Version 3.35
22 January 2026
Build 34903 — Download
Sass Changes
- The import linker now recognizes @include statements in meta.load-css() expressions so dependent files recompile when necessary.
- The Sass if() function has been deprecated in favor of the official CSS if(). See Details.
- If you have a custom function named type(), that's now illegal because it conflicts with the official CSS function of the same name.
ESLint Changes
- ESLint has dropped dozens of "code style" rules related to whitespace and formatting.
- The remaining rules focus on problems that are likely to cause errors and syntax that can be replaced with better alternatives.
Fixes
- In dark mode, reduced the blinding whiteness of row separators in the main files list before a blue-hair yells at me about oppression and microaggressions.
Component Updates:
| Autoprefixer | 10.4.23 |
| Babel | 7.28.6 |
| Browserslist | 4.28.1 |
| Dart Sass | 1.97.3 |
| ESLint | 9.39.2 |
| Less | 4.5.1 |
| LightningCSS | 1.31.1 |
| Node | 24.13.0 |
| Npm | 11.6.2 |
| Rollup | 4.56.0 |
| Terser | 5.46.0 |
| TypeScript | 5.9.3 |
Version 3.34
17 August 2025
Build 34892 — Download
macOS 26 Support
- Lots of UI elements, including the Dock icon, have been swapped out to support macOS 26.
- If you're on the macOS 26 betas, you'll notice an extra line at the top of inspector panes. It's a bug in macOS that Apple must fix.
- I've tested the UI on macOS 15 and macOS 26. If you're on an older version of macOS, godspeed friend. Things may get weird.
TypeScript Output
- The TypeScript developers have more opinions than Redditors.
- One of those is that they know best where your output files should be created.
- For most TS files, the output path is now always a mirror-image of the input path (relative to the Project's root folder). If your Project uses a Build Folder, the output will go in there, under the mirrored path.
- Overriding this behavior requires complicated tsconfig.json files and nobody wants another JSON file. Just structure your TS files the way you want your compiled output files to be organized.
Intel Outside
- CodeKit will drop support for Intel Macs in 2027.
- Apple has announced that macOS 27 is the last version that will support Intel, which means that Xcode likely won't compile apps for Intel after that.
- If you're still on an Intel Mac, have you considered just hitting yourself in the face with a stick all day? It would be less painful.
Component Updates:
| Babel | 7.28.3 |
| Browserslist | 4.25.2 |
| Dart Sass | 1.90.0 |
| ESLint | 9.33.0 |
| Less | 4.4.0 |
| LightningCSS | 1.30.1 |
| Node | 22.18.0 |
| Npm | 11.5.2 |
| PostCSS | 8.5.3 |
| Rollup | 4.46.2 |
| SVGO | 4.0.0 |
| Terser | 5.43.1 |
| TypeScript | 5.9.2 |
Version 3.33
5 May 2025
Build 34704 — Download
Fixed:
- Custom media queries in LightningCSS will now adapt to your specified target browsers.
- If you're minifying with LightningCSS, you no longer need Autoprefixer. LightningCSS will handle prefixes, too. You can speed compiling up slightly by disabling Autoprefixer.
- ESLint will no longer issue warnings about ignored files that are above the one you're syntax-checking.
Safari Stupidity
- Safari on macOS 15 is very slow to resolve Bonjour names (http://mycomputername.local:5757).
- The Internet is full of complaints about it, but nobody knows why it happens or how to fix it.
- Other browsers are not affected. The problem is isolated to Safari.
- I've switched CodeKit to open the non-Bonjour preview address by default for new users. If you use Safari, you can make this change in Preferences > Browsers.
- Apple Engineering just ain't what it used to be.
Component Updates:
| Autoprefixer | 10.4.21 |
| Babel | 7.27.1 |
| Browserslist | 4.24.5 |
| Dart Sass | 1.87.0 |
| ESLint | 9.26.0 |
| Less | 4.3.0 |
| LightningCSS | 1.29.3 |
| Node | 22.15.0 |
| Npm | 11.3.0 |
| Rollup | 4.40.1 |
| TypeScript | 5.8.3 |
Version 3.32
6 March 2025
Build 34689 — Download
New: LightningCSS
- CSSO has been replaced with LightningCSS.
- LightningCSS supports custom media queries and is written in not-JavaScript so it's super fast.
- You don't need to change any settings; if your CSS, Sass, Less, or Stylus files are set to minify, they'll automatically use LightningCSS now.
Fixed:
- An issue where Tailwind 4.x projects couldn't update due to "Bad Platform" errors from npm.
- Note: this fix applies to new Tailwind projects moving forward. If you already have a Tailwind 4.x project, open the Packages pane in CodeKit and look for packages ending in "...x64" and "...arm64". If you're on an Apple Silicon mac, uninstall the "x64" package. If you're on an Intel Mac, throw that thing in the trash, go give Tim Apple $5,000, and then uninstall the "x64" package on your new Mac.
- This issue happened because I tried to be clever and make Tailwind installs work on both ARM and X86 Macs simultaneously. But to install updates to those projects, CodeKit would need to use the --force flag with npm, which is a bad idea because that flag disables a bunch of security checks such as, "Does this package have a post-install script that nukes your entire Home folder? Let's not run that."
Component Updates:
| Babel | 7.26.9 |
| Dart Sass | 1.85.1 |
| ESLint | 9.21.0 |
| LightningCSS | 1.29.2 |
| Node | 22.14.0 |
| Npm | 11.2.0 |
| PostCSS | 8.5.3 |
| Rollup | 4.34.9 |
| Terser | 5.39.0 |
| TypeScript | 5.8.2 |
Version 3.31.1
26 January 2025
Build 34680 — Download
3.31.1 Hotfix
I forgot that in the language of the ancestors, semicolons are required. Woe to him who forgets to sacrifice a semicolon to the old gods, for he summons Ba'al, the Soul-Eater, and Ba'al is a real dick. Anyway, this hotfix adds one semicolon and now actually works as intended.
Tailwind 4.0 Support
- The "New Tailwind Project" command now creates Tailwind 4.x projects.
- You can now write PostCSS config files in either ESM or CommonJS format (postcss.config.mjs' or postcss.config.js).
- Any custom PostCSS plugins that you specify must support CommonJS for now (i.e. they must work with require()).
Older Tailwind
- Tailwind 2.x projects are no longer supported; you'll need to update those to Tailwind 3.x or 4.x.
- Tailwind 3.x projects continue as normal.
Component Updates:
| Babel | 7.26.7 |
| Browserslist | 4.24.4 |
| Dart Sass | 1.83.4 |
| ESLint | 9.19.0 |
| Less | 4.2.2 |
| Node | 22.13.1 |
| Npm | 11.0.0 |
| PostCSS | 8.5.1 |
| Rollup | 4.32.0 |
| Terser | 5.37.0 |
| TypeScript | 5.7.3 |
Version 3.30
2 December 2024
Build 34627 — Download
Fixed: iCloud Sync Issue
Storing your projects in iCloud Drive will no longer create infinite refresh loops. Thanks, Apple.
Wrangle Sass Warnings
- Sass loves deprecation warnings.
- You do not love deprecation warnings.
- There's now an option to silence these warnings in Project Settings > Languages > Sass.
- By default, warnings from third-party dependencies (hello, Bootstrap) are automatically silenced but warnings from your own Sass files are not.
- Dart Sass has now deprecated @import, so this option is timely.
Pour One Out for Libsass
- Libsass has been removed.
- Dart Sass is now the only Sass compiler in CodeKit.
- Trivia: in early 2014, I delayed the entire CodeKit 2.0 launch for weeks just so I could integrate Libsass. It was face-meltingly fast. In those days, you would visibly age while waiting for Ruby Sass to compile.
- My thanks to Aaron Leung and Hampton Catlin for a wonderful 11-year run.
Other Enhancements
- GitButler is now recognized a version control app and CodeKit will automatically pause file-watching when you switch to it.
- Merry Christmas!
Component Updates:
| Babel | 7.26.0 |
| Browserslist | 4.24.2 |
| Dart Sass | 1.81.0 |
| ESLint | 9.16.0 |
| Less | 4.2.1 |
| Node | 22.11.0 |
| Npm | 10.9.1 |
| PostCSS | 8.4.49 |
| PurgeCSS | 7.0.2 |
| Rollup | 4.28.0 |
| Stylus | 0.64.0 |
| Terser | 5.36.0 |
| TypeScript | 5.7.2 |
Version 3.29
10 October 2024
Build 34592 — Download
Improvements:
- Updates Dart Sass to the version released 12 seconds after the last CodeKit update so that Sass files in Foundation 6.9 compile.
- Yes, Foundation still exists.
- It's a race between Zurb and I to see who lasts longer and I'll be damned if the chubby astronaut is gonna win that fight.
Component Updates:
| Babel | 7.25.7 |
| Browserslist | 4.24.0 |
| Dart Sass | 1.79.4 |
| ESLint | 9.12.0 |
| Node | 20.18.0 |
| Npm | 10.9.0 |
| Rollup | 4.24.0 |
| Terser | 5.34.1 |
| TypeScript | 5.6.3 |
Version 3.28
16 September 2024
Build 34590 — Download
Improvements:
- @compile statements in Kit files would fail if the target file had its Output Action set to "ignore".
- TypeScript's JSX Fragment Factory option is now exposed in Project Settings. It defaults to "Fragment".
- ^-- I have no idea what that means.
- Full support for macOS Sequoia.
Component Updates:
| Autoprefixer | 10.4.20 |
| Babel | 7.25.2 |
| Browserslist | 4.23.3 |
| Dart Sass | 1.78.0 |
| ESLint | 9.10.0 |
| Node | 20.17.0 |
| Npm | 10.8.3 |
| PostCSS | 8.4.47 |
| Pug | 3.0.3 |
| Rollup | 4.21.3 |
| SVGO | 3.3.2 |
| Terser | 5.32.0 |
| TypeScript | 5.6.2 |
Version 3.27
18 April 2024
Build 34576 — Download
ESLint Changes
- ESLint 9.0 drops support for the handy "environment" options (browser, jQuery, etc.) and instead makes YOU responsible for knowing what global variables are needed for a given environment.
- That's dumb.
- CodeKit has always been about getting rid of friction, so the environment options continue to work just as they always have—I simply reimplemented what ESLint dropped.
- ESLint 9 also drops support for .eslintrc files, so those options have disappeared from the UI.
Component Updates:
| Autoprefixer | 10.4.19 |
| Babel | 7.24.4 |
| Browserslist | 4.23.0 |
| Dart Sass | 1.69.5 |
| ESLint | 9.0.0 |
| Node | 20.12.2 |
| Npm | 10.5.2 |
| PostCSS | 8.4.38 |
| Rollup | 4.14.3 |
| Stylus | 0.63.0 |
| SVGO | 3.2.0 |
| Terser | 5.30.3 |
| TypeScript | 5.4.5 |
Version 3.26
7 November 2023
Build 34564 — Download
Improvements:
- App go more vroom. CodeKit has always been fast and has always compiled on background threads. This release is even faster because it migrates many tools to Swift Concurrency, which reduces thread-shifting overhead in the macOS kernel.
- The UI is now more fingerprint resistant.
Deprecations:
- Libsass: it's going away. It hasn't been updated in years and Dart Sass is the official standard now. The next release will drop Libsass.
