What's LightningCSS?
LightningCSS is an extremely fast optimizer and minifier for CSS written in Rust. It's the best way to get the absolute smallest CSS files possible and it's used by widely popular frameworks like Tailwind.
LightningCSS is available for CSS, Sass, Less, and Stylus files.
Enabling LightningCSS

First, make sure you've read Setting Language Options.
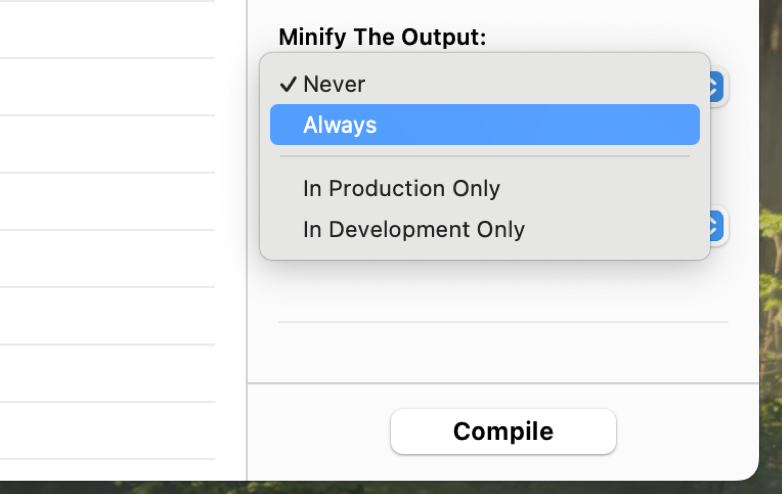
Select a CSS, Sass, Less, or Stylus file, then click the "Minify" pop-up button:
You can also turn on LightningCSS for all files at once. Open Project Settings, choose one of the languages above, then click the "Minify" pop-up button.
Build Environments
Along with "always" and "never", you can set LightningCSS to run only when your project's Build Environment is set to "Production" or "Development". You can change this environment in Project Settings > General.
(Using the Build Environment options lets you rapidly toggle various tools on and off all at once simply by changing the environment.)
LightningCSS Options
Currently, no options are exposed. CodeKit automatically enables support for custom media queries and nonstandard CSS syntax used in some frameworks such as Angular. There's nothing you need to configure to get the best result from LightningCSS.