Run Any PostCSS Plugin
PostCSS has lots of plugins. The most popular ones are built into CodeKit, but you can run any plugin with any configuration you want.
Here's how:
Install Your Plugin
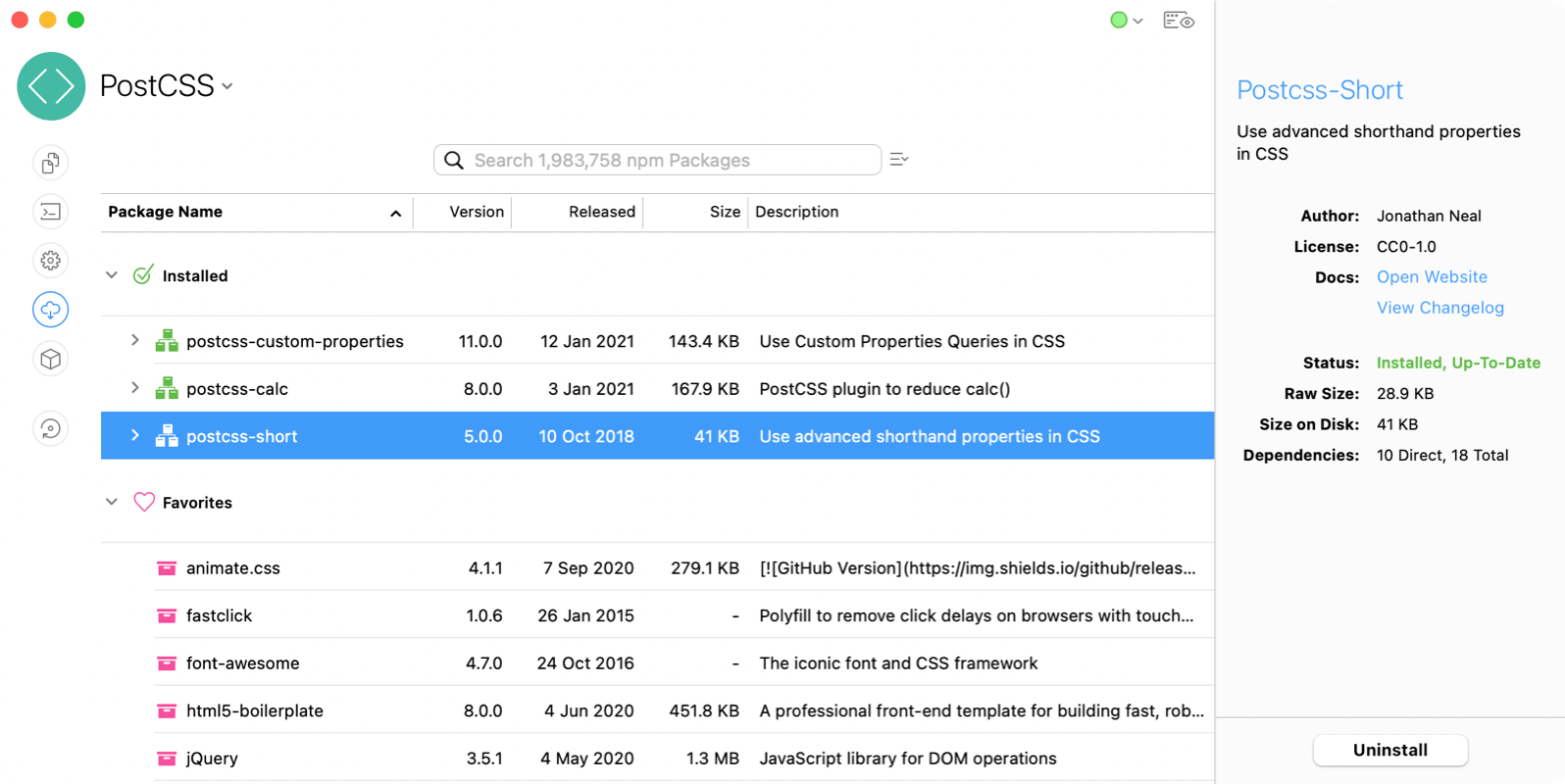
First, open the Packages area, then search for and install the plugin you want:

This places the plugin and its dependencies in the node_modules folder within your project so that CodeKit can run it.
For projects that already have a package.json file, you might choose to simply install from that file. You can do that in CodeKit's UI as well.
Create a Config File
Create a file named postcss.config.mjs in your project's root folder. (It MUST be named exactly that and it MUST be in the root project folder.)
Add the custom plugin you want to run to the "plugins" object in the config file, like this:
// postcss.config.mjs
export default {
plugins: {
"@foo/postcss-plugin": {}
"someplugin": {}
}
}
Paths
As long as the plugin is installed in your project, you don't need to supply a path. You can just list the plugin's name.
Passing Options To Plugins
To pass options to a plugin, pass those in the object associated with the plugin's name, as shown below. For plugins with no options, pass an empty object.
// postcss.config.mjs
export default {
plugins: {
'postcss-plugin': {
option1: "value",
option2: true
},
'postcss-otherplugin': {}
}
}
Plugin Order
CodeKit will run your custom plugins exactly as you configure them, in the exact order you specify.
CommonJS Support Required
The PostCSS config file is an ES Module, but the plugins that you include must have support for CommonJS (i.e. they must work with require()). Most plugins should just automatically work. The industry is in the middle of a giant transition from CommonJS to ES Modules and not everything supports the newer ESM approach yet.
Older Config File Format
If you prefer to avoid ES Modules, you can create a postcss.config.js file and write your config file in CommonJS format. CodeKit understands both formats.
Integrating With Built-In Plugins
CodeKit has several PostCSS plugins built-in:
- Autoprefixer
- CSS-Import
- PurgeCSS
- TailwindCSS
Yours Go First
CodeKit runs your custom plugins before all of the plugins in the list above.
Changing The Order
You have complete control over the final order of ALL plugins, both custom and built-in. Simply add the name of the built-in plugin to the list in your postcss.config.js file where it should run, like this:
// postcss.config.mjs
export default {
plugins: {
'autoprefixer': {},
'postcss-short': {}
}
}
(You do NOT need to install the built-in plugins; CodeKit will automatically use its copy.)
No Options For Built-In Plugins
If you're using the second config file format to pass options to plugins, you can still control plugin order by adding built-in plugins to the list, but pass an empty object for the options, like this:
// postcss.config.mjs
export default {
plugins: {
'autoprefixer': {},
'postcss-short': {
option1: "value",
option2: true
}
}
}
Any options you pass to a built-in plugin in the config file will be overwritten with the values from CodeKit's UI. You can specify the order of plugins, but to change options for the built-in plugins you must use the UI.
Automatic Compiling
Anytime you save the postcss.config.mjs file, CodeKit will automatically recompile all CSS, Sass, Less, and Stylus files in your project to capture the changes.