- ESLint Formatting Rules: ESLint deprecated 30+ rules that enforce only style, not code-correctness. These rules will disappear in the future.
- My Space Gray MacBook Pro From 10 Months Ago: I am embarrassed to be seen with it.
Component Updates:
| Autoprefixer | 10.4.16 |
| Babel | 7.23.2 |
| Browserslist | 4.22.1 |
| Dart Sass | 1.69.5 |
| ESLint | 8.53.0 |
| Node | 20.9.0 |
| Npm | 10.2.3 |
| PostCSS | 8.4.31 |
| Rollup | 4.3.0 |
| Stylus | 0.61.0 |
| Terser | 5.24.0 |
Version 3.25
27 August 2023
Build 34518 — Download
Improvements:
- Resolves UI glitches on the macOS Sonoma betas.
Component Updates:
| Autoprefixer | 10.4.15 |
| Babel | 7.22.11 |
| Dart Sass | 1.66.1 |
| ESLint | 8.48.0 |
| Node | 18.17.1 |
| PostCSS | 8.4.28 |
| Rollup | 3.28.1 |
| TypeScript | 5.2.2 |
Version 3.24
8 August 2023
Build 34513 — Download
Improvements:
- The cache buster now skips canonical links: <link rel="canonical" href="...">
- I'm aware of UI-related issues on the macOS Sonoma betas. Apple always fixes those before the GM release and CodeKit will be ready when Sonoma goes live.
Fixed:
- Creating a new Zurb Foundation project might crash the app.
- "Might" is doing a lot of work there.
Component Updates:
| Babel | 7.22.10 |
| Browserslist | 4.21.10 |
| Dart Sass | 1.64.2 |
| ESLint | 8.46.0 |
| Less | 4.2.0 |
| NPM | 9.8.1 |
| Node | 18.17.0 |
| PostCSS | 8.4.27 |
| Rollup | 3.27.2 |
| Terser | 5.19.2 |
| TypeScript | 5.1.6 |
Version 3.23.1
16 June 2023
Build 34510 — Download
npm 9.x
- Until now, CodeKit has used an older version of npm because the devs broke JSON support two years ago and never fixed it.
- They still haven't.
- Some packages require a newer version of npm, so I've finally been forced to update it.
- As a side-effect, CodeKit's log can no longer tell you which packages were installed/removed/updated, just how many were.
- The UI for the packages area is the same—this change affects only the messages you see in the log.
Fixed:
- The "New Bootstrap Project" template is updated to work with the latest version of Bootstrap.
- The .1 update fixes a few Babel plugins for those poor bastards who—presumably because they committed genocide in a past life—are forced to configure Babel manually.
Component Updates:
| Babel | 7.22.5 |
| Bourbon | 7.3.0 |
| Browserslist | 4.21.9 |
| Dart Sass | 1.63.4 |
| ESLint | 8.43.0 |
| NPM | 9.7.1 |
| PostCSS | 8.4.24 |
| Rollup | 3.25.1 |
| Terser | 5.18.0 |
| TypeScript | 5.1.3 |
Version 3.22
17 April 2023
Build 34484 — Download
TypeScript 5.0
- If your TS files were previously set to compile to ES3, they will now be set to target ES2018 instead.
- If you previously used Experimental Decorators, the syntax has changed. You can re-enable the old style with the new "Legacy Experimental Decorators" option.
- Some options have been removed and new ones added. I'm sure they're very important.
Fixed:
- A crash that might happen when compressing JSON files.
- UI glitches in the Hooks editor on macOS Ventura.
- A large performance regression in the last version of Dart Sass.
- An issue where it was possible to find tweets that did not mention ChatGPT.
Component Updates:
| Babel | 7.21.4 |
| Dart Sass | 1.62.0 |
| ESLint | 8.38.0 |
| Node | 18.16.0 |
| PostCSS | 8.4.22 |
| Rollup | 3.20.3 |
| Terser | 5.16.9 |
| TypeScript | 5.0.4 |
Version 3.21
12 March 2023
Build 34472 — Download
Fixed:
- Installing packages that require cloning with Git might hang on Apple Silicon Macs without Rosetta 2 installed.
- An issue where Silicon Valley had too many banks.
Rollup External Modules:
By default, if you import an external JS module but don't use any code from it, Rollup assumes you still need the import because the module does something else that's important. You can now disable this assumption in Project Settings > Rollup, if needed.
Component Updates:
| Autoprefixer | 10.4.14 |
| Babel | 7.21.0 |
| Dart Sass | 1.59.2 |
| ESLint | 8.36.0 |
| Node | 18.15.0 |
| Rollup | 3.19.1 |
| Terser | 5.16.6 |
| TypeScript | 4.9.5 |
Version 3.20
12 January 2023
Build 34448 — Download
Changes:
- You can now customize which comments Terser removes during JS minification.
- Fixed a crash in the "Apply Best Defaults for Build Folders" routine.
- Apparently lied about fixing that crash three updates ago.
- If you hate yourself enough to still be using Bower in 2023, Rollup will no longer resolve Bower imports during JS bundling. Switch to npm.
Component Updates:
| Autoprefixer | 10.4.13 |
| Babel | 7.20.12 |
| Dart Sass | 1.57.1 |
| ESLint | 8.31.0 |
| Node | 18.13.0 |
| PostCSS | 8.4.21 |
| Rollup | 3.9.1 |
| Susy | 3.0.8 |
| SVGO | 3.0.2 |
| Terser | 5.16.1 |
| TypeScript | 4.9.4 |
Version 3.19
23 September 2022
Build 34434 — Download
Bootstrap:
- The JS file that bundles Bootstrap components is now named so that you can access it from external scripts using the standard new bootstrap.Popover(...) syntax.
- This has no effect on existing projects; only ones you create from now on.
Other Changes:
- The Projects Sidebar (you knew that was a thing, right?) sometimes didn't show disabled Projects as disabled.
- When installing npm packages, the target Project is no longer explicitly disabled, but CodeKit still ignores file-change events in that Project until the installation completes.
- Adds support for the Dynamic Island.
Component Updates:
| Autoprefixer | 10.4.12 |
| Babel | 7.19.1 |
| Browserslist | 4.21.4 |
| Dart Sass | 1.55.0 |
| ESLint | 8.23.1 |
| Node | 16.17 |
| PurgeCSS | 5.0.0 |
| Rollup | 2.79.0 |
| Terser | 5.15.0 |
| TypeScript | 4.8.3 |
Version 3.18.2
22 August 2022
Build 34418 — Download
Resolves potential crashes introduced by the Swift 5.5 compiler.
Component Updates:
| CSSO | 6.0.1 |
| Dart Sass | 1.54.5 |
| ESLint | 8.22.0 |
| PostCSS | 8.4.16 |
| Rollup | 2.78.1 |
| Stylus | 0.59.0 |
Version 3.18.1
5 August 2022
Build 34408 — Download
3.18.1 resolves a potential AppleScript crash on macOS 12.5.
Changed:
- Updated the Bootstrap starter project to support Bootstrap 5.2+
- When an optimized image is larger than the original, the UI now highlights that in red.
- This happens if you take an optimized image and re-optimize it at a much higher quality setting.
- Don't do that.
TypeScript:
- TypeScript has a new Module Detection option to control how TS scans for ES6 vs CommonJS modules.
- This is unrelated to the Module Resolution option that has existed forever.
- There's 37 paragraphs of gibberish on the TypeScript blog that explains the option.
- "Explains" is a strong word.
Component Updates:
| Autoprefixer | 10.4.8 |
| Babel | 7.18.10 |
| Browserslist | 4.21.3 |
| Dart Sass | 1.54.3 |
| ESLint | 8.21.0 |
| Gifsicle | 1.93 |
| JpegOptim | 1.4.7 |
| Less | 4.1.3 |
| Nib | 1.2.0 |
| Node | 16.16.0 |
| PNGQuant | 2.17.0 |
| PostCSS | 8.4.14 |
| Rollup | 2.77.2 |
| Stylus | 0.58.1 |
| Terser | 5.14.2 |
| TypeScript | 4.7.4 |
| Webp | 1.2.3 |
Version 3.17.1
4 May 2022
Build 34365 — Download
Changed:
- ESLint regrouped its 3,451 rules.
- Some of the rules in the new "suggested" group would make me "suggest" that the person who selected rules for that group "introduce" their "face" to a "wall" repeatedly.
- Violence is apparently frowned upon by HR.
- *.woff and *.woff2 files will no longer be cache-busted because Chrome whines when they are.
- Dart Sass is finally fully-native on Apple Silicon, so it's faster than ever.
Fixed:
- Kit @import statements incorrectly ignored spaces in file paths.
- Double-clicking files in the list would sometimes not work correctly.
- 3.17.1 fixes a crash that might occur if you removed a project while the Build pane was open.
Component Updates:
| Autoprefixer | 10.4.7 |
| Babel | 7.17.10 |
| Browserslist | 4.20.3 |
| CoffeeScript | 2.7.0 |
| Dart Sass | 1.50.0 |
| ESLint | 8.14.0 |
| Node | 16.15.0 |
| PostCSS | 8.4.12 |
| Rollup | 2.71.1 |
| Stylus | 0.57.0 |
| Terser | 5.13.1 |
| TypeScript | 4.6.4 |
Version 3.16.1
29 December 2021
Build 34335 — Download
(3.16.1 fixes an issue where Tailwind files might not compile correctly.)
NEW: Bootstrap 5
NEW: Tailwind 3.x
- New Tailwind Projects now default to Tailwind 3.x
- The new "JIT Mode" is automatically supported for these projects.
- Legacy Tailwind 2.x projects still work just fine, too.
Different:
- New option in Preferences: CodeKit can now auto-switch the active project when you save files.
- I did not test what happens if you save files from 15 different projects at once.
- I recommend that you also not test what happens if you save files from 15 different projects at once.
- Files changed by replacement via drag-n-drop in the Finder are now processed automatically again.
- CoffeeLint was discontinued and hadn't been updated in five years. It's removed.
Also Different:
- Dart Sass 1.45.1 has a couple potentially-breaking changes you should read about.
- CodeKit now requires macOS 10.15+ because Xcode 13.2 got dumber. (There's a bug in the build process that causes crashes on 10.13 and 10.14.)
- Yes, I told Apple.
- Yes, Apple ignored me.
- Yes, that's how it always goes.
- Yes, I'm looking forward to WWDC 2022, where Apple will once again
lie to promise me how valuable and important I am and how we're "partners" working to "inspire dreams."
Component Updates:
| Babel | 7.16.5 |
| Browserslist | 4.19.1 |
| Dart Sass | 1.45.1 |
| ESLint | 8.5.0 |
| Node | 16.13.1 |
| PostCSS | 8.4.5 |
| Stylus | 0.56.0 |
| TypeScript | 4.5.4 |
Version 3.15.1
18 November 2021
Build 34264 — Download
Changed:
- Pop-up buttons are no longer comically oversized on Monterey.
- Added HDMI port & SD card slot.
- Did Babel's job for them (see below).
- Increased app thickness to fill new $3,500 hole in wallet caused by HDMI port and SD card slot.
Async/Await
- To use "async/await" in your JS, go to Project Settings > Babel and set the useBuiltIns option to "Usage".
