What's Markdown?
Markdown is a text-to-HTML language. It lets you write and structure text with a simple, natural syntax instead of HTML tags. CodeKit compiles Markdown files into HTML files by converting the special syntax into standard tags.
Many Versions
There is no "official" version of Markdown. Instead, there are variations of the language with different features. The original specification is at Daring Fireball and this is the best place to learn the basic syntax.
MultiMarkdown
CodeKit uses the MultiMarkdown Compiler, which adds many features to the language. See the MultiMarkdown User's Guide for details.
Markdown Options
First, make sure you've read Setting Language Options.

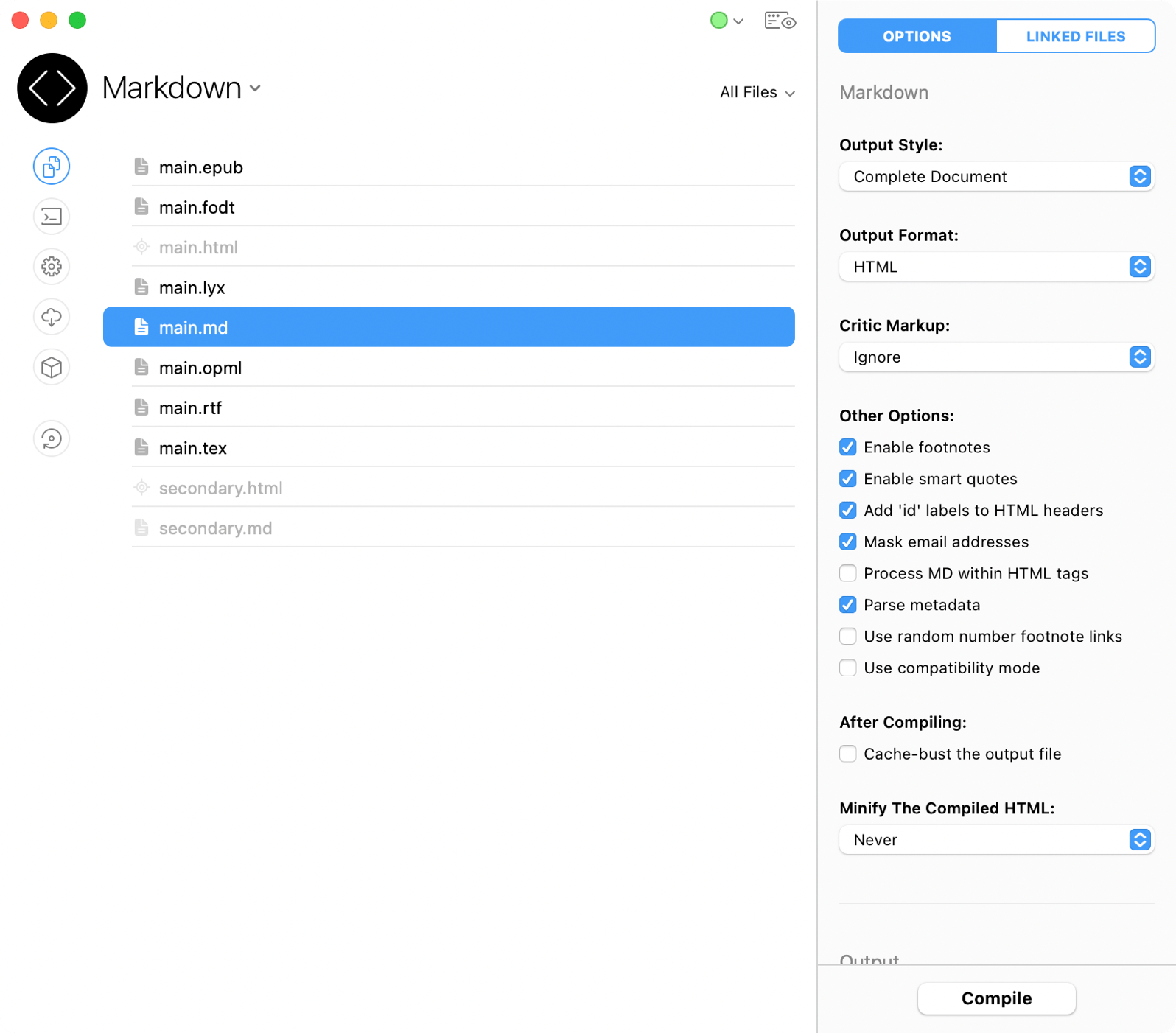
To set options for all Markdown files in a project simultaneously, open Project Settings > Markdown. To change options for just one file, select it and use the inspector pane shown above.
