What's Bitters?
Bitters is a basic set of Sass variables, default element styles, and project structure. It’s been specifically designed for use within web applications. Bitters requires Bourbon. Both are part of CodeKit.
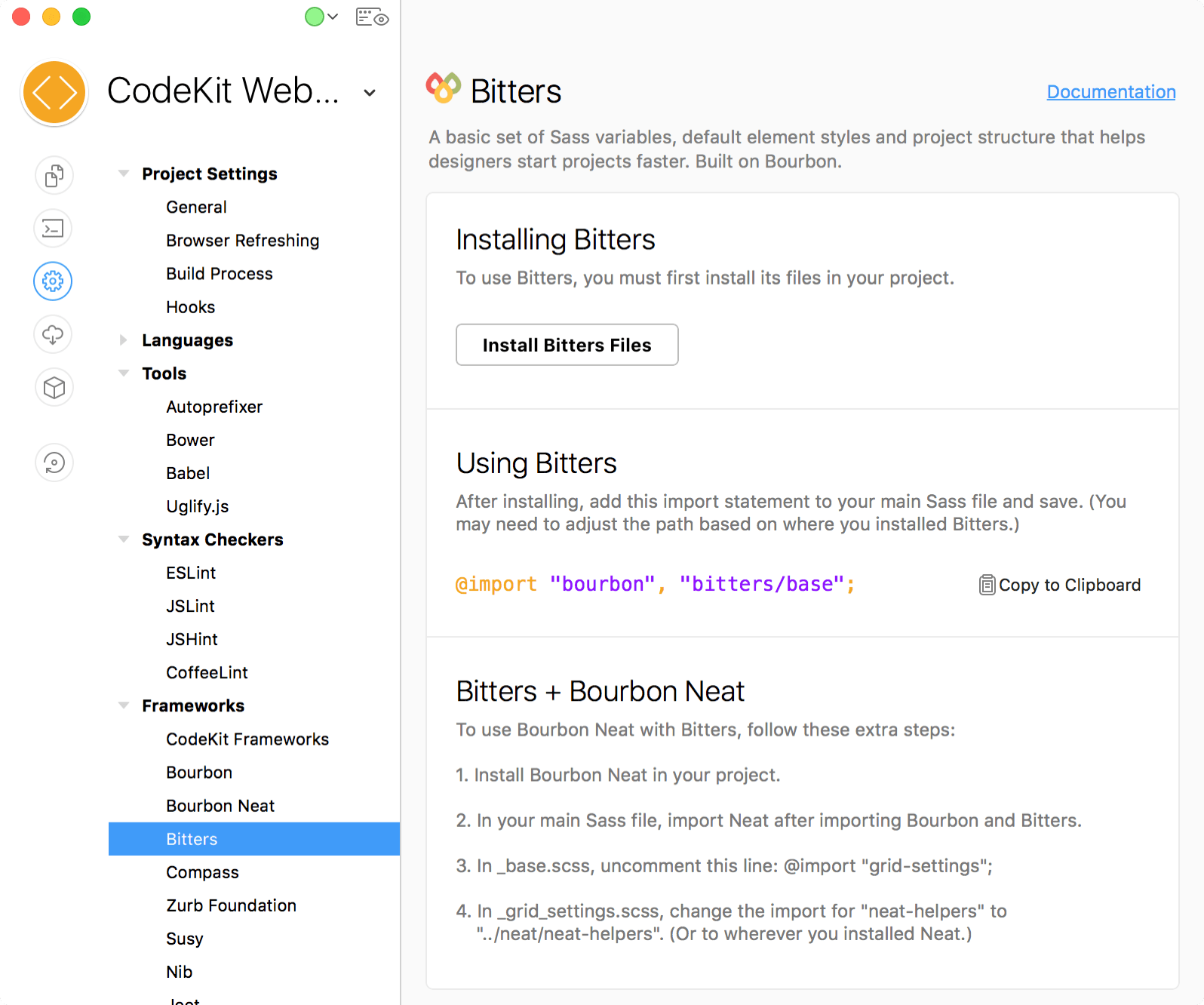
Using Bitters
Open the Bitters category of Project Settings, then click the Install Bitters Files button and choose a subfolder of your Project to contain Bitters' stylesheets:

Then, add the following to the top of your main Sass stylesheet and save:
@import "bourbon", "bitters/base";
Note: the paths in the import statement should be relative from your Sass file to the location where you installed Bitters. You may need different paths that those in the example above.
Bitters + Neat
Neat is a grid system built by the same folks that make Bitters and Bourbon. If you plan to use Neat with Bitters, there are a few additional steps to perform. Those are listed in the Bitters category of Project Settings, above.