- When you do, CodeKit now verifies that you have the right dependencies installed and offers to install them if needed.
- Could have saved, like, 6,000 support emails if I had done this five years ago.
Component Updates:
| Autoprefixer | 10.4.0 |
| Babel | 7.16.0 |
| CoffeeScript | 2.6.1 |
| Dart Sass | 1.43.4 |
| ESLint | 8.2.0 |
| Less | 4.1.2 |
| Node | 16.13.0 |
| PostCSS | 8.3.11 |
| Rollup | 2.60.0 |
| SVGO | 2.8.0 |
| Terser | 5.10.0 |
| TypeScript | 4.5.2 |
Version 3.15
17 September 2021
Build 34214 — Download
Tailwind JIT:
- Tailwind's new JIT mode is now fully supported.
- Add mode: 'jit' to your tailwind.config.js file, save, and then refresh the project in CodeKit.
- No other configuration is needed; CodeKit will take it from there.
Improved:
- Node.js is now native on M1 Macs, making just about every tool in the app faster.
Fixed:
- The chevrons in outlineViews were sometimes the wrong color.
- The shadows around buttons disappeared if you toggled dark mode, making buttons hard to see.
- The 'emit character set' option for Dart Sass actually works now.
- Terser's 'reserved names' list is now always honored.
- Sublime Text 4 appears in code editor menus.
We're Breaking Up:
This release removes Compass, which was end-of-lifed 5 years ago. It also removes JSHint and JSLint. If you were still using those, JS files will switch to ESLint automatically.
Component Updates:
| Dart Sass | 1.41.1 |
| PostCSS | 8.3.6 |
| Autoprefixer | 10.3.4 |
| Babel | 7.15.5 |
| Rollup | 2.56.3 |
| TypeScript | 4.4.2 |
| Stylus | 0.55.0 |
| ESLint | 7.32.0 |
| SVGO | 2.6.1 |
| PurgeCSS | 4.0.3 |
| Terser | 5.8.0 |
| Node | 16.9.1 |
Version 3.14.4
19 March 2021
Build 34127 — Download
Things That Got Better:
- The Environment option can now be changed from the Project Inspector.
Things That Were Supposed To Have Gotten Better Last Time:
Sweet, merciful Christ I think PurgeCSS is finally good to go.
- First, I modified PurgeCSS to support skipping folders.
- Next, I added that to the UI in Project Settings > PurgeCSS
- End result: PurgeCSS won't scan the "node_modules" folder anymore.
Things That Suck Less:
- If you have a typo in your package.json file, the error message in the log is more helpful in that the error message now actually shows up in the log.
- Creating a new Zurb Foundation project won't crash.
- Root-relative Pug imports now link correctly.
The Podcast
Because Ira has enough listeners: Unmuzzled.fm
Component Updates:
| Dart Sass | 1.32.8 |
| PostCSS | 8.2.8 |
| Autoprefixer | 10.2.5 |
| Babel | 7.13.10 |
| Rollup | 2.41.5 |
| TypeScript | 4.2.3 |
| Pug | 3.0.2 |
| ESLint | 7.22.0 |
| SVGO | 2.2.2 |
| PurgeCSS | ∞ |
| Node | 15.12.0 |
Version 3.14.3
4 March 2021
Build 34081 — Download
New Right-Click Options
- Right-click any file/folder and preview it directly in any web browser.
- You can now open any file's output in Finder from the right-click menu.
PurgeCSS Fix
- Remember how I said PurgeCSS would shoot you in the foot if you didn't configure it correctly?
- Turns out, the PurgeCSS docs were out of date and a thing that used to work no longer works.
- I used the thing in CodeKit 3.14.2. Because of course.
- This update fixes the thing.
- Yes, this means that *I* did not configure PurgeCSS correctly.
- In my defense, I still suck less than whoever is building the rocket engines for SpaceX.
- (Don't use the negation operator ! in PurgeCSS content entries.)
Other Fixes
- Stylus files compile without dumb warnings again.
- PostCSS no longer runs when there's nothing to do.
App go Vroooom
- Node.js is now native on Apple Silicon, so almost every tool in CodeKit is even faster.
- Intel is soooo screwed.
Component Updates:
| SVGO | 2.2.0 |
| PostCSS | 8.2.7 |
| Babel | 7.13.8 |
| Rollup | 2.40.0 |
| TypeScript | 4.2.2 |
| Pug | 3.0.2 |
| ESLint | 7.21.0 |
| PurgeCSS | 4.0.2 |
| Node | 15.11.0 |
Version 3.14.2
12 February 2021
Build 34018 — Download
(3.14.2 removes a useless Babel warning about unused options.)
(3.14.1 fixes build steps that might run out of order, a pedantic npm warning, and the HTML minifier possibly removing cache-busting queries.)
NEW TailwindCSS
- CodeKit now automatically supports TailwindCSS projects.
- Use File > New TailwindCSS Project to spin one up fast.
- Existing Tailwind projects are also supported from version 1.9.6+
- For details, read the docs or watch the screencast.
NEW PurgeCSS
- PurgeCSS is now available for CSS, Sass, Less, and Stylus files.
- It gets rid of unused CSS rules.
- If you configure it incorrectly, it gets rid of all CSS rules.
- Configure it correctly.
- To do that, read the docs or watch the screencast.
- If you email me, "CodeKit breaks my site!" and it turns out you forgot to configure PurgeCSS, I get to put a MIDI of my choice on your website for a month.
- I have "MMMBop" in MIDI.
NEW CSSO
- CSSO is a highly-tuned CSS optimizer/minifier.
- You can run it on CSS, Sass, Less, and Stylus files.
- If you set the options just right, you can have PurgeCSS shoot you in one foot and CSSO shoot you in the other.
- No, I will not share my "MMMBop" MIDI.
NEW Custom PostCSS Plugins
- CodeKit now honors your postcss.config.js file and runs any custom PostCSS plugins that you specify.
- You can install PostCSS plugins from CodeKit's Packages area, like a civilized human.
- There are important details about integrating your custom PostCSS plugins into the flow of plugins that are built into CodeKit.
- You're fresh out of feet, so the next thing you're gonna shoot off is more valuable. Better read the docs or watch the screencast, Doc Holiday.
NEW CSS Imports
- You can now (optionally) have CodeKit combine all @import-ed files in a CSS file.
- CSS files now show a "Linked Files" pane.
- You can import CSS files in the same project, an npm package, or a CodeKit Framework.
- Look, it's not important why I have an "MMMBop" MIDI.
NEW Build Environment Option
- There's a new "Environment" option in Project Settings > General.
- You can now set certain tools (PurgeCSS, CSSO, Minifiers, Source Maps, etc.) to run only in a given environment.
- The value from the PopUp Button is automatically synced with the NODE_ENV environment variable.
Big Changes:
- CodeKit now runs natively on Apple Silicon.
- Support for macOS 10.11 and 10.12 is dropped. Update your OS.
Other Changes:
- More UI has been overhauled for Big Sur.
- Rollup's "context" option is now exposed.
- You can now select hidden folders in "Choose a Folder" panels.
- The discontinued Neat framework no longer appears in the UI, but projects using it will still compile just fine.
- Tool config files are now auto-ignored unless you explicitly change their Output Action.
- The "strict math" option for Less files is removed because Less 4.0 no longer supports it.
- The entire browser-refresh server was re-written using Swift-NIO. It's faster, better, thinner, sexier, multi-threaded...it's basically Tom Brady moving forward through time.
Fixed:
- The cache buster generated different hashes for a file, even when the file's content had not changed.
- The Packages list didn't sort correctly when reloaded.
- Certain dependency links between Kit files weren't detected until a Project was refreshed.
- Browser Refreshing might break if you used the back button in your browser.
- Ugh, fiiiiiiiiiine.
Got Five Dollars?
I have a show: Unmuzzled.fm
We charge $5 for ads. Our intros are provided by OnlyFans people. Hilarity ensues.
Component Updates:
| Dart Sass | 1.32.7 |
| Less | 4.1.1 |
| Autoprefixer | 10.2.4 |
| RollupJS | 2.39.0 |
| Babel | 7.12.16 |
| TerserJS | 5.6.0 |
| ESLint | 7.20.0 |
| Browserslist | 4.16.3 |
| TypeScript | 4.1.5 |
| PostCSS | 8.2.6 |
| Slim | 4.1.0 |
| Haml | 5.2.1 |
| Bower | 1.8.2 |
| Node | 14.15.5 |
Version 3.13.3
24 October 2020
Build 33081 — Download
(3.13.3 fixes a crash that happens only on macOS 10.13 High Sierra.)
NEW WebP Image Optimization
- WebP is a Google image format that's 50-70% smaller on disk than JPEG or PNG.
- CodeKit can now automatically export a WebP version of any PNG, JPEG, or GIF—even animated GIFs.
- Complete control over all 8,000 WebP Optimizer settings, neatly organized into "Presets".
- CodeKit adds WebP support system-wide, so you can view WebPs (ugh) in Finder and via QuickLook.
- Read the documentation or watch the screencast to get up to speed.
NEW Nova Extension
- Nova is a new NATIVE Mac editor by Panic.
- It does not suck.
- This extension automatically launches CodeKit and adds your Project to the app whenever you open it in Nova, saving you time and hassle.
- Install the Extension by downloading it or via Nova's Extension Library.
- I am slightly miffed that Nova's first-run screen is now cooler than mine. I will escalate this fight until GPUs set houses on fire, Panic.
Changed:
- The UI has been updated for Big Sur.
- The thumbnail at the top of the image inspector is now much more performant.
- The AppleScript API has a new method to refresh a Project.
- The core task-dispatching part of CodeKit is now written in Swift and builds got about 12% faster as a result.
Fixed:
- Certain textfields magically warped colors when edited in Dark Mode.
- An issue where a "Run Script" Build Step might not save its script source correctly.
- Edge didn't show up in the list of browsers because Microsoft changed its bundle identifier.
- An edge-case memory leak in the Sass import scanner.
- 3.13.2 fixes a bug in 3.13 where files set to "copy" would hang indefinitely and a bug where the "file-watching is paused" banner failed to show.
Gratuitously Unrelated
We started a podcast: Unmuzzled.fm
I'll give you one good reason to listen: there are ZERO Squarespace ads.
Component Updates:
| Dart Sass | 1.27.0 |
| Less | 3.12.2 |
| Stylus | 0.54.8 |
| Autoprefixer | 10.0.1 |
| RollupJS | 2.32.1 |
| Babel | 7.12.3 |
| TerserJS | 5.3.8 |
| ESLint | 7.11.0 |
| Browserslist | 4.14.5 |
| TypeScript | 4.0.3 |
| Susy | 3.0.6 |
| Node | 12.18.4 |
Version 3.12.5
24 May 2020
Build 32186 — Download
Important:
Don't put off this update. It has a critical fix for some date shenanigans that will soon break the last version.
Fixed:
- An issue where your license might falsely show up as expired because ISO8601 dates are not RFC822 dates. Someone please just shoot me.
- An issue that caused Autoprefixer to ignore your custom Browserslist string.
- Jeet stopped working correctly when compiled with Libsass.
- Dart Sass deletes old CSS output files if it fails to compile your Sass. CodeKit now restores the old CSS so that your browser preview doesn't go full-stupid.
