What's Sass?
Sass is what CSS should be. It adds variables, nesting, mixins and more to regular CSS.
CodeKit compiles Sass files into CSS files.
Sass Options
First, make sure you've read Setting Language Options.

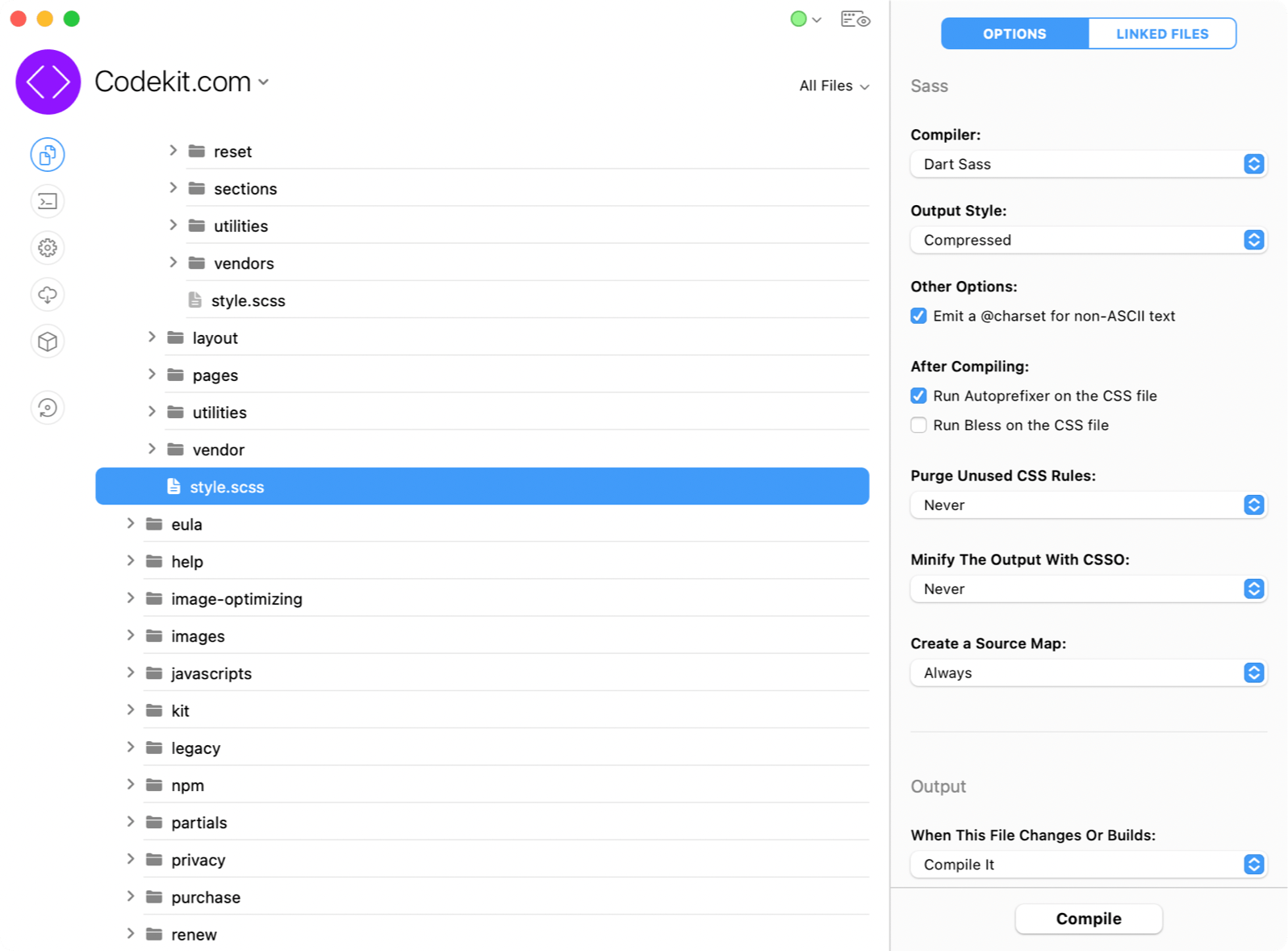
To set options for all Sass files in a project simultaneously, open Project Settings > Sass. To change options for just one file, select it and use the inspector pane shown above.
Output Style
Choose Compressed for the smallest CSS files. Expanded produces pretty-printed CSS, but you won't need that if you use source maps.
Emit @charset
If your compiled CSS contains non-ASCII text (characters that don't fit into one byte), this option will add a @charset declaration to the beginning of the CSS file to help browsers decode them correctly. It defaults to ON.
Autoprefixer & Bless
For details, read Autoprefixer and Bless.
Purge Unused CSS
This reduces the size of your CSS files by removing unused rules. You can set this tool to run always or only in a specific Build Environment. For details, see PurgeCSS.
Minify
LightningCSS restructures and optimizes CSS to reduce file size. You can set this tool to run always or only in a specific Build Environment. For details, see LightningCSS.
Source Maps
This places a *.map file next to the compiled CSS. Browsers use this file to show you the original Sass code in the web inspector instead of the compiled CSS.

