What's Autoprefixer?
Some CSS rules need weird "vendor prefixes" to work in certain browsers. Autoprefixer adds these prefixes to CSS rules automatically.
Dynamic Detection
Autoprefixer uses the Can I Use database to determine when a rule needs a prefix, based on the browsers you tell it to support.
This means you get prefixes only when you need them, so when you write:
:fullscreen a { transition: transform 1s; }
Autoprefixer transforms that rule into cross-browser CSS:
:-webkit-full-screen a {
-webkit-transition: -webkit-transform 1s;
transition: transform 1s
}
:-moz-full-screen a {
transition: transform 1s
}
:-ms-fullscreen a {
transition: transform 1s
}
:fullscreen a {
-webkit-transition: -webkit-transform 1s;
transition: transform 1s
}
Enabling Autoprefixer

First, make sure you've read Setting Language Options.
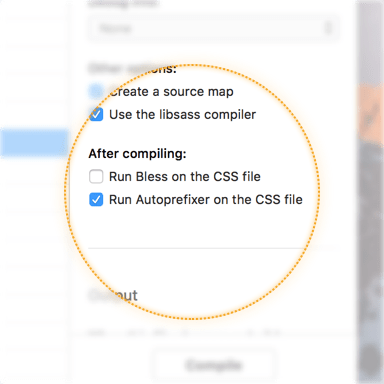
Autoprefixer is available for Sass, Less, Stylus, and regular CSS files. Select one of those files and check the Run Autoprefixer box in the inspector pane.
You can also turn on Autoprefixer for all files at once. Open Project Settings, choose one of the languages above, then check the Run Autoprefixer box.
Autoprefixer Options
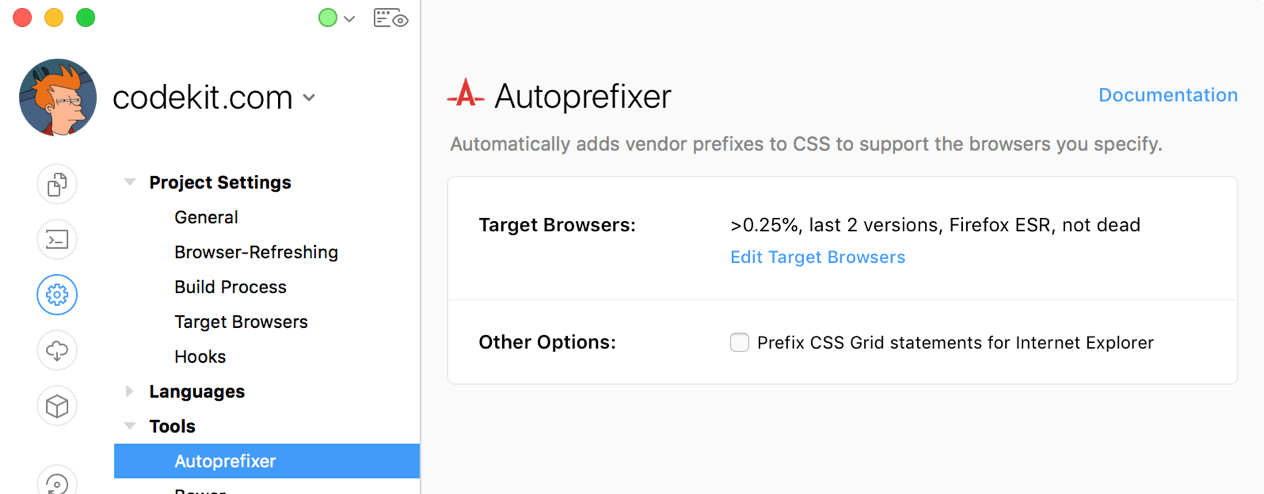
Open Project Settings, then choose the Autoprefixer category:

Browser String
This tells Autoprefixer the browsers for which it should write prefixes. You can customize this setting in the Target Browsers category. (It's shared by several tools in CodeKit.)
Internet Explorer Grid Support
Grid statements require Microsoft-specific prefixes to work in certain versions of Internet Explorer. If you need to support those browsers, enable this option.