Component Updates:
| Dart Sass | 1.26.5 |
| LibSass | 3.6.4 |
| Autoprefixer | 9.8.0 |
| RollupJS | 2.10.7 |
| Babel | 7.9.6 |
| TerserJS | 4.7.0 |
| ESLint | 7.1.0 |
| TypeScript | 3.9.3 |
| Node | 12.16.3 |
Version 3.12.1
30 April 2020
Build 32147
3.12.1
Fixes a crash that could occur if your Sass files contain comments on the same line as @import.
NEW Dart Sass
Dart Sass is now the default Sass compiler in CodeKit.
- Existing projects that use Libsass won't automatically switch to Dart Sass.
- You can easily switch them manually. Open Project Settings > Languages > Sass and choose "Dart Sass" from the new "Compiler" pop-up button.
- Based on my testing, it's safe to switch compilers even for complex Sass. I recommend using Dart Sass because it gives you access to new features.
Some things to know:
- CodeKit now supports the new Sass module system, including @use and @forward. You MUST compile these files with Dart Sass. Libsass will completely ignore the directives and produce no errors, breaking your CSS.
- Dart Sass does NOT support import globbing at this time. Libsass does.
- Importing plain CSS files with @use is now supported. CodeKit will track the dependency and recompile your Sass file when the CSS file changes.
- Full details are available on this page.
Changed:
- Microsoft Edge is now available in the list of preview browsers, if it's installed.
- The option to create a new Compass project is gone. CodeKit will continue to compile legacy Compass projects just fine.
- The "Debug Style" option for Sass has been removed. Dart Sass does not support it and you should use Source Maps instead.
Fixed:
- An issue where @compile statements in Kit files could hang the app.
- Some drawing glitches on non-retina screens on Catalina.
- The global shortcut to pause file-watching broke in the last update. White House sources indicate the cause may be that I'm an idiot.
- The Components tab of the About window crashed on macOS 10.14.6.
- Autoprefixer broke if the IE Grid option was enabled. Listen, it has Internet Explorer right in the name. It might as well be called, "Does not work" or "Why yes, I would like to spend four hours on Stack Overflow and throw things this afternoon" or "Can I just do Coronavirus instead?"
Component Updates:
| MultiMarkdown | 6.5.2 |
| Autoprefixer | 9.7.6 |
| RollupJS | 2.7.1 |
| TerserJS | 4.6.11 |
| Browserslist | 4.12.0 |
| JpegOptim | 1.4.6 |
| Node | 12.16.2 |
Version 3.11
6 April 2020
Build 32001
License Updates
CodeKit licenses come with 2 years of free updates. After that, you can renew your license for more updates. If you don't renew, any version of CodeKit released before your license expired keeps working forever.
- You can now see the expiration date in the About window, under "Registration". It will now also appear in the updater window.
- The license renewal page is now live.
- Since the world blew up, I've automatically extended every license that was set to expire earlier to 15 May 2020.
- I know paying for software is annoying. But without your help, we'll all have to figure out Webpack config files and I'll probably have to apologize to that Intuit recruiter who tried to get me to write TurboTax.
Firefox Bug
- Firefox has an intermittent bug that breaks injection browser-refreshing.
- It happens only if the Firefox web inspector is open and on the 'elements' tab.
- CodeKit now detects when the bug occurs and reloads the entire page to "reset" Firefox.
- Mozilla is aware of the issue. See this thread for details.
Fixed:
- Dropping files or folders on the Dock icon stopped working in Catalina. Like everything else in Catalina.
- npm failed to install devDependencies, even when set to do so.
- The Brave browser changed its bundleID, so it stopped showing up in CodeKit.
Achievements:
- Made it through the release notes without a single joke about social distancing.
Component Updates:
| MultiMarkdown | 6.5.1 |
| Autoprefixer | 9.7.5 |
| Less | 3.11.1 |
| CoffeeScript | 2.5.1 |
| RollupJS | 2.2.0 |
| TerserJS | 4.6.7 |
| Babel | 7.9.0 |
| Libsass | 3.6.3 |
| Browserslist | 4.11.0 |
| TypeScript | 3.8.3 |
| ESLint | 6.8.0 |
| SVGO | 1.3.2 |
| Node | 12.16.1 |
Version 3.10.2
20 October 2019
Build 31934
3.10.2 Changes
Rolls Libsass back to 3.6.1 until the Libsass team can fix some new bugs causing hangs during compiling. Removes the deprecated "Check For IE Compatibility" option for Less files, which caused compiling to fail.
NEW The Kit @Compile Statement
- Works like @import, but compiles the file first.
- Example: @compile 'someFile.md' will compile 'someFile.md' and drop the output in place.
- Works with any file CodeKit supports, including custom file types you add to the app.
- For details, watch this screencast or read the documentation.
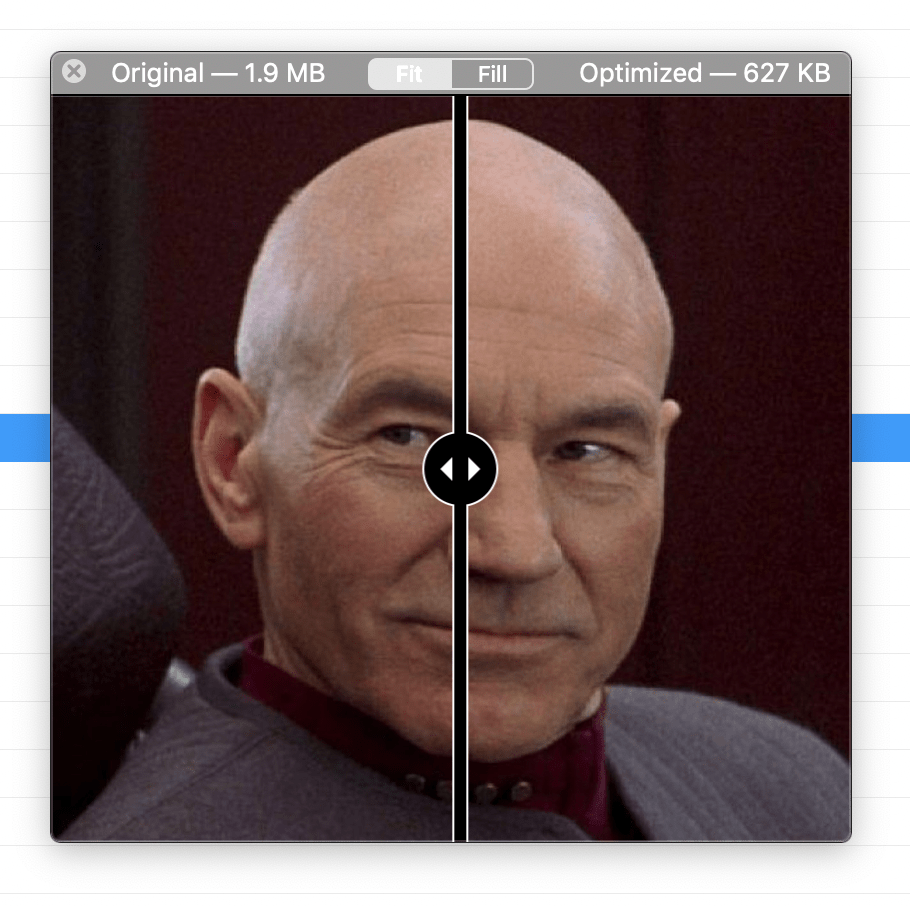
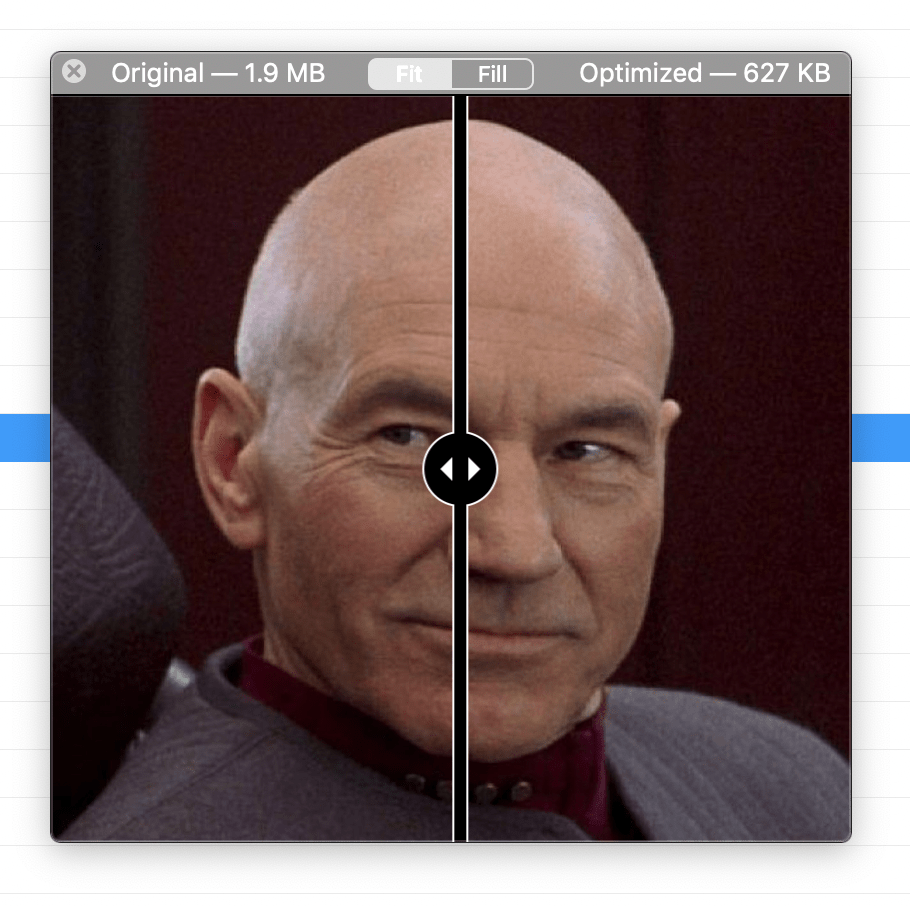
NEW Image Comparison Tool
- You know how every fall all the blogs are like, "The Pixel 67 clearly takes better photos than the iPhone 24 Pro Max. I mean, just look at my child's hair by candlelight. LOOK AT MY CHILD! LOOK AT IT!"
- You know how those blogs have little sliders you can drag to compare the same photo from iPhone-whatsit and Android-dontcare?
- That's now in CodeKit:

- If your Project uses a Build Folder (so the image doesn't overwrite itself when optimizing), you can instantly compare the original and optimized versions. Select the file and hit the space bar or double-click the preview thumbnail in the Inspector.
Other New Stuff:
- Custom Environment Variables — Set them in the General section of Project Settings. They're available in all Hooks, Build Steps, and most of the tools CodeKit runs (including Babel, Rollup, etc.). See the documentation.
- Libsass Globbing — Sass globbing is now supported when using the Libsass compiler. (Even multi-level globbing.)
- Rollup Options — You can now specify external modules, enable/disable Treeshaking, and force string replacements when bundling. See the documentation.
Changed:
- PNGQuant is now multi-threaded and optimizes large PNGs faster.
- If you're still running macOS 10.11 or 10.12, you'll see a warning when CodeKit launches. Parts of the UI won't look right because of bugs in those ancient OS versions.
