What's Stylus?
Stylus adds variables, nesting, mixins, and more to regular CSS. It also allows you to (optionally) omit extra characters like braces and semicolons.
CodeKit compiles Stylus files into CSS files.
Stylus Options
First, make sure you've read Setting Language Options.

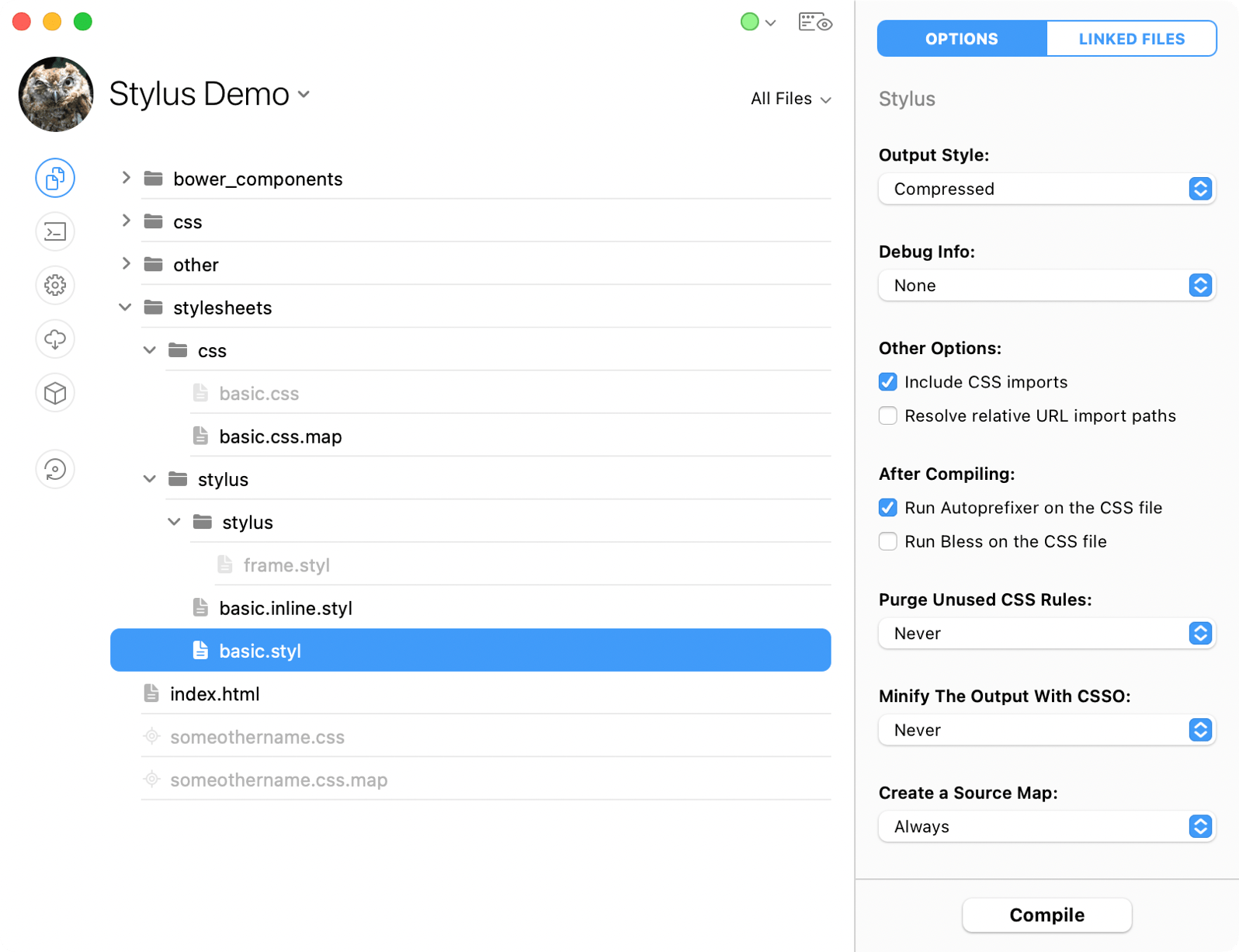
To set options for all Stylus files in a project simultaneously, open Project Settings > Stylus. To change options for just one file, select it and use the inspector pane shown above.
Output Style
Choose Compressed for the smallest CSS files. The other options yield pretty-printed CSS, but you don't need that because you'll use source maps.
Debug Style
This should be None. Otherwise, selectors in your CSS file will have comments telling you where they came from in your Stylus file. You don't need this because you'll use source maps.
Include CSS Imports
When enabled, the contents of a CSS file that you @import in your Stylus file will replace the import statement in the compiled output. If this option is off, the import statement is copied, verbatim, to the output CSS file (since import statements are valid CSS).
Resolve Relative URL Import Paths
Enabling this option will rewrite URLs so they are always relative to the base file.
Autoprefixer & Bless
For details, read Autoprefixer and Bless.
Purge Unused CSS
This reduces the size of your CSS files by removing unused rules. You can set this tool to run always or only in a specific Build Environment. For details, see PurgeCSS.
Minify
LightningCSS restructures and optimizes CSS to reduce file size. You can set this tool to run always or only in a specific Build Environment. For details, see LightningCSS.
Source Maps
This places a *.map file next to the compiled CSS. Browsers use this file to show you the original Stylus code in the web inspector instead of the compiled CSS.
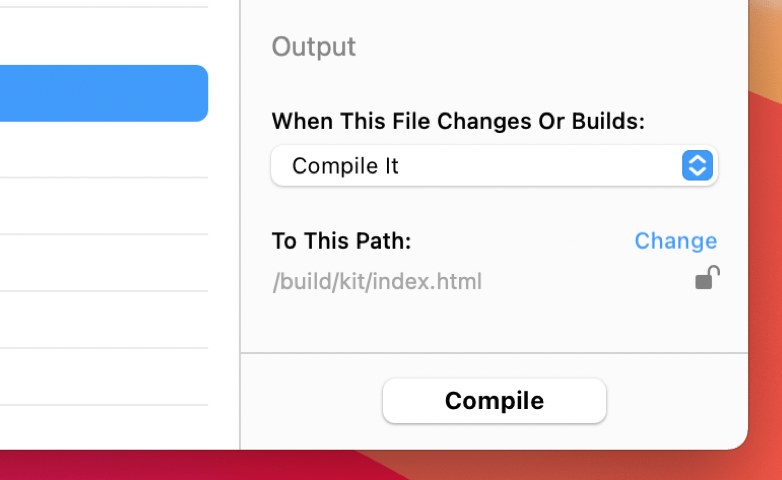
Output Path & Action

