What's PurgeCSS?
PurgeCSS removes unused CSS rules from your stylesheets to reduce their size and therefore speed up page-loads.
It's very important that you configure this tool correctly, or it will remove CSS rules that you need!
Enabling PurgeCSS

First, make sure you've read Setting Language Options.
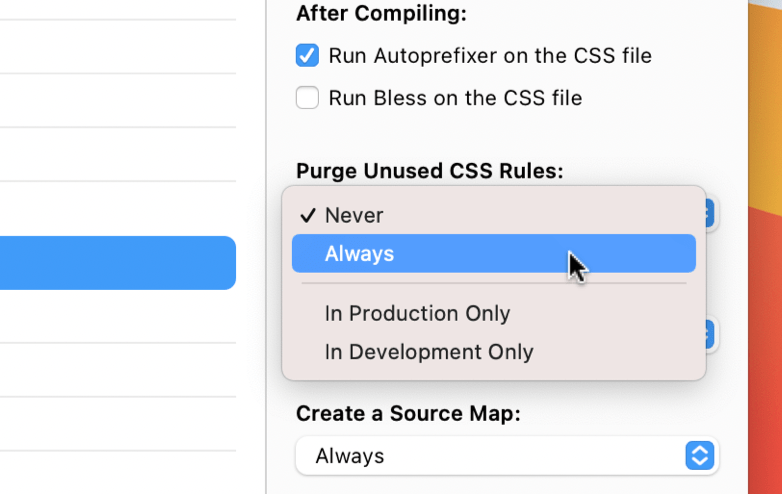
PurgeCSS is available for Sass, Less, Stylus, and regular CSS files. Select one of those files, then click the "Purge Unused CSS Rules" pop-up button:
You can also turn on PurgeCSS for all files at once. Open Project Settings, choose one of the languages above, then click the "Purge Unused CSS" pop-up button.
Build Environments
Along with "always" and "never", you can set PurgeCSS to run only when your project's Build Environment is set to "Production" or "Development". You can change this environment in Project Settings > General.
(Using the Build Environment options lets you rapidly toggle various tools on and off all at once simply by changing the environment.)
PurgeCSS Options
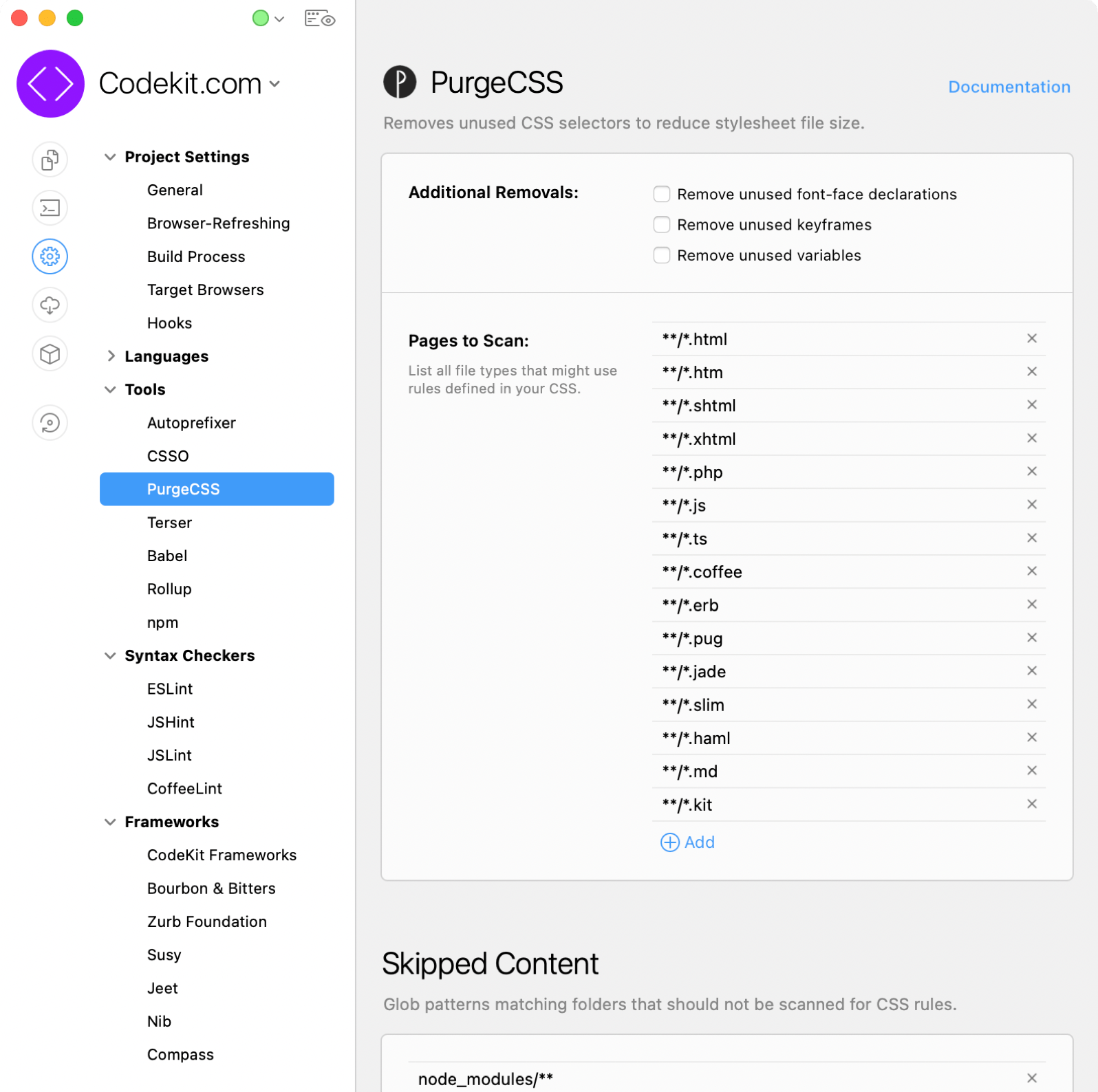
Open Project Settings > PurgeCSS to adjust settings:

