What's Terser?
Terser is the JavaScript minifier in CodeKit. It processes JavaScript files as well as the compiled output from other languages like CoffeeScript and TypeScript and transpilers like Babel.
ES6 Support
Terser supports ES6+ syntax, which means you can minify modern JavaScript files without first transpiling them with Babel.
Enabling Terser

Choose a file and check the minify output box in the Inspector Pane.
Or, to toggle minification for all files of a certain type at once, open Project Settings, choose the appropriate language category, and click the same checkbox.
Configuring Terser
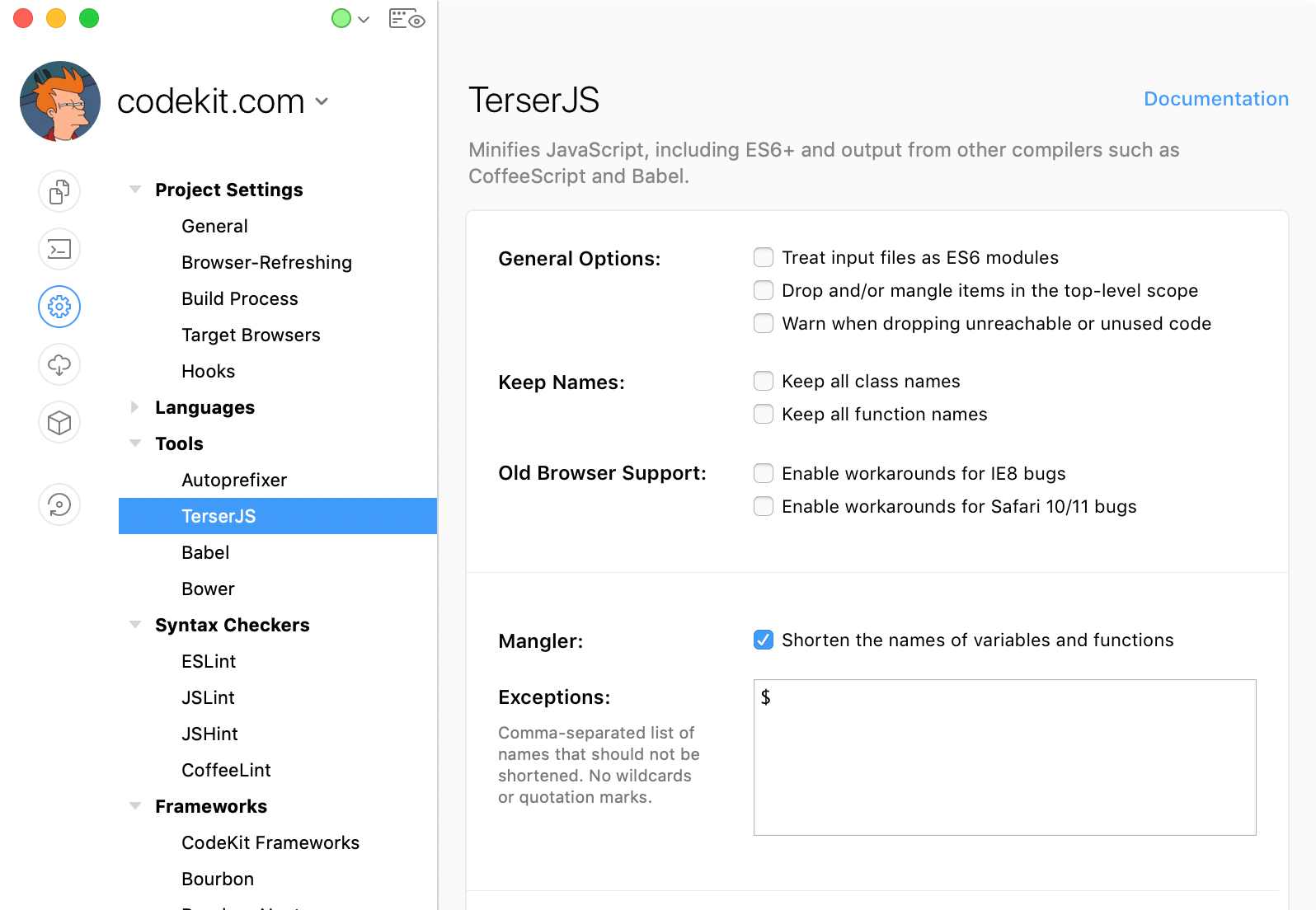
Open Project Settings, then choose the TerserJS category, under Tools:

General Options
If you're minifying ES6 modules, make sure you check the first checkbox. (For scripts that don't use import/export, leave it unchecked.) By default, Terser won't change the names of anything in the top-level scope of a file, since you may call those names from elsewhere and those calls will break if the names change. You can change that with the second checkbox.
Old Browser Support
You should not enable these options unless you need to support the browsers listed. Even then, you likely don't need this option unless you're using specific features in those browsers, such as async/await. See the TerserJS Documentation for details.
Mangler
By default, Terser shortens variable and function names so they take up less space. For example, var myLongVariableName; becomes var a;. If you do not want this behavior, uncheck the mangler box.
Reserved Names
If you enable the Mangler but have certain names that should never be shortened, enter those in this field as a comma-separated list.
Define Parameter
This option lets you pass global constants into Terser to change how your code is compiled. A common example is "conditional compilation". Suppose our JavaScript file contains this:
if (DEBUG) {
console.log('important message');
}
If we add DEBUG=false to the Define Parameter, when Terser minifies, it will exclude the console.log() statement. If we set DEBUG=true, however, the call will be included.
You can pass multiple parameters by separating them with commas. The parameter names are generally written in all-caps to make it clear that they are not variables defined in the JS file itself.
Compression Options
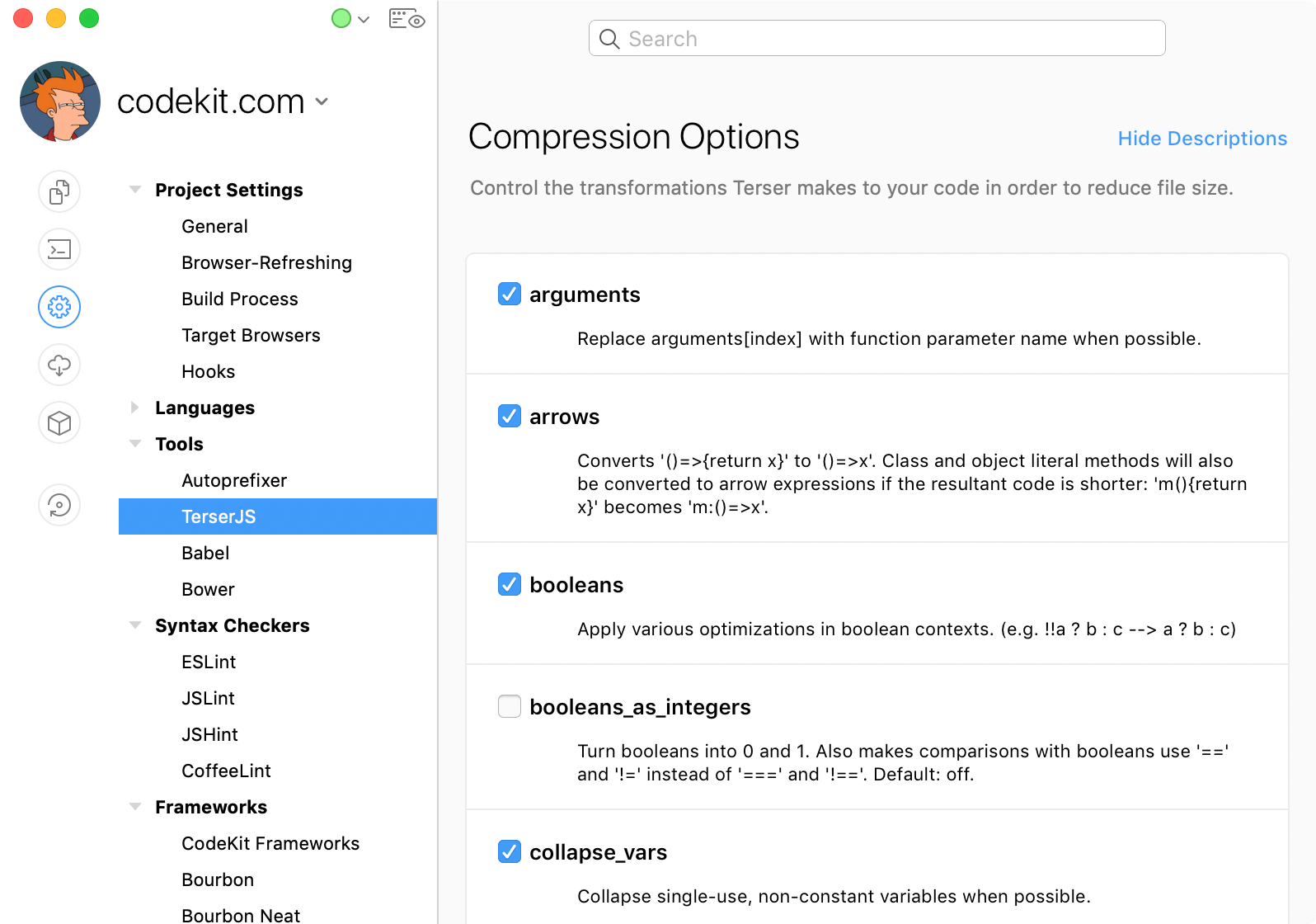
If you scroll down, you'll see a list of Compression Options:

These let you fine-tune how Terser minifies your code. CodeKit ships with the recommended defaults, which produce the smallest possible files without breaking things. Although each option includes a brief explanation, you should read the official Terser documentation for details.
Why Terser?
Terser is a fork of UglifyJS, which was CodeKit's default JS minifier for eight years. Terser consistently produces smaller output than competing minifiers like Google Closure. It also runs faster, offers great configuration options, supports ES6, and is well-maintained by the developer. It's the best all-around minifier and that's why it's in CodeKit. Plus, it's also the default minifier for other build tools like Webpack.