Fixed:
- Output Paths weren't editable sometimes because Swift is a pedantic ass.
- "Run Script" Build Steps sometimes failed if they appeared at the end of the Build process.
- Links to ESLint rules in the Log didn't work because Swift is a pedantic ass.
- Sass @debug statements weren't working due to a change in Libsass.
- ESLint wasn't working for some people in the original 3.10 release.
Major Component Updates:
| Autoprefixer | 9.6.5 |
| RollupJS | 1.24.0 |
| TerserJS | 4.3.9 |
| Babel | 7.6.4 |
| Libsass | 3.6.2 |
| Browserslist | 4.7.0 |
| TypeScript | 3.6.4 |
| ESLint | 6.5.1 |
| Stylus | 0.54.7 |
| PNGQuant | 2.12.5 |
| Less | 3.10.3 |
| JSLint | 17 September 2019 |
| Node | 10.16.3 |
Version 3.9.2
23 July 2019
Build 31491
Quick Fix
3.9.2 fixes issues where TypeScript files failed to compile and npm packages with names shorter than 4 characters didn't show up in search results.
NEW npm!
- The 'Components' area of CodeKit has been 100% rebuilt from scratch.
- It's WAY better. Faster, smoother, sexier. It's like Scarlett Johnasson, Ryan Reynolds, and Rachel McAdams had a sleepover with jQuery.
- This is the nicest thing anyone has ever said about jQuery.
- npm is now the default package manager.
- The old UI was terrible. I'd say I can't believe you put up with that garbage, but you've probably got Slack's app running right now, don't you?
- Bower is still fully supported. You can switch to it at any time, it uses the same new UI, and I even gave it new features. (Bower is deprecated by the developer, but it will be in CodeKit as long as it exists.)
- There are SO many new features: uninstalling, pruning, viewing changelogs in one click, breaking/non-breaking update warnings, custom endpoint installations, installing from a package.json file...
- Watch this 5-minute screencast to get up to speed fast. Or read the documentation.
NEW Notification Control
- You can now control exactly when CodeKit posts notifications, beeps, and comes to the front.
- See Preferences > Notifications
- It was not possible to migrate your old options to this new system.
Other New Stuff:
- Builds are 32% faster.
- The log design has been tweaked. (It's not the sexy sleepover that the new npm interface is, but it's not Gary Busey either.)
- Added the Babel UseBuiltIns and excludePaths options to the UI. (You can now control polyfills and transpile items in node_modules folders.)
- New project icons.
- The "Open With" menus now include Terminal as an option.
- You can now force CodeKit to always reload the entire page, even when just CSS files change. (Useful for Shopify developers.) See Project Settings > Browser Refreshing
- CodeKit is now notarized by Apple for security.
Changed:
- CodeKit now attempts to keep its window the same size. Previously, when you switched sections, the app restored the last known size for that section.
- CodeKit now supports full screen.
- Windows are now much more fluid when resizing/animating.
- Pages that do not have a <head> or <body> tag will now auto-refresh as long as they are HTML files.
- Previously, CodeKit would use up to 8 CPU cores during builds. If your Mac has more than that, CodeKit will now use them all.
Fixed:
- An issue where JS files with @codeKit statements wouldn't compile un-minified.
- An issue where the Project Icon Picker wouldn't display icons sometimes.
- An issue where browsers might hang and refuse to load the page if you switched the Preview Server from TLS to non-TLS.
macOS Catalina:
I don't officially support macOS betas, but folks tell me CodeKit is working fine on 10.15. This update is fully notarized and should be ready for Catalina.
Major Component Updates:
| Autoprefixer | 9.6.1 |
| RollupJS | 1.17.0 |
| TerserJS | 4.1.2 |
| Babel | 7.5.5 |
| Libsass | 3.6.1 |
| Browserslist | 4.6.6 |
| TypeScript | 3.5.3 |
| ESLint | 6.1.0 |
| SVGO | 1.3.0 |
| HTML-Minifier | 4.0.0 |
| CoffeeScript | 2.4.1 |
| Node | 10.16.0 |
Version 3.8.2
27 February 2019
Build 29156
Hotfix
3.8.2 fixes a crash that occurred when scanning malformed Bower packages for import statements.
3.8.1 fixed an issue in 3.8 that caused crashes with the Projects Sidebar open.
NEW JavaScript Bundling
- CodeKit now supports using import statements to combine JavaScript files.
- Bundling is off by default. Turn it on with a single drop-down menu.
- See the documentation or watch the screencast for details.
- The older statements (//@codekit-prepend and //@codekit-append) are still supported. They will always be available for folks who don't want to (or can't) use ES6 Modules.
NEW HTML-Minifier
- CodeKit can now minify HTML files and anything that compiles to HTML (Kit, Markdown, Pug, etc.)
- To turn it on, just click the "minify" checkbox on your file.
- See the documentation for details.
NEW TerserJS
- CodeKit has a new JavaScript minifier!
- Terser supports ES6+ syntax. You no longer have to transpile code before minifying.
- Terser is a fork of UglifyJS (the old minifier), so all your settings carry over. There are some new ones. See the documentation for details.
- This update forces the comments option to OFF so that comments do not appear in minified files. Folks got tripped up by that in the last UglifyJS update.
Other New Stuff:
- New AppleScript API to get the status of the Preview Server and its URLs.
- New AppleScript API to get the active project's root path.
- When overriding remote CSS files with local copies, local source maps now override remote ones as well.
- Removed Google Web Starter Kit.
Changed:
- CodeKit now automatically scans node_modules and bower_components folders to match files to module names. This means you can just write import $ from "jquery" without providing a full path to the file to import.
Fixed:
- An issue in Kit files where @<!— was incorrectly interpreted as a variable name.
- An issue where the Skipped Items list could not be edited in New Project Defaults.
- An issue where textfields in Project Settings reset to default values when empty.
- An issue where textfield labels in the Registration window were invisible in Dark Mode.
- An issue where the title textfield in the Bower area always read "Wordgrapf Title"
- An issue where I just suck at textfields, apparently.
- An issue where the Project Icon sometimes reset during refreshes.
- Dragging collapsed Groups in the Projects Popover or Sidebar now works correctly.
IMPORTANT: The Future
CodeKit is 8 years old. It's seen 95 updates. I work on it constantly and will keep doing so for years and years to come. But I need your help. Rather than hold back features like JS-Bundling for a big 4.0 release, I've decided to adopt the Sketch licensing model:
- When you buy a license, you get CodeKit forever. The version of the app you install never stops working.
- Buying a license comes with 13 months of free updates.
- After 13 months, you chip in a small amount for another year of updates.
- If you don't want to renew your license for more updates, the version of CodeKit you have keeps working forever.
What About Us?
If you bought CodeKit anytime in 2018+, you get two years of free updates starting from 27 February 2019. If you bought in 2017 or earlier, you get one year starting from the same date.
Why Are You Doing This?
- Squarespace and Casper refused to sponsor me.
- I tried selling all your data to Facebook, but they already had it.
- Blackmailing Jeff Bezos backfired.
- I just want to implement cool features and ship them, not have them sit around for a big release.
- So CodeKit doesn't die, leaving you to figure out what the hell a Webpack config file is.
This is a Subscription!
Negative, Ghostrider. CodeKit. Always. Works. Subscriptions mean that if you don't keep paying, the app stops working. That's bullshit.
What If I Have a Multiuser License?
Renew one user or add a new user and all seats get an extra year of updates.
I AM ANGRY.
Please contact me on my private Twitter account.
Component Updates:
| Autoprefixer | 9.4.9 |
| Neat | 3.0.1 |
| RollupJS | 1.2.5 |
| TerserJS | 3.16.1 |
| Babel | 7.3.4 |
| Bower | 1.8.8 |
| TypeScript | 3.2.4 |
| ESLint | 5.14.1 |
| Less | 3.9.0 |
| HTML-Minifier | 3.5.21 |
| Libsass | 3.5.5 |
| Node | 10.15.1 |
Version 3.7.4
9 October 2018
Build 28905
Sass & CSS
- The last update made it impossible to import CSS files into Sass files.
- The Sass team decided to roll back that change.
- This update restores the ability to @import CSS files. To have their content added to your Sass file, make sure your import statement does NOT include the .css extension.
Fixed:
- The browserslist label on the AutoPrefixer pane of Project Settings didn't update correctly.
Version 3.7.3
22 September 2018
Build 28901
3.7.3 Fixes:
- Babel source maps stopped working and enabling TLS could crash on Mojave.
- Remember when I said the new Content-Security-Policy headers "just work"? Turns out I meant that in more of the AirDrop sense: "60% of the time, it works every GODDAMMIT THE DEVICE IS RIGHT HERE WHY CAN'T YOU SEE IT IF I HAVE TO TOGGLE WIFI ON AND OFF ONE MORE TIME I'M BUYING A DELL I SWEAR."
- Anyway, CSP now works correctly. I promise.
- The rule editor in the Hooks area wouldn't save changes. That seemed inconvenient, so now it does.
3.7.1 Fixes:
- If Babel was enabled in the original 3.7 release, @codekit-prepend statements didn't work.
- If you were on macOS 10.11, the new Target Browsers pane crashed.
NEW Dark Mode + Mojave Support
- Dark mode is available on every version of macOS, not just Mojave.
- On 10.14+, CodeKit will match the system accent color by default, but you can set a different one if you prefer.
- Adopted Apple's new "runtime hardening" security. If the app is somehow ever compromised, this feature vastly limits what an attacker could access on your Mac.
NEW Target Browsers
- A new category in Project Settings: Target Browsers
- Shows all the desktop and mobile browsers in which your project will work.
- Shows coverage percentages for the world and your local region.
- Babel, Autoprefixer, and other tools will now automatically configure themselves based on what browsers you enter here.
NEW Babel 7
- No more configuring. Babel will automatically choose the right plugins based on the browsers you support.
- Much faster transpiling.
- If you previously customized Babel settings, double-check them after updating.
NEW Base64 Imports in Kit Files
- In Kit files, you can now write @import-base64 'someFile.png' to automatically base64-encode the target and include it in the base file.
- See the Kit documentation for examples.
NEW Less 3
Less has been updated to 3.8.1 and some options have changed (mostly about when math operations get performed). If you use Less, double-check the options on your files after updating.
More:
- The list of options for Syntax Checkers and UglifyJS is now searchable.
- When ESLint shows an issue in the Log, you can now click the rule name to instantly adjust that rule in Project Settings.
- New AppleScript command to process a single file at a time. See the docs.
- The Preview Server now supports Content Security Policy (CSP) headers. If your site uses them, they just work; there's nothing to configure.
- CodeKit now tracks@plugin directives in Less files and recompiles when they change.
- The PNG image optimizer is about 10% faster.
Fixed:
- If you add custom languages to the app, then swap extensions, settings don't get confused any more.
- An edge-case where the preview server could crash.
- A possible race-condition in browser syncing.
- Triple-slash directives in TypeScript files weren't handled correctly.
- CodeKit won't try to set up the refresh server on ancient browsers that can't handle it, which will make one guy stop emailing me.
