What's Bless?
Internet Explorer 6, 7, 8, and 9 limit the number of selectors allowed in a single CSS file. Once the limit is reached, IE just ignores any additional CSS in the file.
Bless counts the number of selectors in your CSS and, if needed, splits the file into two separate files linked together by an @import statement. You don't need to alter your markup or include the new CSS files; it all just works.
Enabling Bless

First, make sure you've read Setting Language Options.
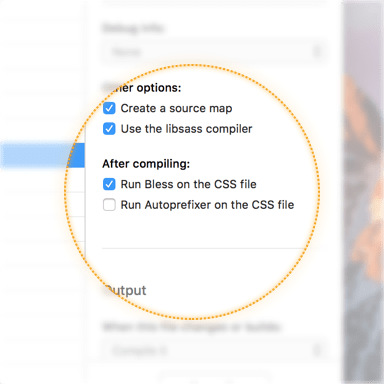
Bless is available for Sass, Less, Stylus, and regular CSS files. Select one of those files and check the Run Bless box in the inspector pane.
You can also turn on Bless for all files at once. Open Project Settings, choose one of the languages above, then check the Run Bless box.