What's Slim?
Slim is a page-templating language that minimizes markup and syntax. It removes most of the extra "programming-like" symbols from HTML so that your code looks cleaner.
Slim also adds if-else statements, loops, includes, and more. These let you build complex pages without resorting to server-side languages like PHP.
CodeKit compiles Slim files into HTML files.
Slim Options
First, make sure you've read Setting Language Options.

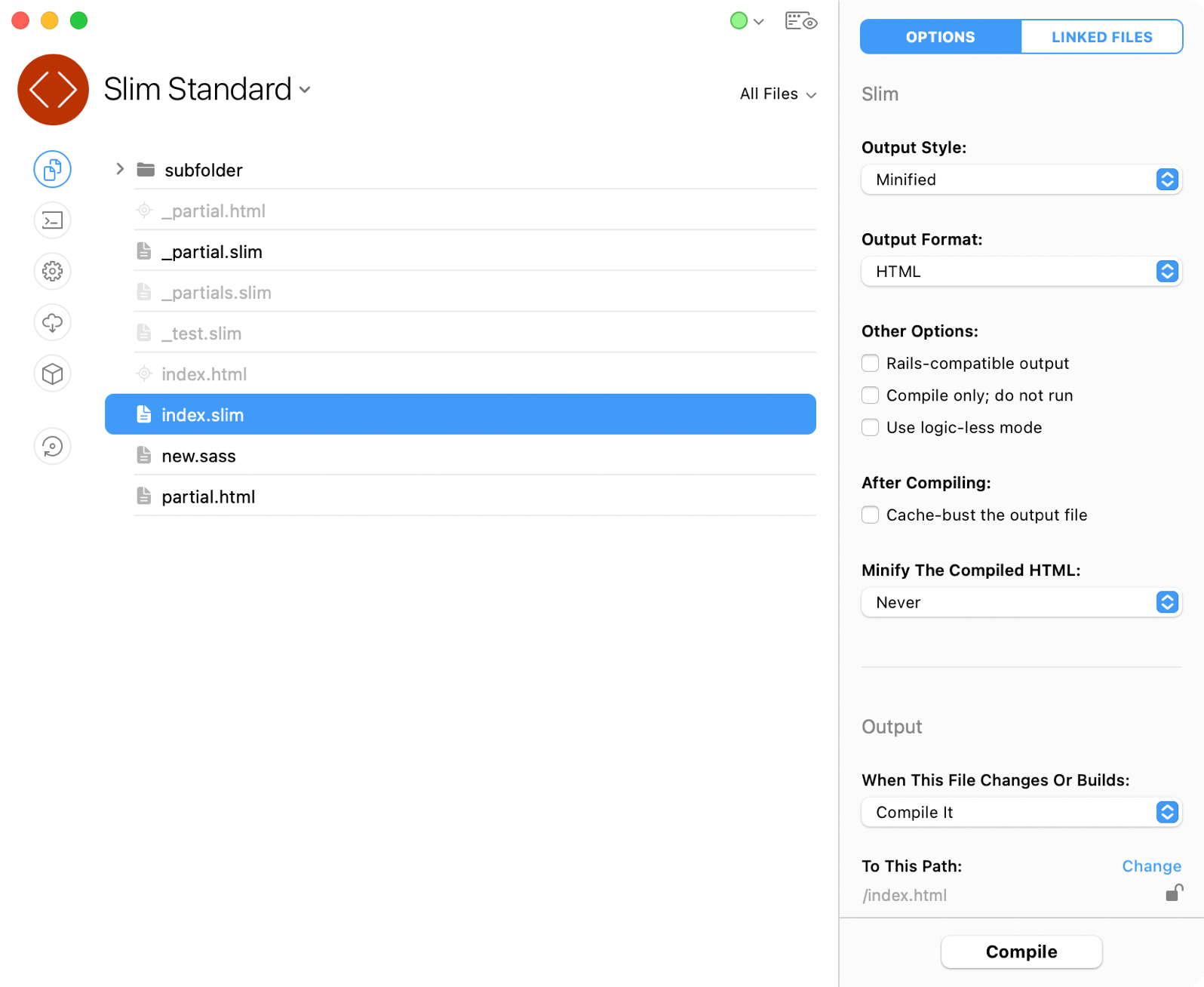
To set options for all Slim files in a project simultaneously, open Project Settings > Slim. To change options for just one file, select it and use the inspector pane shown above.
Output Style
Choose Minified to produce the smallest possible HTML files or Indented for more readable HTML.
Output Format
The default is HTML for HTML5 output. If you're building a legacy site, you can also choose XHTML or XML.
Other Options
You'll likely want to leave these off. They're intended for use in a Rails environment and it's unlikely you're using Rails if CodeKit is compiling your Slim files. For more details, see the official documentation.
Cache-Bust The Output
If enabled, CodeKit will add a cache-busting query parameter to each URL it finds in the output file.
Minify The HTML
If enabled, CodeKit will run HTML-Minifier on the output file. You can set this tool to always run or to run only in a specific Build Environment.
Output Path & Action

