What's Haml?
Haml (HTML abstraction markup language) makes markup beautiful. It replaces all the tags of standard HTML with much more concise syntax.
Haml is primarily targeted at folks working in Ruby or Rails. It's built for ERB templates, but can be used for static HTML pages as well. CodeKit compiles Haml files into HTML.
Haml Options
First, make sure you've read Setting Language Options.
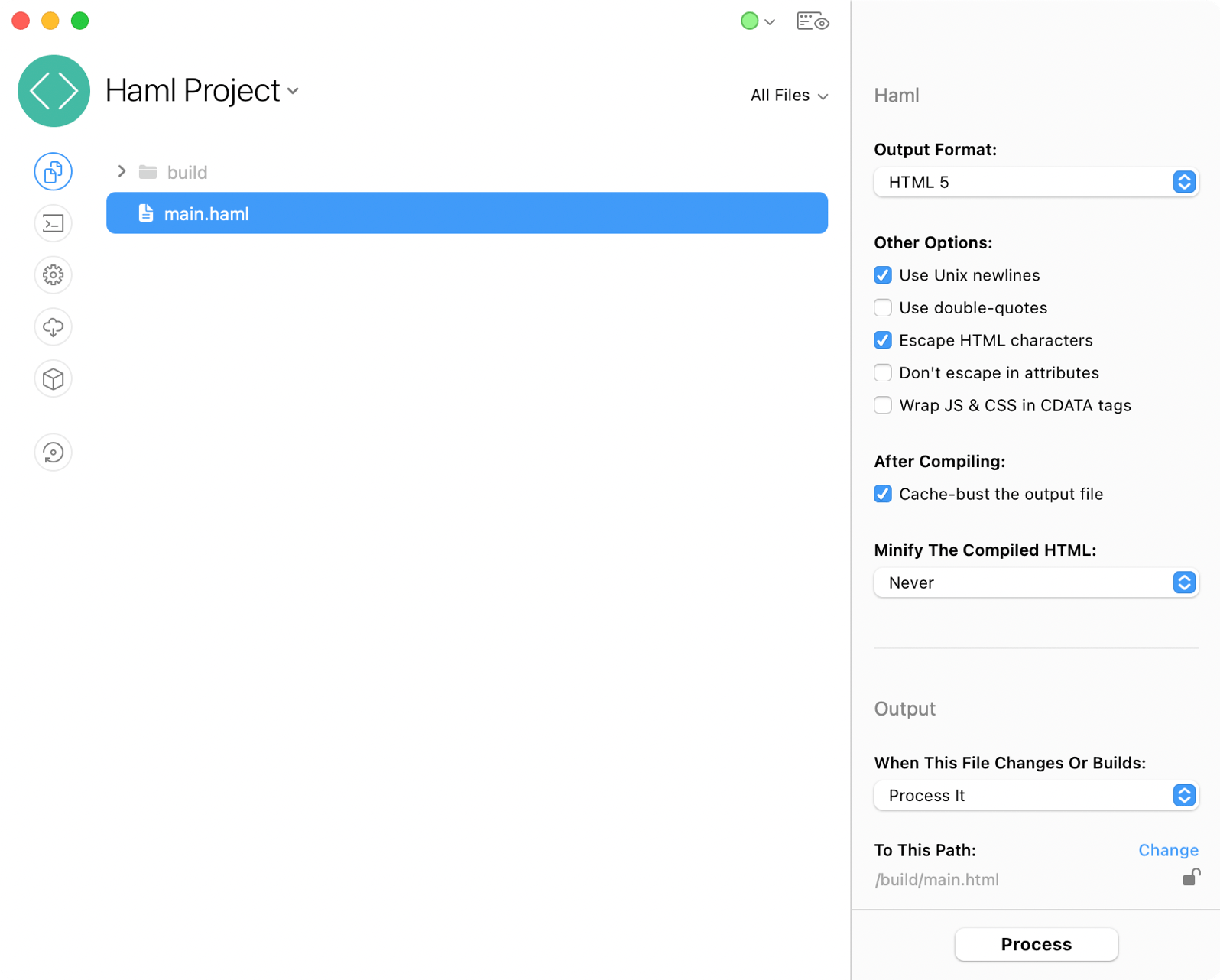
To set options for all Slim files in a project simultaneously, open Project Settings > Slim. To change options for just one file, select it and use the inspector pane:

Output Format
The default is HTML 5. If you're building a legacy site, you can also choose HTML4 or XHTML.
Other Options
These are pretty self-explanatory, but for details you can read the official Haml Documentation.
Cache-Bust The Output
If enabled, CodeKit will add a cache-busting query parameter to each URL it finds in the output file.
Minify The HTML
If enabled, CodeKit will run HTML-Minifier on the output file. You can set this tool to always run or to run only in a specific Build Environment.
Output Path & Action

These options apply to files of all types. They are explained in Setting Output Paths & Actions.