Output Style
Choose Complete Document to construct an entire HTML document, including the <html> tag, doctype declaration, etc. Choose Snippet to skip the boilerplate.
Output Format
MultiMarkdown can be compiled into formats other than HTML. When you select a different one, CodeKit will offer to change the file extension of the output path automatically.
Critic Markup
CriticMarkup is a way for authors and editors to track changes to documents. If your Markdown file contains CritickMarkup syntax, this option tells the compiler how to handle that syntax. You can accept changes, reject changes, or simply ignore the CriticMarkup, which will leave the syntax in place.
Enable Footnotes
Enable this to allow footnote syntax. You add a marker in the text and write your footnote below it, like this:.
Here's some text with a footnote.[^somenote] [^somenote]: And here is the footnote
You can also use "inline footnotes" like this:
Here is another example.[^This is the footnote itself]
When the file compiles, the marker will become a number and the footnote will be placed in a list at the end of the document.
Enable Smartquotes
When enabled, "plain" punctuation becomes "smarter" typographic punctuation. Straight-quotes are replaced by curly quotes, --- becomes —, three dots becomes an ellipsis, etc.
Add 'id' labels to HTML elements
When enabled, the text of a header is used as an id in the resulting HTML tag. For example:
## My Header
becomes:
<h2 id='myheader'>My Header<h2>
Mask Email Addresses
When enabled, email addresses will be encoded using random hexadecimal substitution to help confuse address-harvesting spam bots. Browsers will still display the address normally.
Process MD Within HTML Tags
Normally, if you write HTML tags in your Markdown file, the compiler does not parse the text between the tags; it just copies that text to the output file. If this is enabled, the text between the tags is treated as Markdown syntax and parsed.
Parse Metadata
MultiMarkdown files can contain special metadata at the beginning of the file. (To see what you can do with this metadata, click here.) If you un-check this box, metadata in files will be ignored.
Use Random Number Footnote Links
This is handy when you're combining multiple files with footnotes and each file re-uses the same footnote numbers.
Use Compatibility Mode
If enabled, the compiler will produce output that passes John Gruber's original test suite. However, if you use any syntax that is not part of John's original Markdown (such as footnotes), those items will still be compiled as MultiMarkdown. I do not recommend enabling this option.
Cache-Bust The Output
If enabled, CodeKit will add a cache-busting query parameter to each URL it finds in the output file.
Minify The HTML
If enabled, CodeKit will run HTML-Minifier on the output file. You can set this tool to always run or to run only in a specific Build Environment. (If you're compiling to something other than HTML, this should obviously remain off.)
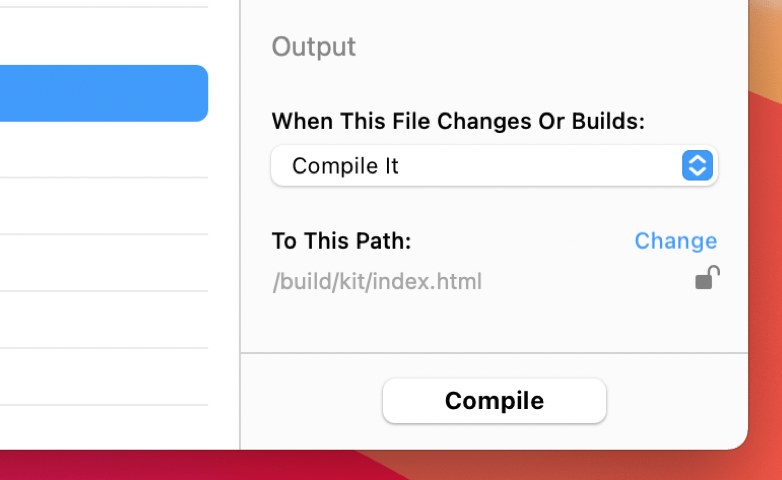
Output Path & Action

These options apply to files of all types. They are explained in Setting Output Paths & Actions.
Combining Markdown Files
You can import one Markdown file into another using double braces:
### This is a Markdown file ###
Let's import another:
{{someFile.md}}
If someFile.md exists next to the base Markdown file, its contents will replace the {{...}} statement. If the file does not exist, the import statement is ignored.
You must provide a relative path to the file you wish to import. For example, {{../folder/file.md}}. Absolute paths (those beginning with a forward slash) are not supported.