These options apply to files of all types. They are explained in Setting Output Paths & Actions.
Linked Files
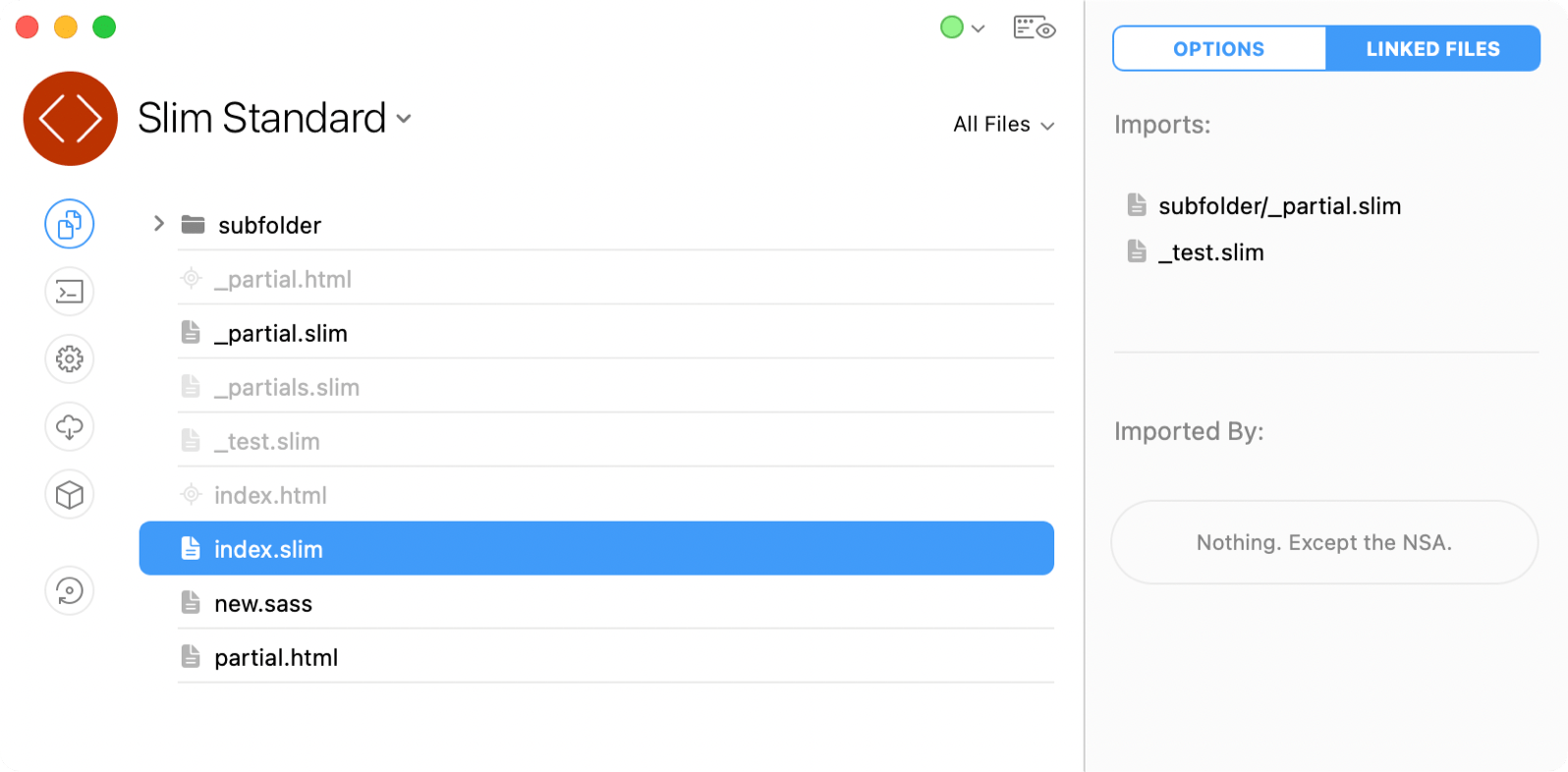
Slim files can import other files. To view these relationships, click the Linked Files tab:

At the top, this pane shows all files that your selected Slim file imports. Below that are all the files that import the one you have selected. If you see [FW] after the filename, that file is part of a CodeKit Framework
The _Partial Convention
If a filename starts with an underscore, CodeKit automatically sets the Output Action for that file to Ignore. These files are known as "partials"; they are meant to be imported into other files rather than compiled on their own.
Slim Includes
Use this syntax to include one Slim file in another:
include _nameOfFile.slim
The file extension is optional. You may also use a relative path, such as: include ../someFile.
Each include statement may target only a single file; Slim does not support comma-separated lists. Additionally, the filename must be an exact match. If a filename has a leading underscore, you must put that underscore in your include statement.
What About ".render"?
You may find examples that show Slim includes being done like this:
== Slim::Template.new('path/to/someFile.slim').render
Don't do this. The .render function is provided by the Ruby on Rails runtime. This approach is for Slim files that are served with Ruby on Rails. If you're using CodeKit, it's unlikely that you're working on a Rails project.
The include syntax is much cleaner. Plus, it's evaluated at compile time rather than runtime, which means faster page-loads. The include method is also an official part of the Slim language, although it's published as an optional plugin.