Why Minify HTML?
The biggest reason is to strip comments from an HTML file before deploying it.
Stripping comments and extra whitespace from a file can also reduce its size, which means faster page loads—especially on cellular networks.
CodeKit uses HTML-Minifier to shrink HTML files.
Enabling HTML-Minifier

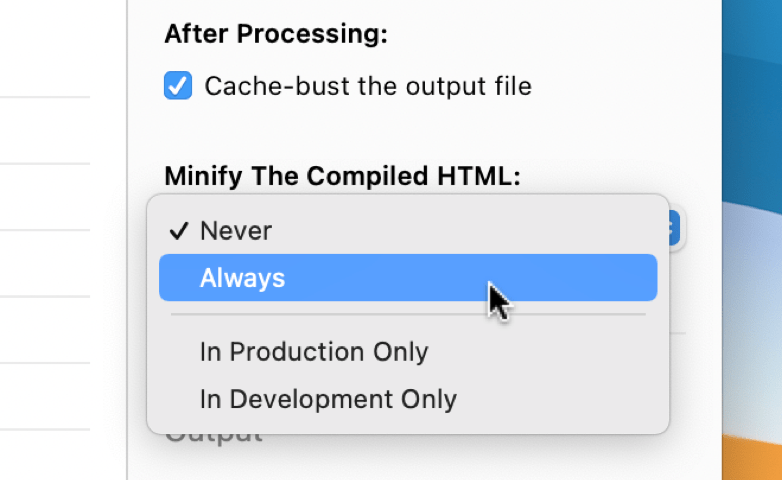
Select an HTML file (or any type that compiles to HTML, such as Kit or Pug). Click the "Minify Compiled HTML" popup button, then choose either "always" or one of the build environment options.
All Files At Once
You can enable the minifier for all files of a given type at once by opening Project Settings and choosing a language.
Warning: Valid Syntax Required
The minifier will fail to run on files that are not HTML or that have syntax errors. In these cases, it may also produce invalid or incorrect output. If that happens, check your original file for syntax issues.
Note: You can use HTML-Minifier on files that are not strict HTML (Kit, Pug, Slim, Markdown, etc.) because CodeKit will first compile the file to HTML and then run the minifier.
Minifier Options
Currently, no options are exposed for HTML-Minifier. It will strip comments, delete insignificant whitespace, and remove duplicate/unneeded attributes.
Tip: to keep a comment, use !:
<!--! YOU SHALL NOT PASS -->
The reason more configuration options are not exposed is that they tend to break your HTML. With the defaults, you get all the biggest optimizations without any risk of broken files.