Viewing Linked Files
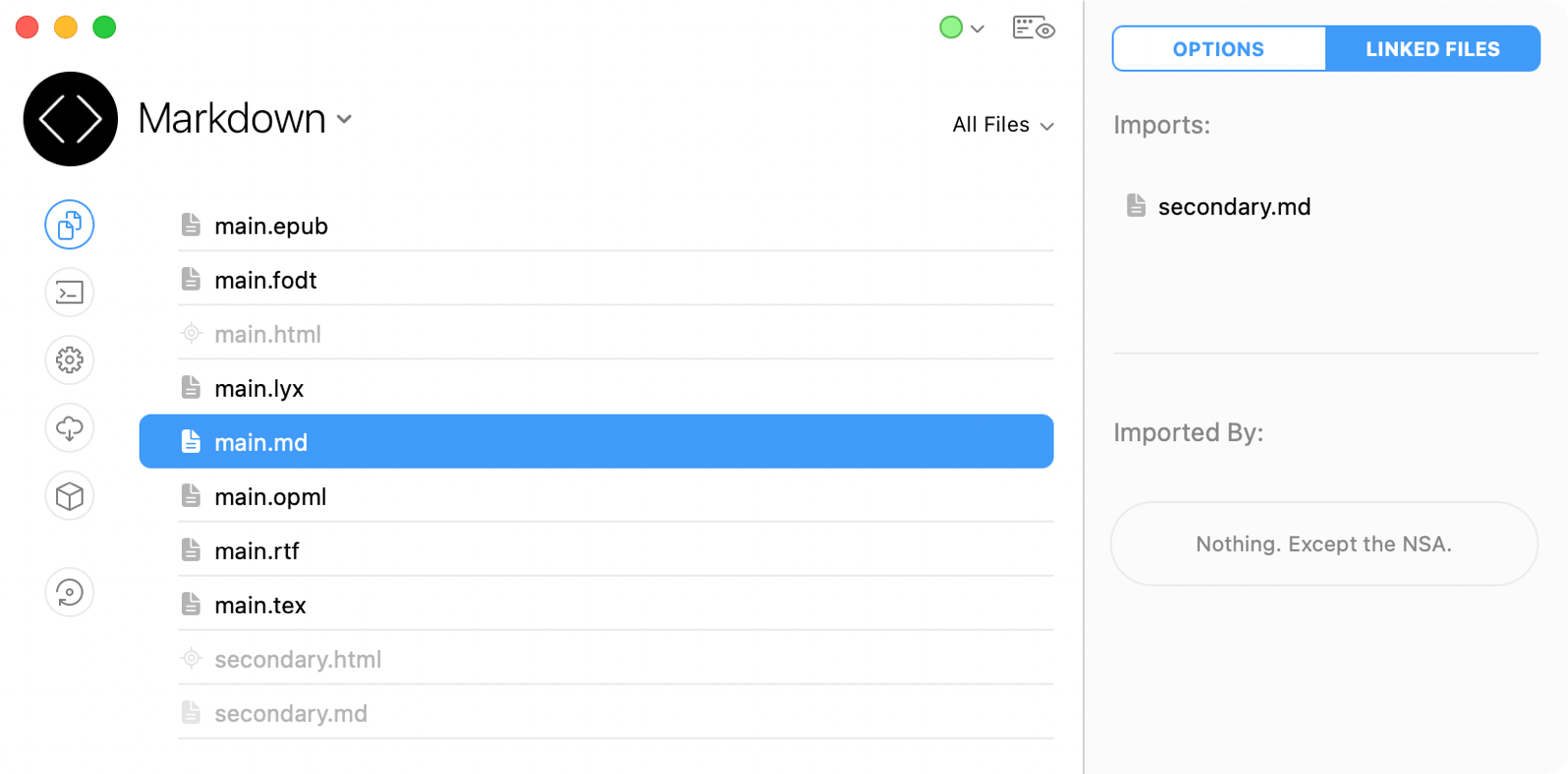
To view relationships between files, click the Linked Files tab:

At the top, this pane shows all files that your selected Markdown file imports. Below that are all the files that import the one you have selected. If you see [FW] after the filename, that file is part of a CodeKit Framework
Note: it is possible to control where MultiMarkdown looks for imported files by adding metadata to the top of your Markdown file. If you do this, the Linked Files pane may not show imports correctly because the metadata is not parsed until a file is actually compiled. CodeKit cannot read this metadata when scanning for linked files.