These options apply to files of all types. They are explained in Setting Output Paths & Actions.
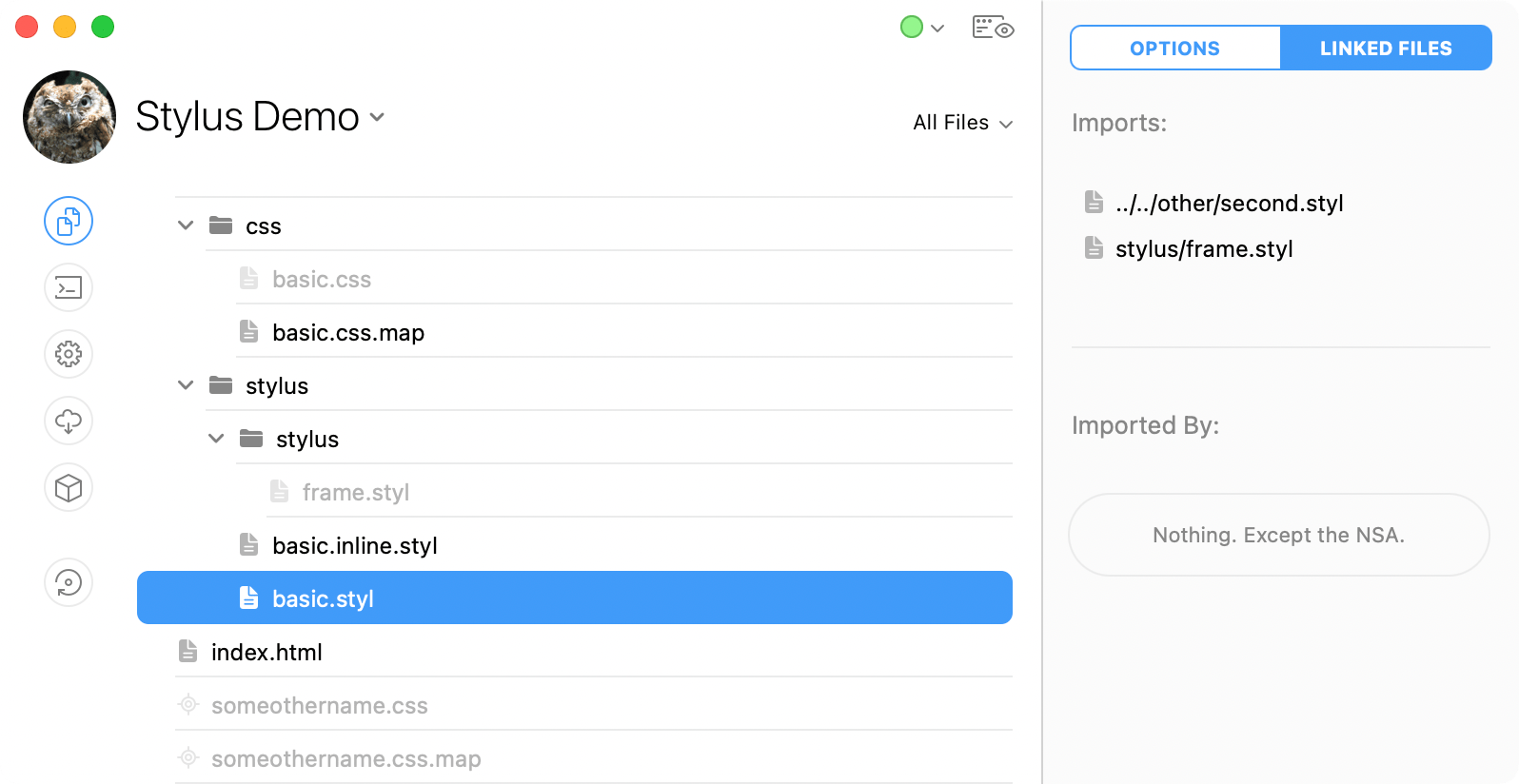
Linked Files
Stylus files can import other files. To view these relationships, click the Linked Files tab:

At the top, this pane shows all files that your selected Stylus file imports. Below that are all the files that import the one you have selected. If you see [FW] after the filename, that file is part of a CodeKit Framework
The _Partial Convention
If a filename starts with an underscore, CodeKit automatically sets the Output Action for that file to Ignore. These files are known as "partials"; they are meant to be imported into other files rather than compiled on their own.
Import Globbing
CodeKit supports Stylus "import globbing". If you write @import 'someFolder/*', all Stylus files in someFolder will be imported in alphabetical order. "Multi-level" globbing such as folder/**/*, however, is not supported because it's a terrible idea.