Critical: Pages To Scan
This list MUST contain every type of file where you use CSS rules. PurgeCSS will look only in these files to decide if each rule is used or not. If you use a custom filetype and forget to add it to this list, PurgeCSS may remove rules you need in your final CSS!
Follow the pattern to add your own entries. The **/*.html means "look in every subfolder for any file with an 'html' extension and scan it".
Skipped Content
If you need to exclude certain folders, use this list. The default entry node_modules/** will prevent PurgeCSS from scanning files of any type in (and below) the "node_modules" folder.
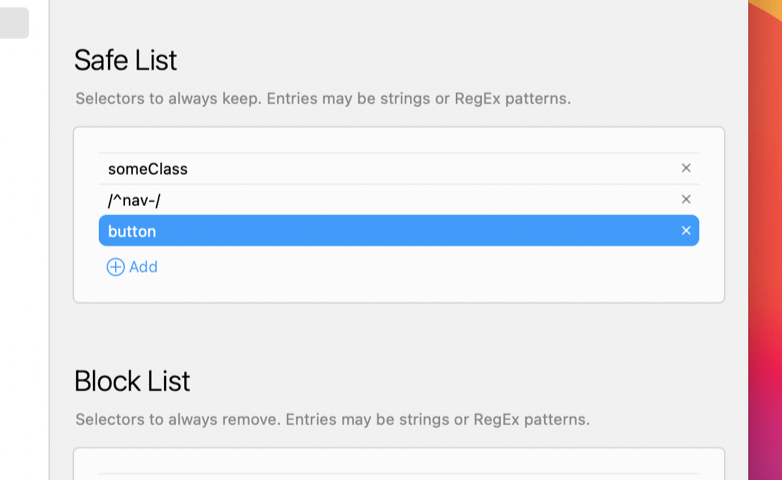
Safe & Block Lists

These lists let you tell PurgeCSS to always keep or delete a certain rule, regardless of whether it's used or not.
Each entry can be a string (class name, ID, element name, etc.) or regex pattern.
Danger: Things to Know
PurgeCSS is deliberately naive when scanning for used CSS rules. It would be too slow to parse and run each file, so PurgeCSS simply looks for the text of each rule. This means if you do "clever" things with CSS rules in your JavaScript (such as combine different parts of a rule's name instead of using the full name all in one string), PurgeCSS may not detect that a rule is used by your script.
For details, read the official PurgeCSS Documentation.