What's Bourbon?
Bourbon is a simple and lightweight mixin library for Sass. It's a great way to kickstart a project without having to write boilerplate styles yourself.
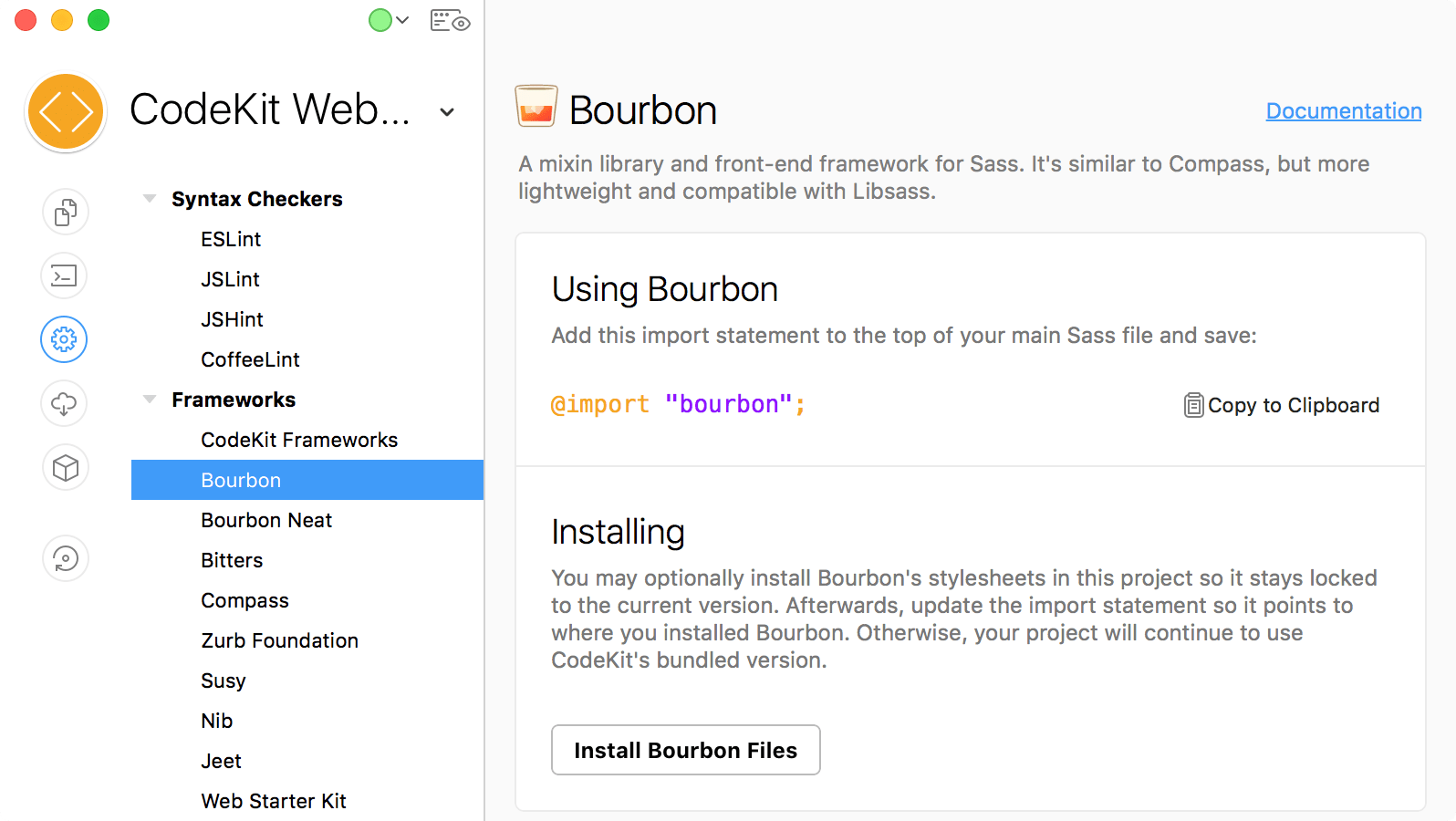
Using Bourbon
Just add this line to the top of your main Sass stylesheet, then save:
@import "bourbon";
That's It?
Yes. Just start using Bourbon features in your Sass. You can even copy the import statement from the Bourbon category of Project Settings if you're feeling lazy:

How Does The Magic Work?
CodeKit contains a bundled copy of Bourbon. When the app sees the above @import statement in your stylesheet, CodeKit tells the Sass compiler where it can find Bourbon's files, even though they aren't in your project.
Optional: Install Bourbon's Files
Future CodeKit updates will include newer releases of Bourbon as they become available. When you recompile your Sass file, it will use the newer version of Bourbon in CodeKit.
You can "lock" a project to the current version of Bourbon by installing the framework's files in your Project. To do so, click the Install Bourbon Files button. Afterwards, update the @import "bourbon"; statement with a relative path from your Sass file to the location where you installed Bourbon. Otherwise, the Sass compiler will still use the version of Bourbon in CodeKit rather than the one you installed in your Project.