What's Susy?
Susy is a flexible, responsive grid system built with Sass.
Susy is designed to adapt to your particular markup and design, rather than force you to adopt the rigid semantics of a grid framework.
It's also compatible with Libsass, for fast compiling.
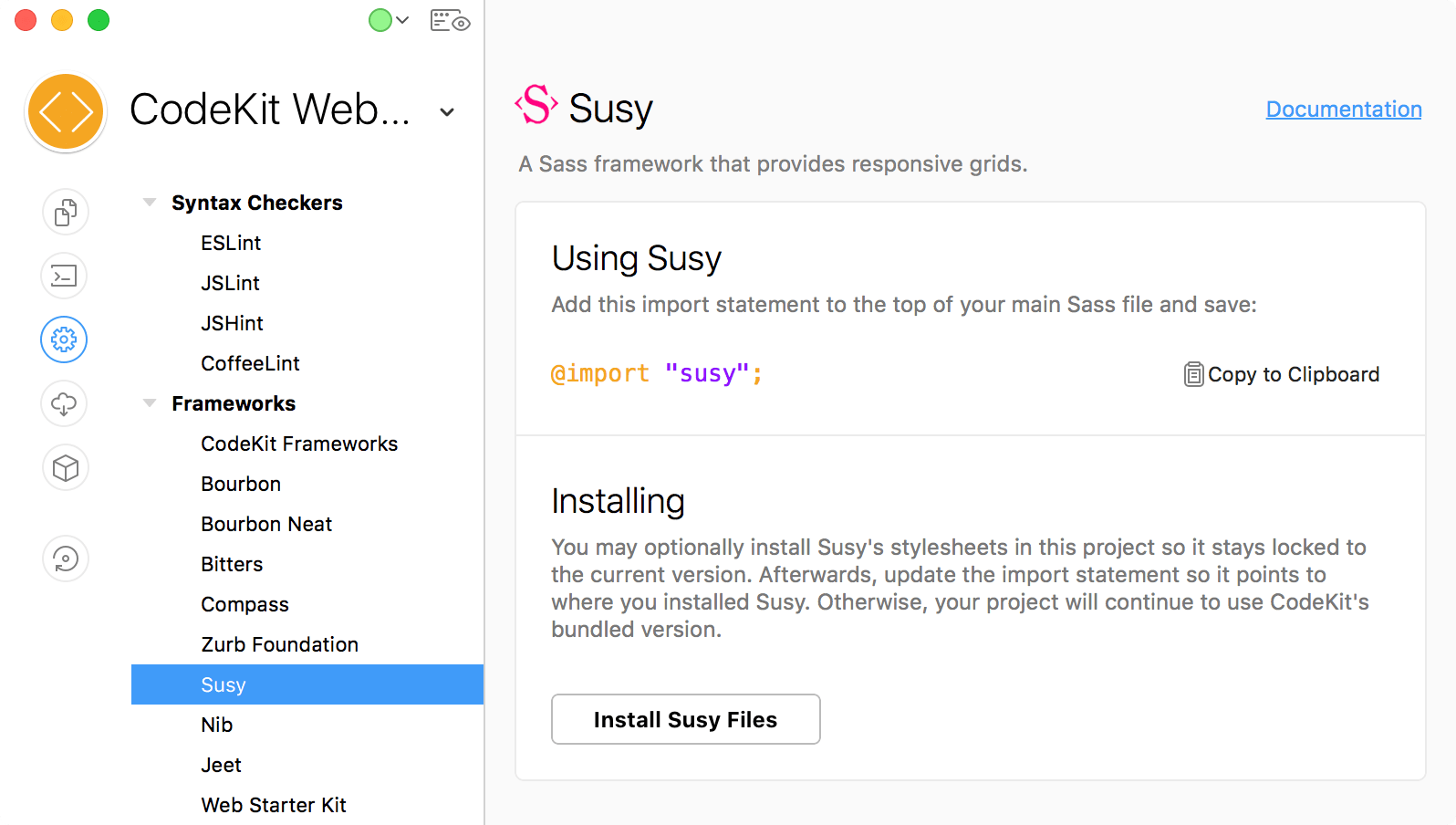
Using Susy
Just add this line to the top of your main Sass stylesheet, then save:
@import "susy";
That's It?
Yes. Just start using Susy features in your Sass. You can even copy the import statement from the Susy category of Project Settings if you're feeling lazy:

How Does The Magic Work?
CodeKit contains a bundled copy of Susy. When the app sees the above @import statement in your stylesheet, CodeKit tells the Sass compiler where it can find Susy's files, even though they aren't in your project.
Optional: Install Susy Files
Future CodeKit updates will include newer releases of Susy as they become available. When you recompile your Sass file, it will use the newer version of Susy in CodeKit.
You can "lock" a project to the current version of Susy by installing the framework's files in your Project. To do so, click the Install Susy Files button. Afterwards, update the @import "susy"; statement with a relative path from your Sass file to the location where you installed Susy. Otherwise, the Sass compiler will still use the version of Susy in CodeKit rather than the one you installed in your Project.
Legacy SusyOne Support
There is an older version of Susy called "SusyOne". Obviously, you should not use this for new projects.
@import "susyone";