PNG, JPEG, and GIF
CodeKit losslessly optimizes PNG, JPEG, and GIF images using well-tested tools: PNGCrush, PNGQuant, JPEGOptim, and Gifsicle.
The Image Inspector
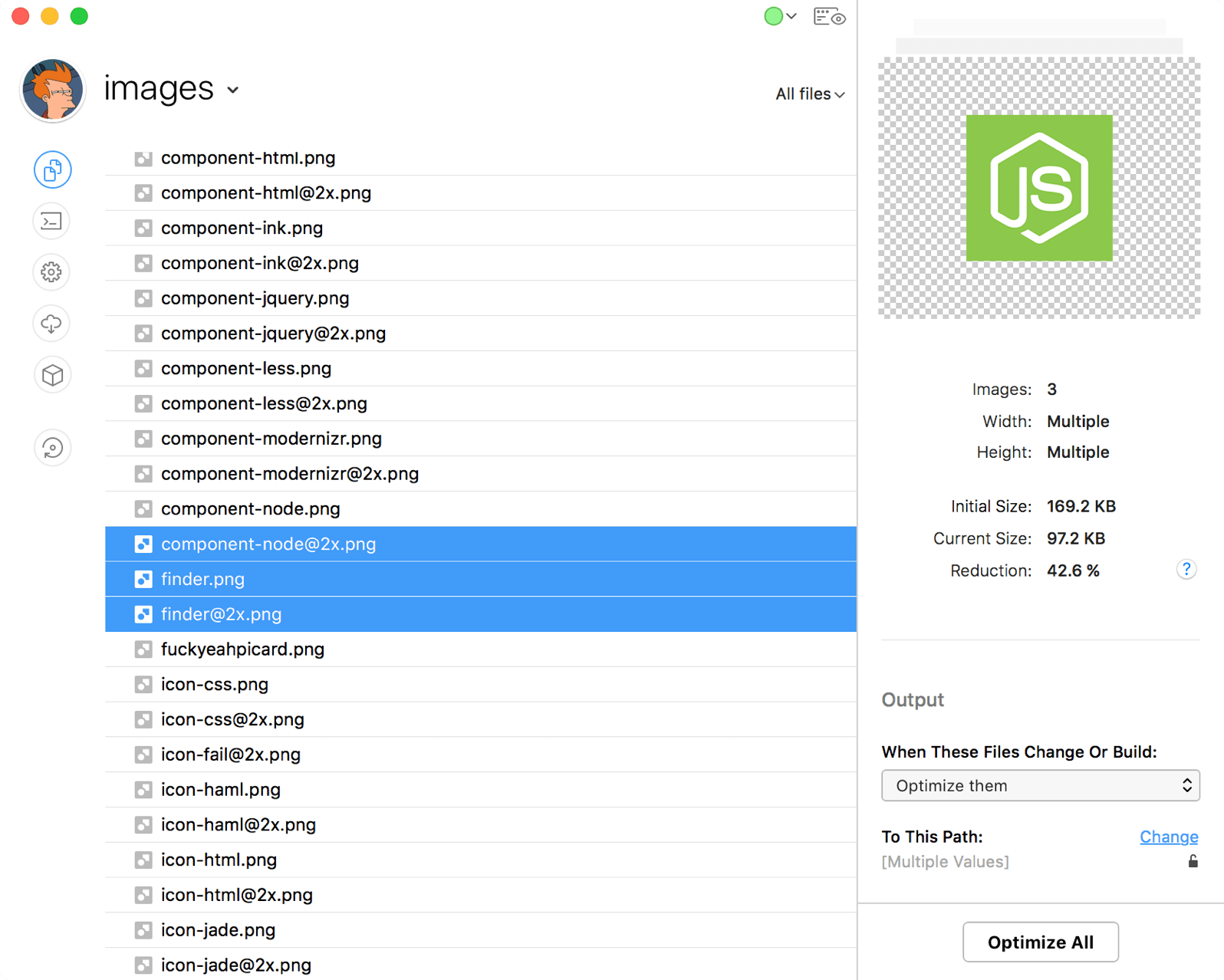
Select one or more images in CodeKit and you'll see the Image Inspector:

Options
The Inspector Pane shows information about the selected image, including how much its file size has changed. Currently, no optimization options are exposed. CodeKit automatically uses the most aggressive settings that still provide lossless quality.
File Sizes Can Be Tricky
The initial size is how large an image was the first time CodeKit ever saw it. That value never changes. If you start with a small image, then overwrite it with a bigger one, it's possible that the current size may be larger than the initial size, even after optimization occurs. In this case, the initial size isn't really accurate. It was set when a smaller file occupied the current path.
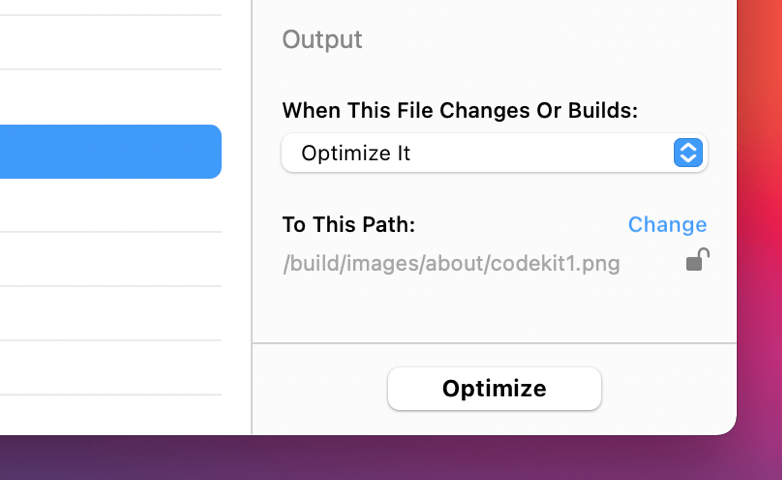
Output Path & Action

These options apply to files of all types. They are explained in Setting Output Paths & Actions.
Normally, CodeKit will not copy or process a file if its output path is the same as its input path. The exception to this is images.
Why Don't I See Huge Reductions?
Modern image editors like Sketch and Photoshop are actually really good at writing pre-optimized files. In many cases, your images can't be further optimized without reducing quality.
What About Lossy Optimization?
Currently, all of CodeKit's optimizations are lossless. Lossy compression can achieve even smaller file sizes, but at the expense of image quality. Lossy optimization options are coming in an update, soon.
SVGs, Too
CodeKit can also optimize SVG files.