What's CSSO?
CSSO is a highly-tuned optimizer and minifier for CSS. It's the best way to get the absolute smallest CSS files possible.
CSSO is available for CSS, Sass, Less, and Stylus files.
Enabling CSSO

First, make sure you've read Setting Language Options.
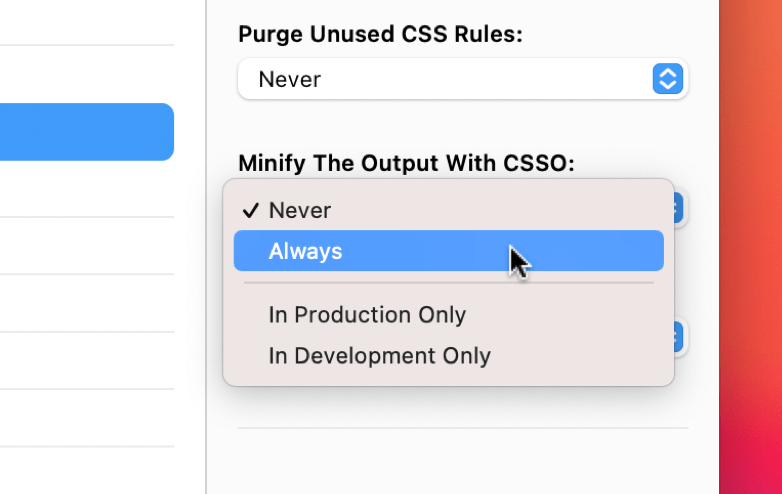
Select a CSS, Sass, Less, or Stylus file, then click the "Minify The Output With CSSO" pop-up button:
You can also turn on PurgeCSS for all files at once. Open Project Settings, choose one of the languages above, then click the "Minify With CSSO" pop-up button.
Build Environments
Along with "always" and "never", you can set CSSO to run only when your project's Build Environment is set to "Production" or "Development". You can change this environment in Project Settings > General.
(Using the Build Environment options lets you rapidly toggle various tools on and off all at once simply by changing the environment.)
CSSO Options
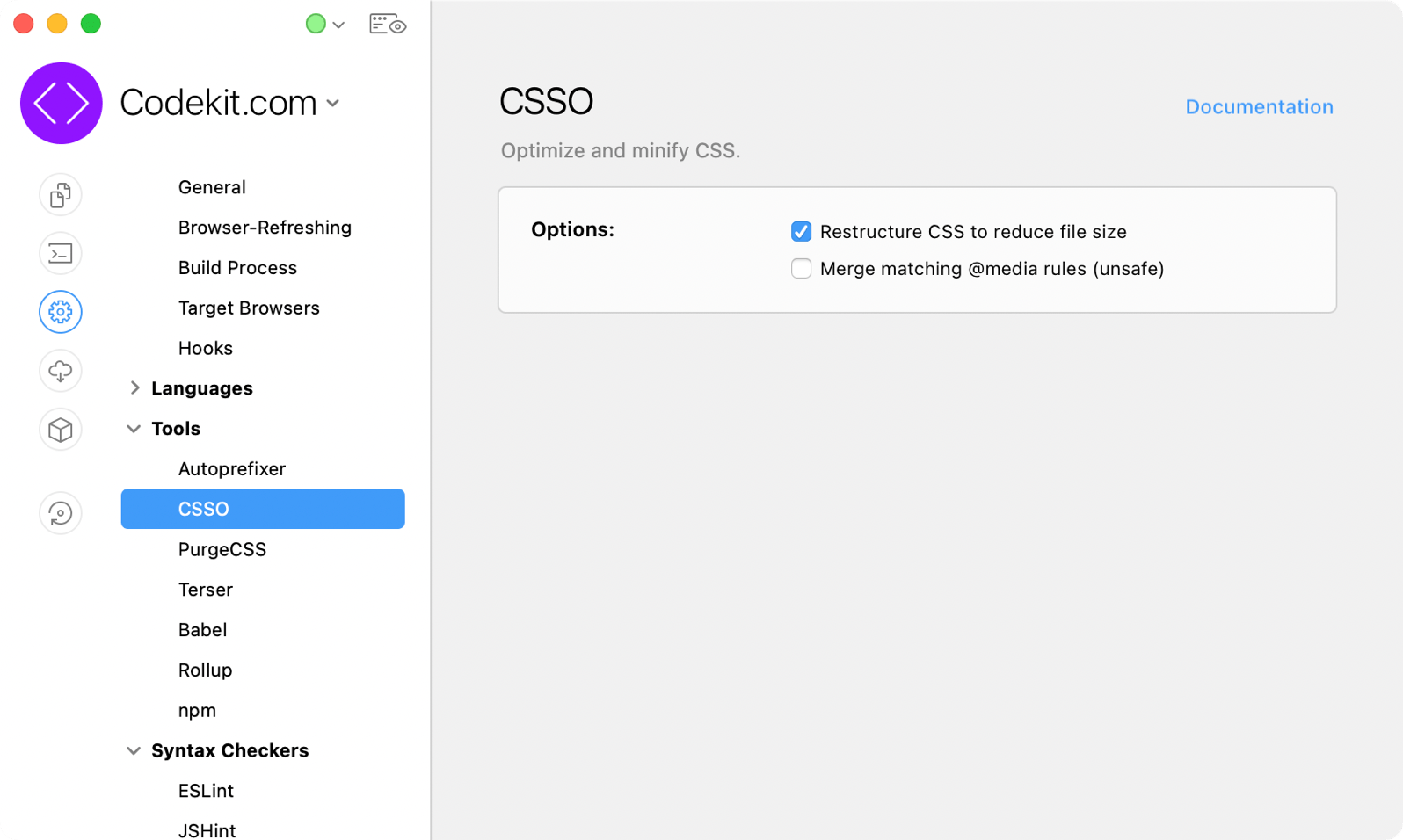
Open Project Settings > CSSO:

There's only two?
Yep. CSSO is very simple. Read the Official Documentation for details.
Restructure CSS
When enabled, CSSO will make changes to your CSS to reduce file size without changing the effect of your CSS rules.
Merge @media Rules
Combines @media rules that have the same media query when restructuring splits them. This optimization is unsafe in general, but should work fine in most cases. Use it on your own risk.