JPEGOptim
CodeKit optimizes JPEGs with a tool called JPEGOptim. By default, these optimizations are lossless, meaning there is no reduction in image quality. You can, however, enable lossy compression for smaller file sizes.
The Image Inspector
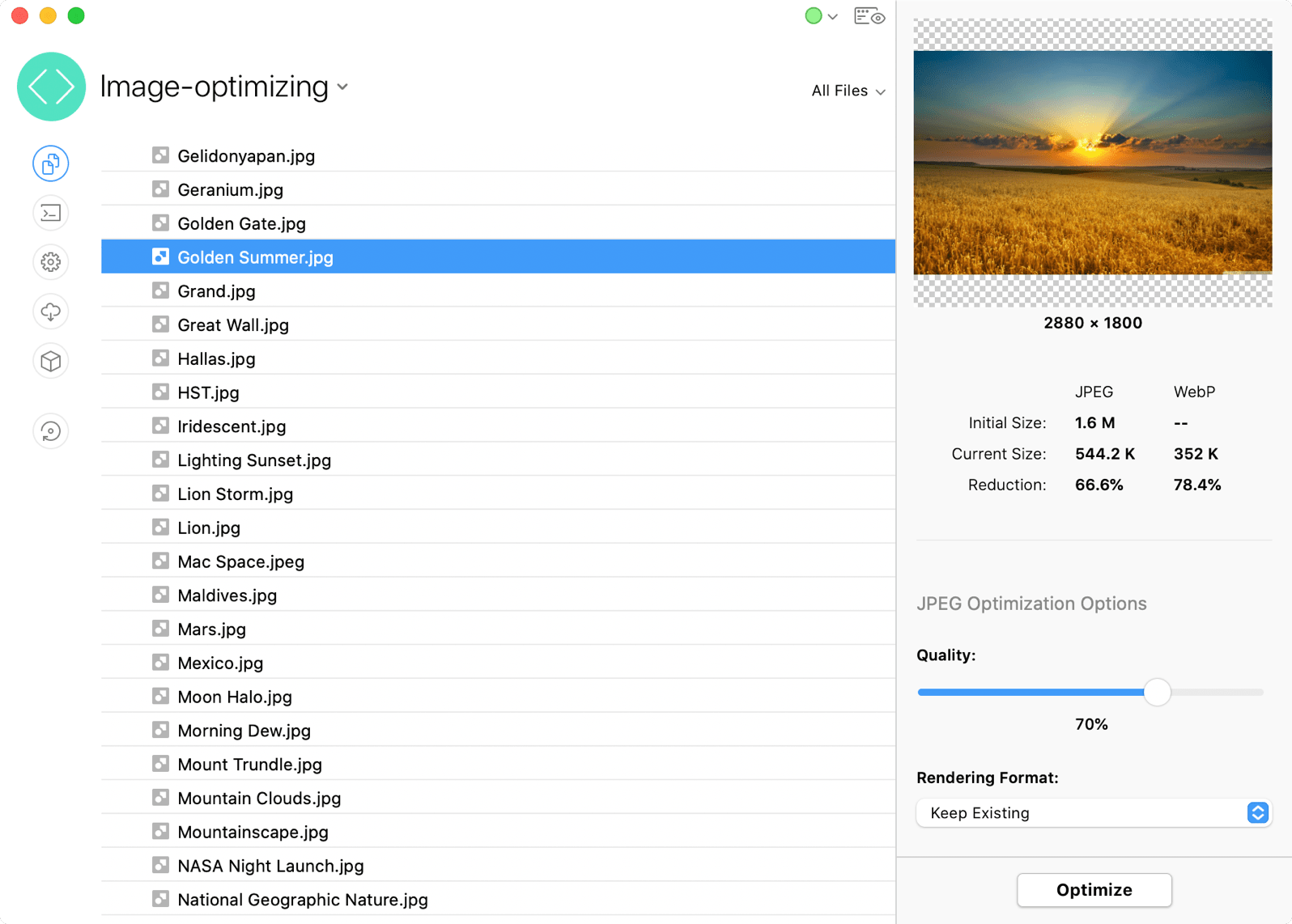
Select one or more JPEG images in CodeKit and you'll see the Image Inspector:

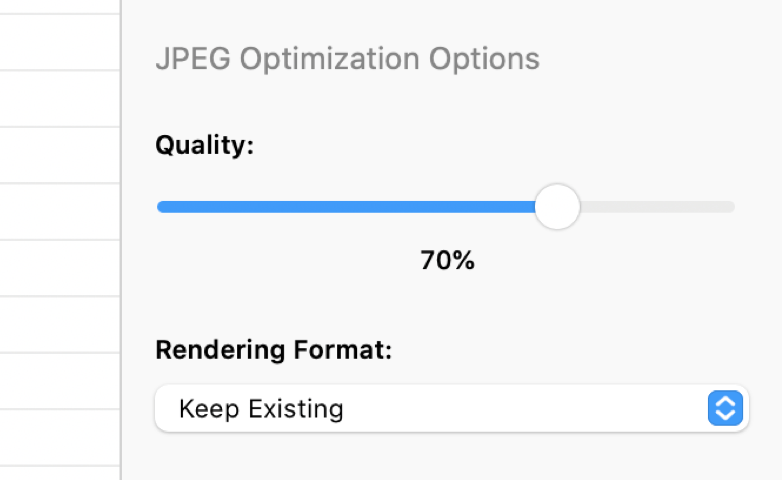
JPEG Optimization Options

If you don't see this section of the Image Inspector, make sure you've selected only JPEG images.
Quality
The slider allows you to trade image quality for smaller file sizes. When this is set to 100%, JPEGOptim works by deleting extra metadata and then recompressing your image file. No changes are made to the pixel data, so this process does not reduce the visual quality of the image.
Below 100%, JPEGOptim modifies pixel data to achieve lower file sizes. Below 80%, you may start to see "artifacts" in the optimized image. The lowest acceptable quality you can use will vary from image to image, but 80% is a good starting point.
Rendering Format
Specify how the optimized JPEG image should render: baseline (line-by-line) or progressive (a full, blurry image that gets sharper as more data loads). The default keeps the rendering format of the original image.
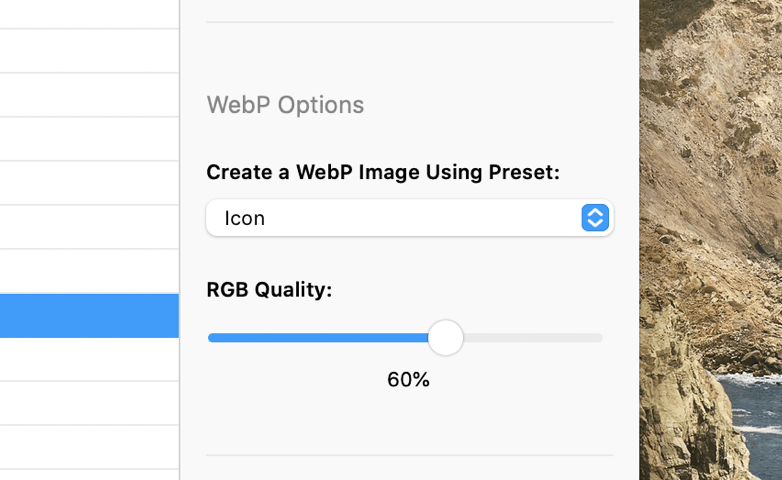
WebP Options

CodeKit can create a WebP version of your JPEG image automatically. WebP is an image format by Google that offers much smaller file sizes for the same visual quality. For details about these options see WebP Image Optimization.
How do I use the WebP image?
The "picture" element loads WebP images when a browser supports them and fallbacks to JPEGs when it does not:
<picture>
<source srcset="img/image.webp" type="image/webp">
<source srcset="img/image.jpg" type="image/jpeg">
<img src="img/image.jpg" alt="Alt Text">
</picture>
For ancient browsers that don't even support the <picture> element, the above snippet still works because the img element has a "src" attribute set. To use WebP in CSS and other places, see this CSS-Tricks article.
Image Comparison
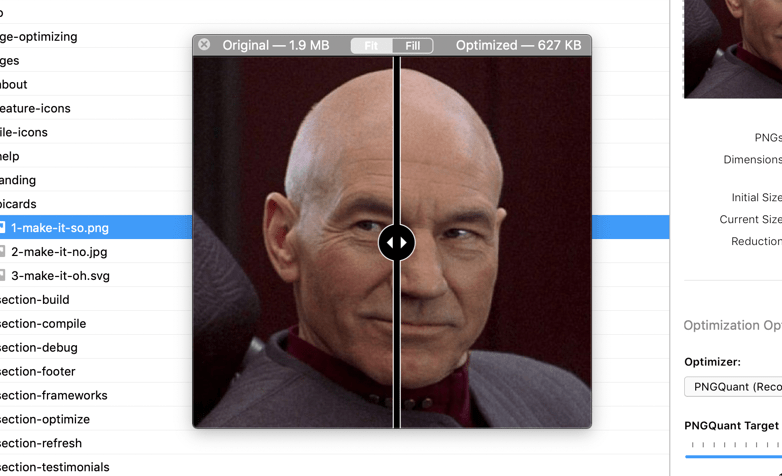
If your project uses a Build Folder, you can easily compare the original and optimized images. Select the image in CodeKit's list of files, then press the spacebar. Alternately, double-click the image thumbnail in the inspector.

The new window shows the original image on the left and the optimized version on the right. Drag the slider to compare details.
If there are multiple output images (e.g. JPEG + WebP), you can pick the one displayed in the window. Use the pop-up button in the top right corner.
Note: You will not see the image comparison window if your image optimizes "in-place", because the optimized version overwrites the original file.
Other Details
A Note About "Initial Size"
This is how large an image was the first time CodeKit ever saw it. The value never changes. So, if you start with a small image (say, 50x50 px) and then replace it with a bigger one (say, 5000x5000 px), it's possible that the current size may be larger than the initial size, even after optimization. In this case, the initial size isn't really accurate because it was set when a smaller file occupied the path.
Output Path & Action

These options apply to files of all types. They are explained in Setting Output Paths & Actions.
Normally, CodeKit will not copy or process a file if its output path is the same as its input path. The exception to this is images.
Why Don't Images Optimize Automatically When I Add Them?
They will if your project uses a Build Folder. If not, CodeKit won't automatically optimize images as you add them to a Project because that's a destructive action—without a build folder, the optimized image overwrites the original one.