Output Path & Action
These options apply to files of all types. They are explained in Setting Output Paths & Actions.
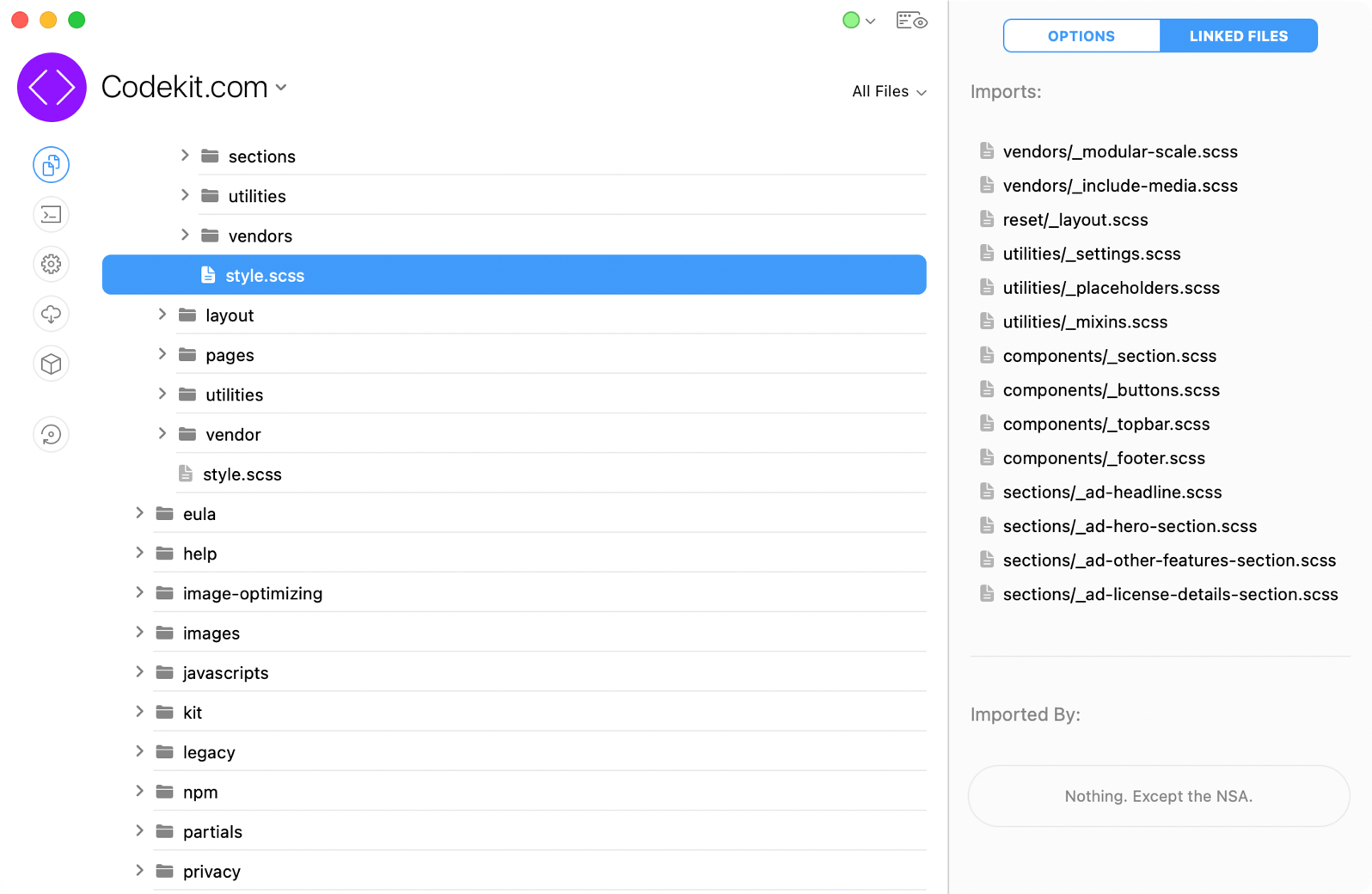
Linked Files
Sass files can import other files. To see these relationships, click the Linked Files tab:

At the top, this pane shows all files that your selected Sass file imports. Below that are all the files that import the one you have selected. If you see [FW] after the filename, that file is part of a CodeKit Framework
The _Partial Convention
If a filename starts with an underscore, CodeKit automatically sets the Output Action for that file to Ignore. These files are known as "partials"; they are meant to be imported into other files rather than compiled on their own.
Sass Modules
Sass has a new module system that replaces @import with a new @use directive. CodeKit fully supports Sass modules.
If you're migrating from @import statements, there are a few changes:
- Each @use directive can target exactly one file. Comma-separated lists are no longer supported.
- The filename in the @use directive must be wrapped in quotes, even when using the indented syntax (*.sass).
- Although @import will eventually be removed in a future version of Sass, you can currently mix-and-match that directive with the new @use.
Warning: Variables in Import Statements
Sass allows you to use variables in @import statements. However, doing so makes it impossible for CodeKit to determine links between your files. The variable is not resolved until the file is actually compiled and CodeKit does not compile while scanning for @import statements because that would be slow.
If you use variables in import statements, your file will still compile just fine. But "dependent" files won't. Normally, if File 1 imports File 2, when you save File 2, CodeKit will go compile File 1 because an imported file has changed. When you use variables in import statements, CodeKit won't be aware of the link between these files.
Ambiguous Import Resolution Order
Sass allows you to import files without specifying the exact filename on disk. Suppose you have this Sass file:
// "file.scss" on disk at /folder @use 'foo';
To find the file that matches foo, CodeKit tries these paths, in order:
- /folder/foo
- /folder/_foo
- /folder/foo.scss
- /folder/_foo.scss
- /folder/foo.sass
- /folder/_foo.sass
- /folder/foo/_index.scss
- /folder/foo/_index.sass
- /folder/foo.css
- /folder/_foo.css
If no matching file is found, the app then checks each CodeKit Framework folder you have added, following the same ten steps. Note that the base file's extension (*.sass or *.scss) is always tried first.