Component Updates:
| Libsass | 3.5.4 |
| Babel | 7.1.0 |
| Less | 3.8.1 |
| UglifyJS | 3.4.9 |
| CoffeeScript | 2.3.1 |
| Susy | 3.0.5 |
| MultiMarkdown | 6.4.0 |
| Autoprefixer | 9.1.5 |
| Haml | 5.0.4 |
| Bourbon | 5.1.0 |
| Bitters | 1.8.0 |
| Neat | 3.0.0 |
| ESLint | 5.6.0 |
| PNGQuant | 2.12.0 |
| Node | 8.11.4 |
Version 3.6.1
10 April 2018
Build 26680
Take #2
- The people responsible for the original 3.6 release have been vigorously accelerated into the next plane of existence.
- This release solves that release's problems.
- The remaining people look highly motivated to get this one right.
Massively More Efficient
- CodeKit now uses 72% fewer CPU cycles to do the same amount of work. Better battery life, cooler laptops.
- All processing tasks are also 11% faster, on average.
- Folks still running macOS 10.12 get only part of the benefit, unfortunately. (See "Take #2", above.)
The Quiet Keyword
- You can now automatically silence warnings for imported JavaScript and CoffeeScript files using a keyword:
- //@codekit-prepend quiet 'jquery.js';
- (This is the same as unchecking the shield checkbox in the UI.)
Importing Skipped Items
- You can now use @codekit-prepend and @codekit-append statements to import any file on disk, even if it's in a Skipped Folder or outside of your project.
- If a file can't be found for one of these statements, you'll get an error in the log. Previously, no error was reported and CodeKit just ignored the special comment.
More Good Stuff
- The progress bar now shows actual progress and is far more accurate during builds.
- Builds can now be canceled.
- Found a couple things in the UI that were not flat. Flattened them with extreme prejudice.
- You can now choose "baseline" or "progressive" output formats for JPEG images.
- Removed silent "Export Data To Russia" feature. Apparently that's now frowned upon.
Project Icons
- Fact #1: CodeKit has always used "apple-touch-icon" images as your Project Icon, if the image exists in a standard location when you add the project.
- Fact #2: People put things in weird places.
- Fact #3: CodeKit will now, by god, find your image. 84 levels deep in a folder named "not_NOT_porn"? I got you.
Fixed:
- Optimizing JPEG files could discard their color profiles, causing them to look different.
- Some images could be corrupted during optimization.
- SVGO broke if a certain option was enabled.
- Text in log entries could sometimes display all over the place.
Component Updates:
| Libsass | 3.5.2 |
| Ruby Sass | 3.5.6 |
| MultiMarkdown | 6.3.2 |
| CoffeeScript | 2.2.4 |
| SVGO | 1.0.5 |
| OptiPNG | 0.7.7 |
| Autoprefixer | 8.2 |
| Susy | 3.0.3 |
| TypeScript | 2.6.2 |
| ESLint | 4.19.1 |
| Node | 8.11.1 |
Version 3.5.2
1 March 2018
Build 26330
NEW Sortable, Searchable Log
- You can now filter the log to show only errors and warnings.
- Log results are now searchable by path, project name, or text in the result message itself.
- The log automatically switches back to "All Results" when a new build starts so you don't miss anything.
Zurb Foundation Update
- New Foundation projects now use npm instead of Bower to install components.
- Legacy Bower-based projects continue to work just fine.
- The new process is way faster and cleaner.
- Fun Fact: If you install Foundation without CodeKit, you get 318 node modules taking up 141MB of space. WITH CodeKit, you need just 4 of those. The other 314 are dumpster fires of co-dependent JavaScript build tools.
- I guess they named Gulp after what it does to your disk space. Should have called it Sip.
Fixed:
- An issue where some SVGO options failed to work correctly.
Version 3.5.1
14 February 2018
Build 26268
Stuff And Things:
- Fixed: an issue introduced in the last update where the Kit language done got stupider.
- New: Autoprefixer option to add Internet Explorer prefixes for CSS Grid rules.
- Gitbox is now supported as a version control app for auto-pausing.
- You know who else updates CodeKit on Valentine's Day? Ryan Reynolds.
Version 3.5
28 January 2018
Build 26261
NEW Better TLS Support
- (TLS used to be called SSL. Hipsters decided too many people knew what it was, so new letters were required.)
- CodeKit previously supported TLS, but you would see warnings in your browser and it was finicky.
- This update provides TLS with no warnings. You even get the green lock icon in your URL bar.
- It's still just one click to enable, but you will need to send a certificate file to remote devices. Here's a quick screencast of how easy it is to do that.
Changed:
- If your project uses an External Server and its address ends in .dev but does not start with https:// you'll now get a warning.
- (Google owns .dev and every major browser is now hard-coded to FORCE https:// for that domain.)
Fixed:
- An issue where auto-pause stopped working if you switched between Terminal and a Git app.
- In Kit files, an issue where special comments immediately following an @ character did not work.
- Fixed Meltdown and Spectre because everybody else was doing it.
- There are now some limitations on what you can enter in the "Build Folder" textfield, because somebody typed the wrong thing and wiped out all his files.
Component Updates:
| Ruby Sass | 3.5.5 |
| SVGO | 1.0.3 |
| Susy | 3.0.1 |
| TypeScript | 2.6.2 |
| Autoprefixer | 7.2.5 |
| CoffeeScript | 2.1.1 |
| ESLint | 4.15.0 |
| Node | 8.9.4 |
Version 3.4.2
10 November 2017
Build 26148
3.4.2
A few things came up after 3.4 shipped on 31 October, so this update replaces that one and fixes:
- An issue where the cache buster could crash on really short files.
- An issue where Hooks failed to run on macOS 10.13.
- Previewing in Blisk now actually previews in Blisk.
- An issue with TypeScript imports and infinite loops.
- An issue where syntax checkers hung.
NEW Cache-Busting
- Automatic cache-busting is now available for all files that compile to HTML, all generic file types, and all custom languages.
- It's smart. Caches are only busted when files have actually changed.
- It's fast. And by "fast" I mean "instantaneous-thank-god-some-of-us-still-know-C"
- Details: codekitapp.com/help/cache-buster/
NEW Auto-Pause File-watching
- File-watching is now automatically paused whenever a version control app becomes active (Tower, Cornerstone, the GitHub app, etc.)
- Optionally, you can also auto-pause file-watching when Terminal becomes active. To do so, choose CodeKit > Preferences from the menubar and check the box.
- And there was much rejoicing.
NEW CoffeeScript 2.0
- Fact 1: CoffeeScript now outputs ES2015, which means you'll need to transpile the output with Babel if you want to use it in a current browser.
- Fact 2: CodeKit has Babel.
- Fact 3: You don't need to do anything. There's a new "Transpile Output With" option for CoffeeScript files and it's automatically set to use Babel.
- Fact 4: If you've customized Babel's options in your project, you MAY need to adjust those to get the CoffeeScript output you expect. (Basically, the ES2015 Babel preset needs to enabled.)
- Fact 5: CodeKit just saved you, like, 3 hours of cursing and debugging a Gulp build script.
NEW MultiMarkdown 6.0
- The MultiMarkdown compiler has been updated to version 6.
- There are a few minor syntax tweaks, but it's unlikely you'll see any breaking changes.
- It's much faster.
- There's a whole host of new Output Formats available, including freaking eBooks. Seriously. You can now create an eBook complete with embedded images.
Changed:
- If you have a "generic" file with an Output Action of "Process" but have not added a Hook to DO any processing for that type of file, the file will now simply be copied to its output path. Previously, nothing happened to it.
- Clicking the "Files List" button when the Files List is already visible will now de-select all rows so that you can see the "Project Summary" pane again.
- Jeet 7.2.0 has a couple minor mixin changes that may break your Sass. See the Jeet website for details.
Fixed:
- A number of small drawing glitches on macOS 10.13 caused by the new Metal2 window server.
- Control-clicking a group name in the Projects Popover did not show the contextual menu.
- A rare edge case that could crash the app while scanning for @import statements in malformed files.
- A race condition in the Preview Server that could cause a crash.
- An issue where the CK_PROJECT_ROOT ENV variable was not set for "Run Script" Build Steps.
- An issue where I hadn't given Apple any money in a while.
- An issue where Bower may fail to install components with a 410 error.
Component Updates:
| Bower | 1.8.2 |
| CoffeeScript | 2.0.1 |
| ESLint | 4.9.0 |
| Jeet | 7.2.0 |
| MultiMarkdown | 6.2.2 |
| Node | 8.9.0 |
Version 3.3
17 August 2017
Build 25900
New:
- The browsers Blisk and Vivaldi now appear in the Preview menu if they're installed.
- CodeKit now recognizes the Transclude Base metadata tag in MultiMarkdown files and will use it to correctly link imported files.
- If you hold the Option key while launching the app, CodeKit now asks before resetting all data.
Susy 3:
- CodeKit now has Susy 3.0 built-in.
- 3.0 is the default version for all projects.
- For legacy Susy projects, switch back to version 2.0 in Project Settings > Frameworks > Susy.
Fixed:
- The SSL preview server is now working again in Chrome 59+. (It stopped working because Google changed their certificate parser.)
- An issue where trailing whitespace was incorrectly included as part of a variable value in Kit files.
- An issue where the Lannisters had an army.
- Slim files that import non-Slim files now show those links correctly.
- Custom Babel Presets now work correctly.
- An issue where Babel flipped out if the React node module is installed.
- If your Project folder contains a "." in its name, Output Paths were set incorrectly.
- ESLint options weren't applied correctly from New Project Defaults in some cases.
Patreon
So...I've set a crazy goal to take CodeKit open source and make it free. More people will use it, other developers can help me improve it faster, etc. But I still have to pay bills, so I'll need help before I can do that. If you like me or my work, please see patreon.com/bdkjones for details.
Component Updates:
| ESLint | 4.4.1 |
| Susy | 3.0.0 |
| Bourbon | 5.0 Beta 8 |
| Neat | 2.1.0 |
| Bitters | 1.7.0 |
| Gifsicle | 1.90 |
| CoffeeScript | 1.12.7 |
| TypeScript | 2.4.2 |
| JSLint | 8 August 2017 |
| Node | 6.11.2 |
Version 3.2
20 June 2017
Build 25849
NEW Local CSS Overrides
- You can now style and auto-refresh a website without hosting it locally.
- Great for complex sites that just HAVE to run on their live server.
- Watch this screencast for a quick walkthrough of how to use it.
- Whatever you do, however, do NOT watch this screencast.
Fixed:
- Issue where the "Preview Path Addition" option wasn't editable in Project Settings unless your project used an External Server.
- Issue where you hadn't seen the worst video on YouTube.
Component Updates:
| Neat | 1.6.0 |
| Nib | 1.1.2 |
| CoffeeScript | 1.12.6 |
| Autoprefixer | 7.1.1 |
| UglifyJS | 2.8.28 |
| TypeScript | 2.3.4 |
| Babel | 6.25.0 |
| JSLint | 10 April 2017 |
| Node | 6.11.0 |
Version 3.1
5 April 2017
Build 25813
NEW PNGQuant
- This is the new, default PNG image optimizer in CodeKit.
- 70% smaller PNG files with virtually NO loss of visual quality.
- It's black magic. There's chanting involved. Virgins died. Souls were sold. (Mostly Kardashian souls though, so don't feel guilty.)
