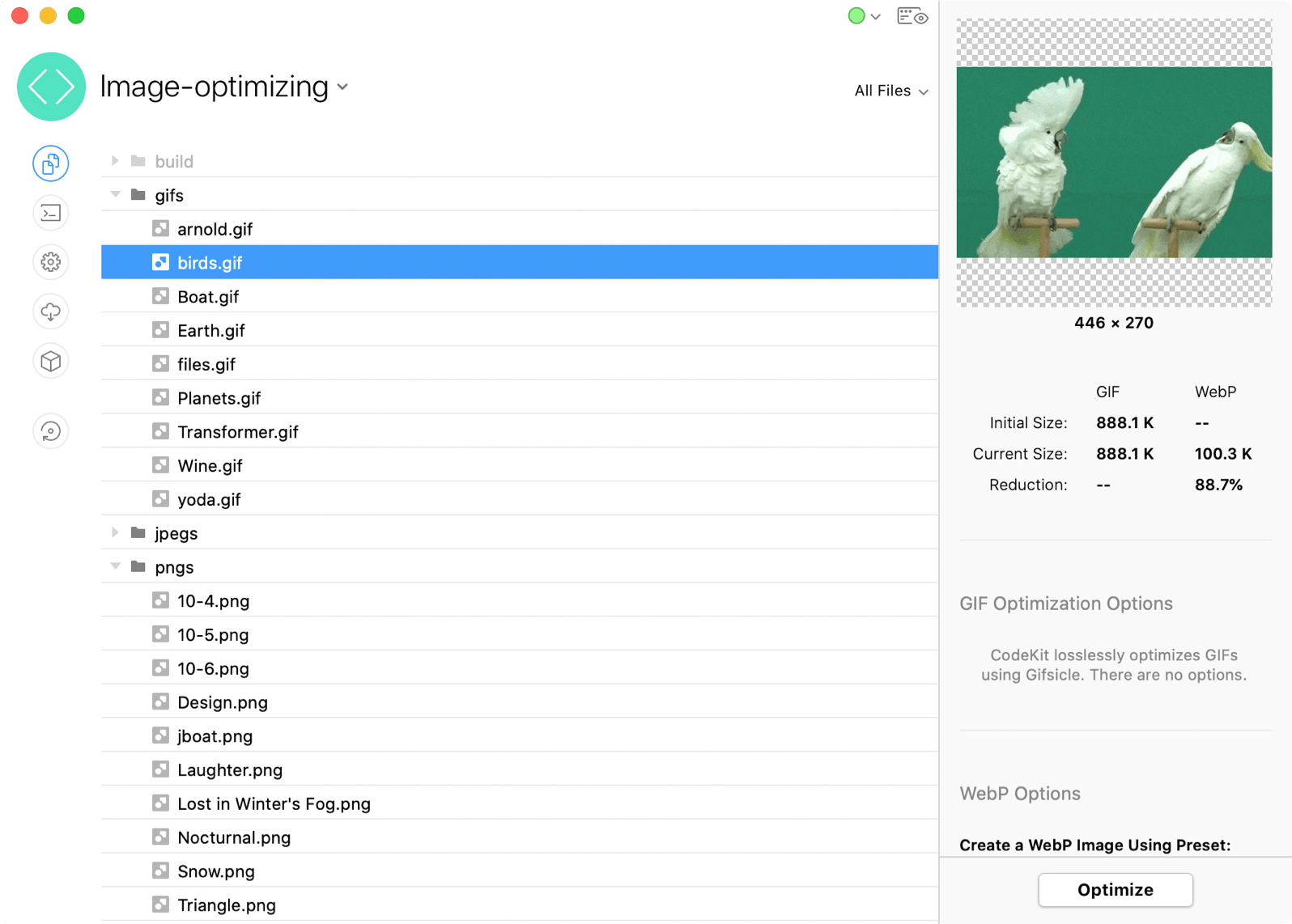
Select one or more images in CodeKit and you'll see the Image Inspector:

Options
The Inspector Pane shows information about the selected image. Currently, no optimization options are exposed. CodeKit automatically uses the most aggressive settings that still provide lossless quality. Lossy optimization is not a good fit for GIFs because their image quality is already low.
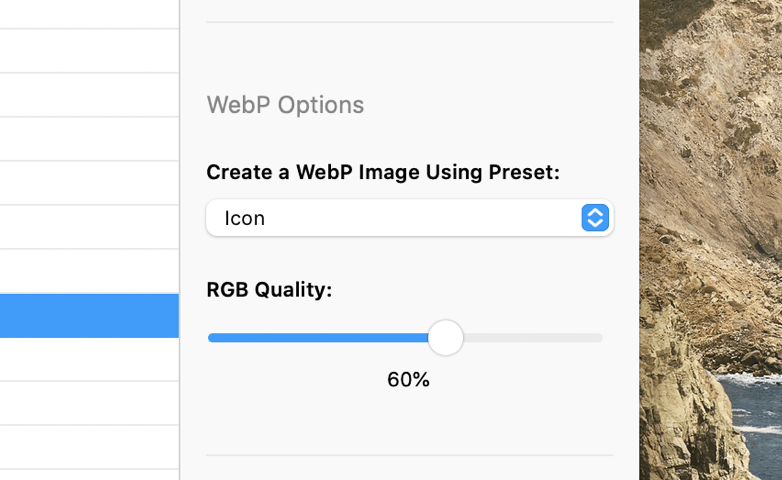
WebP Options

CodeKit can create a WebP version of your GIF image automatically. WebP is an image format by Google that offers much smaller file sizes for the same visual quality and, like GIF, supports animation. For details about these options see WebP Image Optimization.
Note: Fewer Presets
When converting GIFs to WebP images, there are fewer built-in Presets than when converting JPEGs or PNGs. The missing Presets cannot be applied to GIFs.
How do I use the WebP image?
The "picture" element loads WebP images when a browser supports them and fallbacks to PNGs when it does not:
<picture>
<source srcset="img/image.webp" type="image/webp">
<source srcset="img/image.gif" type="image/gif">
<img src="img/image.gif" alt="Alt Text">
</picture>
For ancient browsers that don't even support the <picture> element, the above snippet still works because the img element has a "src" attribute set. To use WebP in CSS and other places, see this CSS-Tricks article.
Other Details
A Note About Initial Size
The initial size is how large an image was the first time CodeKit ever saw it. That value never changes. If you start with a small image, then overwrite it with a bigger one, it's possible that the current size may be larger than the initial size, even after optimization occurs. In this case, the initial size isn't really accurate. It was set when a smaller file occupied the current path.
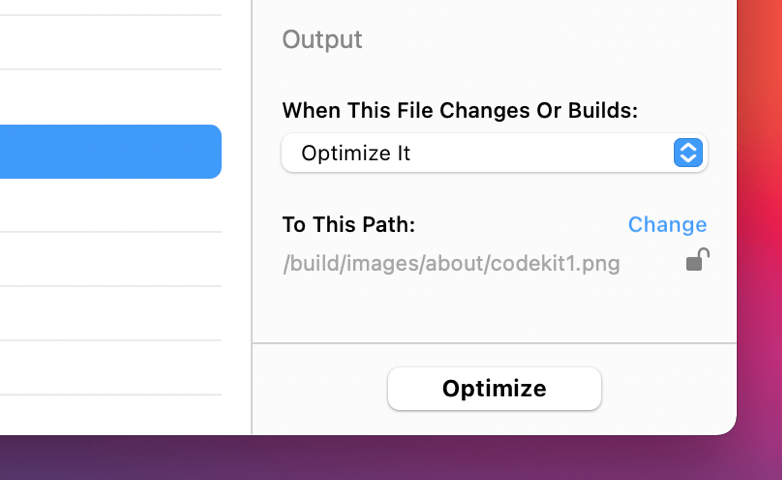
Output Path & Action

These options apply to files of all types. They are explained in Setting Output Paths & Actions.
Normally, CodeKit will not copy or process a file if its output path is the same as its input path. The exception to this is images.
Why Don't I See Huge Reductions?
Modern image editors like Sketch and Photoshop are actually really good at writing pre-optimized files. In many cases, your images can't be further optimized without reducing quality.
Why Don't Images Optimize Automatically When I Add Them?
They will if your project uses a Build Folder. If not, CodeKit won't automatically optimize images as you add them to a Project because that's a destructive action—without a build folder, the optimized image overwrites the original one.
What About Lossy Optimization?
Currently, all of CodeKit's GIF optimizations are lossless. Lossy compression can achieve even smaller file sizes, but at the expense of image quality, which is already poor in GIFs.