Setting Target Browsers
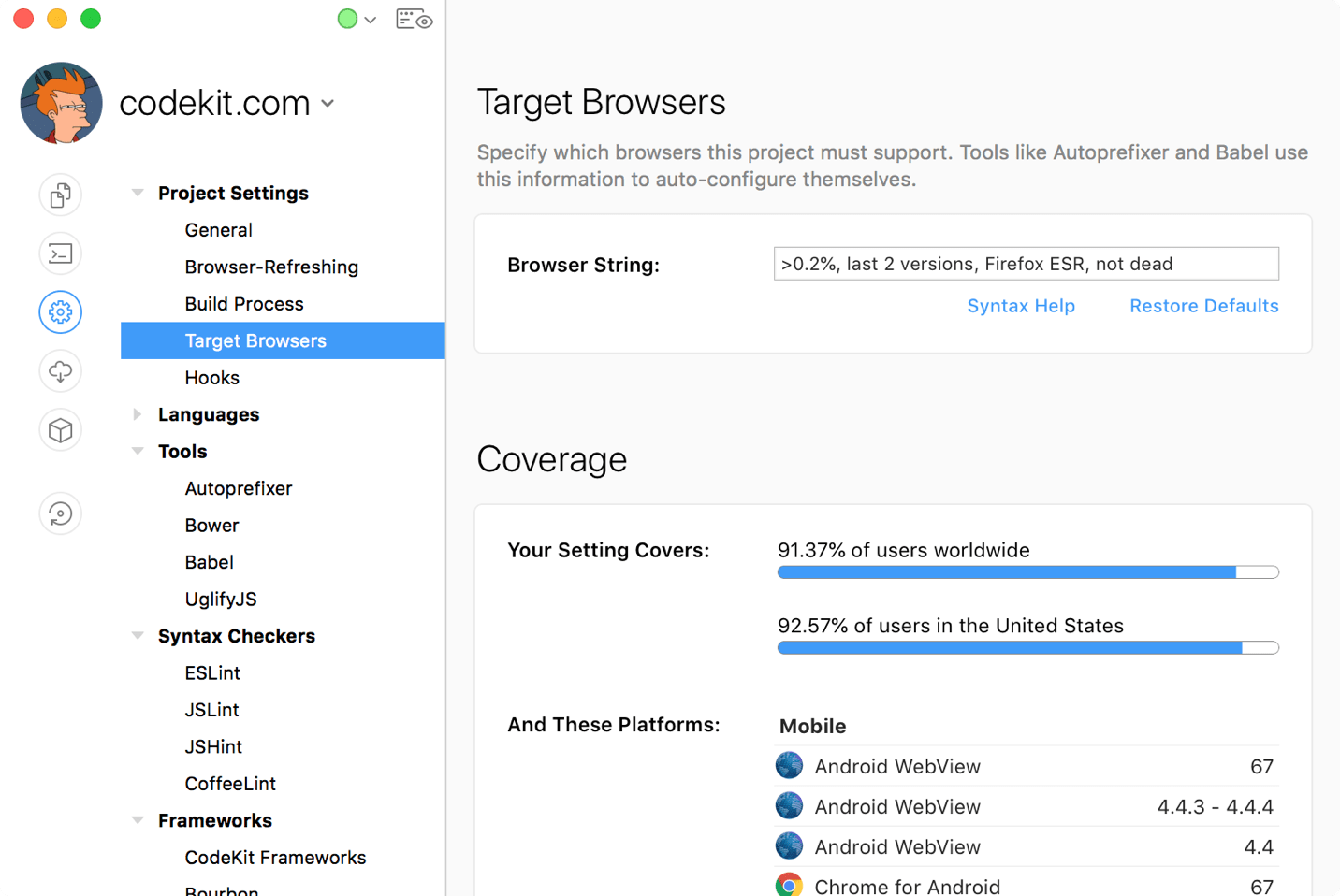
Several tools in CodeKit can automatically configure themselves once you specify which browsers you need to support. To do that, open the Target Browsers section of Project Settings:

Browserslist String
The textfield at the top takes a BrowsersList query string. The default is >0.25%, last two versions, Firefox ESR, not dead.
Customize this string to change which browsers/platforms your project supports. Use this syntax guide to do so. If you enter an invalid string, CodeKit will tell you.
Coverage
In this section, CodeKit lists all of the browsers that are covered by your Browser String. Mobile and Desktop platforms are grouped separately. Additionally, it shows what percentage of Internet users are on those platforms, both globally and in your local region.