- While this is technically a "lossy" optimizer, it's the default one because it's THAT good. Trust me. Just re-optimize all your images.
- PNGQuant is written by Kornel Lesiński, the developer behind the fantastic Mac App, ImageOptim. He was kind enough to sell me a commercial license for the algorithm.
- See the PNG Help Page or the screencast narrated by Morgan Freeman for a walkthrough of the options.
- The old, lossless PNG optimizer (OptiPNG) is still available, if needed. See the docs for why you might use it on some images.
- I'm kidding, of course. Kardashians don't have souls.
Data Migration
If you saw a bouncing Dock icon during the last update, that was due to data migration. (When I add new options, the app has to apply them to existing items before it can run.) A little window was supposed to pop up with a message. It didn't. It does now. The migration process is also 85% faster.
Fixed:
- The preview server incorrectly added trailing slashes after URL query parameters in certain cases.
- Neat's main stylesheet was missing when you installed Neat in your project.
- Copying links by right-clicking "Documentation" buttons did not work.
- The "trial days remaining" banner did not disappear if you entered your license information manually instead of using the button in the license email.
- Projects set to auto-build newly-added items will no longer build those when the app first starts up. Items will only auto-build if CodeKit is running and watching the project in question when they are added.
Component Updates:
| Autoprefixer | 6.7.7 |
| TypeScript | 2.2.2 |
| UglifyJS | 2.8.21 |
| ESLint | 3.19.0 |
Version 3.0.8
10 March 2017
Build 25704
NEW Lossy JPEG Optimization
- There's a slider in Project Settings > Languages > JPEG that lets you reduce image quality to get smaller JPEG files.
- You can also set quality on a file-by-file basis by selecting only JPEGs and using the right-hand Inspector panel.
- Remember: modern image editors are already *really* good at writing small files, so your gains may vary.
Libsass Improvements
- Me: "Oh come on, you can't write a Sass file so complex it would cause a stack overflow in Libsass."
- You: "Hold my beer."
It is now literally impossible for an issue in Libsass to crash CodeKit. Malformed Sass files that previously crashed the app will now show correct error messages.
Libsass now runs as a completely separate process (codekit-libsass-service in Activity Monitor). The first Sass file you compile will take about one second longer while this process launches. All Sass files after that will compile without delay.
Neat 2.0
The built-in version of Neat has been upgraded to 2.0. You'll need to tweak a few things in your Sass files to use it. See this page for 1.8->2.0 changes.
Fixed:
- An issue where JPEG images sometimes failed to optimize.
- An issue in the 3.0.7 update that caused Sass compiling to fail on old versions of macOS.
Component Updates:
| Neat | 2.0 |
| CoffeeScript | 1.12.4 |
| Autoprefixer | 6.7.6 |
| TypeScript | 2.2 |
| Node | 6.10 |
| UglifyJS | 2.8.10 |
| ESLint | 3.17.1 |
Version 3.0.6
22 February 2017
Build 25568
New:
- By popular demand, the dock and menubar icons now show a "paused" symbol when CodeKit's file-watching is...wait for it...paused.
- You can now right-click the Dock icon to pause/resume file-watching.
- Libsass has gained support for @warn and @debug statements. You'll see them in the log when appropriate.
- Sorting Bower components by stars now starts with the components that have the most stars instead of the least.
Fixed:
- An issue where include statements in Slim files failed.
- An issue where browsers were sometimes unnecessarily refreshed twice.
- If you closed the New Project Defaults area while a text field was still editing, the new value wasn't saved. It now is.
- An issue where Susy did not work correctly with the Libsass compiler because I forgot a colon in a string. No, really; one colon. This is why developers drink.
- An issue where Compass reported (null) for error messages instead of the actual error message.
- For a variety of dubious technical reasons, the Browser Refresh Delay value is now limited to integers between one and six seconds.
Component Updates:
| Libsass | 3.5.0 B3 |
| Less | 2.7.2 |
| SVGO | 0.7.2 |
| CoffeeScript | 1.12.3 |
| Autoprefixer | 6.7.3 |
| TypeScript | 2.1.6 |
| Node | 6.9.5 |
| Babel | 6.23.0 |
| ESLint | 3.15.0 |
Version 3.0.5
17 January 2017
Build 25504
Fixed:
- An issue where Slim files compiled into nonsense.
- An issue where variables in Kit files that started with capital 'A' through capital 'N' were not detected correctly. The issue was addressed by sending the people who began variable names with capital letters to re-education camps.
- An issue that caused CodeKit to rewrite URLs in assets other than webpages (such as JS files) when using an external server.
- An issue where Mariah Carey still had a career. The issue was addressed through additional public humiliation.
New:
- Hooks can use a new environment variable to access the current project's root folder: $CK_PROJECT_ROOT. This is in preparation for a big new feature in the next release.
- #teasing #stillnotanewmacpro
Jeet 7
Jeet is being maintained again! This release includes Jeet 7, which has a few breaking changes. Read the migration guide. (Ignore the crap about updating import statements though. You use CodeKit, so just write @import 'jeet'; and go.)
Component Updates:
| Libsass | 3.4.3 |
| Slim | 3.0.7 |
| Ruby Sass | 3.4.23 |
| CoffeeScript | 1.12.2 |
| ESLint | 3.13.1 |
| Node | 6.9.4 |
| TypeScript | 2.1.5 |
| Babel | 6.21.1 |
| Jeet | 7.1.0 |
| JSLint | 10 January 2017 Release |
Version 3.0.4
14 December 2016
Build 25479
Fixed:
- SVGO options were not applied correctly, causing SVGs to not optimize correctly.
- Text in the log mangled itself when selected.
- An issue where changes to an output file did not trigger re-compiling of files that import that output file.
- A rare memory corruption issue when restarting the preview server.
- An error when using Slim's "logicless" mode.
- An issue where Autoprefixer and Bless options from Project Settings weren't applied correctly to stylesheet files.
- JS files that are set to not minify or transpile now get written to their output path as-is when processed.
- Entries in a "Process Items" build step now maintain their order to avoid Git conflicts in the config.codekit3 file.
- An issue where the world was likely to prosper for the next four years.
Component Updates:
| ESLint | 3.11.1 |
| Autoprefixer | 6.5.3 |
| Babel | 6.18.2 |
| Bower | 1.8.0 |
| CoffeeScript | 1.12.0 |
| UglifyJS | 2.7.5 |
| TypeScript | 2.0.8 |
Version 3.0.3
3 November 2016
Build 25444
Bourbon 5:
- This update includes Bourbon 5.0.0 Beta 7
- Some mixins have been removed, some have been updated. You may need to tweak your Sass. For details, see the Bourbon Changelog.
Fixed:
- An issue where installing Bitters files failed because CodeKit was being dumb.
- An issue where SVG optimization silently failed if the output folder did not exist.
- Enabling WordPress debugging mode no longer puts your browser into a reload loop.
- A small memory leak in the Kit compiler
- An issue where I almost went three days without releasing an update.
Component Updates:
| Bourbon | 5.0.0 Beta 7 |
| Bitters | 1.4.0 |
Version 3.0.2
1 November 2016
Build 25428
New Features:
- If you select a folder that is NOT skipped, you can now set the Output Action for all items in and below that folder at once.
- Useful if, for example, you want to set everything in bower_components to "ignore", but don't want to skip the folder so that you can still do things like prepend JS files that are in that folder.
Trailing Slash Behavior:
- If you type an address in your browser like http://vdk.local:5757/subfolder and omit the trailing slash, CodeKit will now redirect the browser to the URL with a trailing slash.
- This happens as long as the directory you requested (here, "subfolder") actually exists. If it does not, the server returns a 404. (Because you *could* be requesting a file that has no extension, so the server can't assume that the resource you requested is supposed to be a directory.)
Fixed:
- Custom Bower Favorites weren't loaded correctly.
- Code pasted into a Hook or Build Script textView did not save correctly.
- If you added a "Preview Start Path" in Project Settings, the non-Bonjour server address incorrectly showed the Bonjour address.
- An issue where the developer of CodeKit was not caught up on The Walking Dead.
- Scanning CoffeeScript files with CoffeeLint produced a crash. Ain't nobody got time for that nonsense.
- JSHint options got cut off in Project Settings.
- .codekit-cache folders no longer show up in the files list.
- The search field in the files list Scope Popover did not clear correctly in some cases.
- Fixed a few outdated option strings for ESLint options.
- Three beta testers were sacrificed to Ba'al, The Soul-Eater. This was done to ward off future bugs, but since none of them were virgins, Ba'al was displeased. I would back up your Mac.
Component Updates:
| ESLint | 3.9.1 |
| Babel | 6.18.0 |
Version 3.0.1
29 October 2016
Build 25390
Apple and I released new stuff together. There were a couple bugs in CodeKit, so that's a point for Apple. But...you don't have to take out a second mortgage on your house to buy dongles when you upgrade to CodeKit 3. So that's a point for CodeKit. See you at WWDC, Schiller.
New Features:
- Hidden items like .htaccess files now appear in the list so they can be processed/copied on build.
- Menu command and keyboard shortcut to open the Build area: cmd+5
Fixed:
- An issue where New Project Defaults were not applied correctly for syntax checkers, UglifyJS and Babel.
- An issue where default output path options were not saved correctly for the Kit language.
- Files that do not have an extension no longer have a dangling period at the end of their output paths.
- The link to Haml's documentation was incorrect.
- An issue where extra newlines were added to a JS file in certain cases.
- An issue where a log message could be blank if a file was processed but there was nothing to do.
- An issue where none of my 80 beta testers caught any of this stuff and were allowed to retain full use of their legs.
Version 3.0
26 October 2016
Build 25378
Is It Perfect?
Nope. I'm sure there are some bugs that got past the beta.
Is It Going To Explode And Set A Plane On Fire?
No. The bar for success has really been lowered.
Version 2.9.1
20 October 2016
Build 19142 — Download
What's New
This update adds a few things that will enable a seamless migration to CodeKit 3, which is launching next week. Skipping or procrastinating on this update is a poor life decision.
Version 2.9
20 September 2016
Build 19137
Wait, You're Still Alive?
- Yes.
- Neither myself nor CodeKit has been George-R-R-Martined.
- More on that after a word from our sponsor.
Squarespace
My thanks to Squarespace for sponsoring this episode of my release notes. I have no idea why they decided to be a sponsor—you guys build stunning websites by hand; seems like you don't need Squarespace. ...Maybe their ad department was drunk? Anyway, Squarespace: build it beautiful.*
Where Have You Been?
- Buried in Xcode. And as a result, I'm happy to announce that this is likely the very last release of CodeKit 2.x
- Put down the pitchfork; I have something better:

WHEN?
- Before Apple ships new Macs, that's for sure.
- I'm finishing up a couple edge-cases around transpiling JS files. (Transpiling JS files ALWAYS has more edge cases.) Then I have to update the Help pages and record some screencasts.
What's The Upgrade Story?
- If you own a 2.0 license, you install 3.0 and every single feature that was part of 2.0 stays unlocked. Forever. For free.
- That's why this is the last 2.x release: you can install and use CodeKit 3.0 without paying anything. You even get the swanky new UI, a 2,500% speed increase and a bunch of little features I'm too lazy to lock. Free. No banners, no upgrade prompts. Just a nice, clean app.
- When you decide all the new 3.0 features are worth it, upgrade your license at a huge discount and they're yours.
- Oh, and the migration is seamless. Drop a 2.x project on 3.0 and all your settings come across. All your preferences and New Project Defaults come across on first-run, too.
- And, of course, if you buy a 2.x license now, you'll get a free 3.x license.
So What's In 2.9?
This update provides stability on macOS Sierra. And fixes a few bugs by updating components.
Component Updates:
| Less | 2.7.1 |
| UglifyJS | 2.7.3 |
| Stylus | 0.52.5 |
| JSLint | 31 August 2016 Release |
| Autoprefixer | 6.4.1 |
| Node | 6.6.0 |
*I listen to too many podcasts. Squarespace is not actually a sponsor
Version 2.8
10 May 2016
Build 19127
New
- Safari Technology Preview is now an option for the Preview Browser.
- Hired Ramsay Bolton to deliver my totally constructive, friendly, and 100% positive feedback to Apple Developer Relations.
TypeScript
You may need to change the Output Module type for your TypeScript files from CommonJS to System after this update, due to a change in the TypeScript compiler.
Version 2.7.1
11 February 2016
Build 19115 — Download
Note
This is the last release of CodeKit that runs correctly on OS X Yosemite, OS X Mavericks, and OS X Mountain Lion. If you are still running any of those ancient OS's, update your Mac and then install CodeKit 3.
Security
CodeKit uses the open-source Sparkle framework to manage updates. Last week, a large man-in-the-middle vulnerability was found in Sparkle. Prior releases of CodeKit should be unaffected because all updates are delivered over SSL. Nevertheless, this release includes a new, fixed version of Sparkle (1.13.1).
2.7.1 Hotfix
The original CodeKit 2.7 release contained Libsass 3.3.3, which had a critical regression that broke Sass compiling for many people. Version 2.7.1 returns to Libsass 3.3.2 until the Libsass team fixes the problem. Ask me how many emails I've gotten in the last 5 hours.
Component Updates
| Sass | 3.4.21 |
| Autoprefixer | 6.3.1 |
| Bower | 1.7.7 |
| Less | 2.6 |
| Stylus | 0.53.0 |
| TypeScript | 1.7.5 |
| Susy | 2.2.12 |
| Haml | 4.0.7 |
| Node | 4.3.0 |
| JSLint | 7 February 2016 Release |
Version 2.6.1
20 November 2015
Build 19102
Foundation 6
- Foundation 6, which launched today, is now built in!
- Installing it is super complicated: File > New Foundation Project
- The old Foundation 5 templates are still available, but you should not use them. They're "soft-deprecated" by Zurb. Version 6 is way better.
Libsass 3.3.2
This update brings Libsass to 99% feature parity with the Ruby Sass compiler. It contains hundreds of fixes and makes Libsass about 50% faster than it already was. If you're not using Libsass at this point, you're doing it wrong.
Fixes
- An issue where OS X incorrectly reported CodeKit as damaged and unable to run for some users.
- An issue introduced in version 2.6 where Nib did not work with Stylus.
- An issue introduced in version 2.6 where the Sass-globbing plugin went nuts.
- An issue where The Walking Dead writers maybe killed a major character at the end of an episode, then did not reveal his fate in the next episode or the episode after that and the writers themselves were not killed.
Component Updates
| Markdown | MultiMarkdown 5.0 |
| Jade | 1.11.0 |
| JSLint | 20 October 2015 Release |
| UglifyJS | 2.6.1 |
| Autoprefixer | 6.1.0 |
| Bourbon | 4.2.6 |
| CoffeeLint | 1.14.0 |
| Libsass | 3.3.2 |
| Bless | 3.0.3 |
Version 2.5.1
16 October 2015
Build 19076
Fixes
- On El Capitan, dragging a folder onto the window would not work in some instances. It now does.
- In BBEdit, certain file icons caused choppy scrolling. That is no longer the case.
- When setting an output path for a file, the path sometimes erroneously re-started at /Users/ if your filesystem had corruption. This will no longer happen. Apple fixed the corruption issue in 10.11, so this affects only those on 10.10 and below.
- An issue where certain http downloads were rejected on El Capitan.
- An issue where Autoprefixer whined about something being deprecated.
- In some edge cases, sending Matt Damon into space results in unpredictable behavior. This update addresses the issue by no longer sending Matt Damon into space.
TypeScript
This release brings TypeScript 1.6.2, which is notable for a few reasons:
- TypeScript now supports JSX and React with the new *.tsx file extension.
- There are two new options: Module Resolution and JSX Handling. If you work with TypeScript, you should check the docs and make sure these are set correctly for your project.
- There are some backwards-incompatible changes. Read the TypeScript blog for more information.
Component Updates
| Less | 2.5.3 |
| Sass | 3.4.19 |
| Stylus | 0.52.4 |
| CoffeeScript | 1.10 |
| TypeScript | 1.6.2 |
| UglifyJS | 2.5 |
| Autoprefixer | 6.0.3 |
| Bourbon | 4.2.5 |
| Node | Not 4.0 because Aaron said it breaks stuff. |
Version 2.4
10 August 2015
Build 19051
A nice little maintenance update for the dog days of summer.
Kit
- Variables in Kit files can now be set to nil: <!-- $myVar = nil -->
- When nil, a variable is essentially a no-op; nothing is put in its place in the final HTML output.
- It's still an error to have undefined variables; they must be something or nil.
- This makes it easy to do stuff like active classes on nav menu items, etc.
JSLint
Doug Crockford recently overhauled JSLint to be less Donald Trump-ish. Most of the old options are gone and only a few remain. This release includes the new JSLint and you might actually like it because it will no longer find 4,567 errors in a 25-line file.
Component Updates
| Libsass | 3.2.5 |
| Sass | 3.2.16 |
| Less | 2.5.1 |
| Stylus | 0.52.0 |
| CoffeeScript | 1.9.3 |
| Slim | 3.0.6 |
| Windows | 10 |
| Jade | 1.11.0 |
| TypeScript | 1.5.3 |
| UglifyJS | 2.4.24 |
| Autoprefixer | 5.2 |
| Node | 0.12.7 |
Version 2.3.10
26 May 2015
Build 19033
Analytics
- CodeKit now reports anonymous analytics such as which version of the app and OS X you're running.
- You can turn this off in Preferences and I will never collect any identifying information.
- This data will help me make better decisions about the app, like when I can drop support for Mavericks (soon).
- Plus, the hipsters won't let you into any of the cool bars in San Francisco if you don't have analytics.
Fixes and Changes
- Fixed: an issue introduced in 2.3.9 where certain config.codekit files could crash the app.
- The FSEvents fix is even more refined.
Version 2.3.9
21 May 2015
Build 19022
The FSEvents bug is DEAD.
- What this means: auto-compiling will never stop working again.
- Apple's proposed fix in the last update did not work.
- Fortunately, a bunch of people working together found a workaround that DOES fix this OS X bug.
- Andrey Tarantsov deserves a huge thanks for writing the actual workaround. And an Apple Engineer named Kevin Elliott gave me the critical info we needed to write that workaround.
Changes
- The "Remove Whitespace" output style for Less files is no longer supported by the Less compiler. It has been removed. Files that used this setting will automatically be set to Compressed output.
Libsass 16.7.1
- Libsass has been updated to version 16.7.1, which will be released in November, 2028.
- To get this, I had to send Matthew McConaughey through a blackhole. He missed his daughter's entire life. I hope you're happy, Libsass. This is what happens when you try to update more frequently than me.
- To preserve the stability of the spacetime-continuum, the About Window refers to this version as Libsass 3.2.4
Component Updates
| Stylus | 0.51.1 |
| UglifyJS | 2.4.23 |
| CoffeeLint | 1.9.6 |
| Bourbon | 4.2.3 |
| Node | 0.12.3 |
Version 2.3.8
5 May 2015
Build 18966
The FSEvents Bug: Killed. Maybe.
So you know how CodeKit sometimes can't see file-changes because of a bug in Apple's FSEvents API? I've spent five days discussing this with Apple Engineering. They've given me a fix, but they're not completely sure it's going to work. (So...kinda like WiFi in Yosemite.) This update has the fix in it.
If you still find a folder that's not responding to file-changes, quit and relaunch CodeKit. If that doesn't fix it, please contact me so I can berate tell Apple.
Bower Changes
- The Assets area has been tweaked to show more information about components
- You can now search by the git:// address of a component, as well as by owner, URL, keyword, name and description.
- The 'All Components' tab now lists literally every component you can possibly install with Bower—dead or alive. Some of the ones that 404 are actually, magically, still installable. (Previously, I pruned the 404-ed components.)
- You'll see lightning bolts next to some components. These are components that are registered with Bower, but are NOT in the online search results at bower.io/search. Many of these components are dead and will fail to install. Many are not. Good luck!
Fixes
- Compiling a Sass file with lots of warnings could cause the Compass compiler to hang and never finish. This is no longer true.
Trollsass
This update includes Libsass 3.2.2, which was released 15 hours after CodeKit 2.3.7 which was released 15 hours after Libsass 3.2.1 which was released 15 hours after CodeKit 3.2.6 which was released 15 hours after Libsass 3.2. See you in 15 hours.
And, of course, there's STILL all the stuff from those three updates last week:
Version 2.3.7
29 April 2015
Build 18917
Libsass 3.2.1
- The Libsass team released an update to the update they released yesterday.
- It has some really important fixes, including one for @import url(...) problems introduced in Libsass 3.2
- The CodeKit team released an update to the update they released yesterday to the update they released the day before that.
- *Cracks Knuckles* Bring it, Libsass. This isn't the Mac App Store; I can do this all week.
And More
This update also brings support for refreshing stylesheets that are included through HTML5 Imports and makes browser refreshing compatible with WebComponentsJS's ShadowDOM Polyfills.
And, of course, there's STILL all the stuff from the 2.3.6 and 2.3.1 updates, 48 hours ago:
Version 2.3.6
28 April 2015
Build 18911
73% Faster
- Large projects now refresh about 73% faster.
- My example project has 9,500 files. It used to take 15.1 seconds to refresh. It now takes 3.9.
Libsass 3.2
- The Libsass team released the final version of Libsass 3.2 about 15 hours after my last update.
- I released a new version of CodeKit about 15 hours after the Libsass team's last update.
- Your move, Libsass.
And, of course, there's all the stuff from the 2.3.1 update, yesterday:
Version 2.3.1
27 April 2015
Build 18904
NEW: MultiMarkdown
- CodeKit has switched from the Discount Markdown compiler to MultiMarkdown!
- This brings a ton of features for Markdown, including the ability to import MD files into each other.
- If you use Markdown in CodeKit, you'll want to check the file's settings after updating; none of the old options exist any more.
- For full details, see this help page.
NEW: JSON Language Support
- You can now minify and alphabetize JSON files.
- This is opt-in; you have to turn on processing for JSON files in your project. By default, CodeKit won't do anything when you save a JSON file because most of them probably aren't meant to be processed.
- For full details, see this help page.
NEW: Apple Watch Support
- Because of course Apple Watch Support.
- Success messages will continue to be logged to the CodeKit window.
- Error messages will now be logged only to your Apple Watch Edition.
- The line number of the syntax error is indicated by haptic feedback. Simply count the number of pulses on your wrist.
Other Interesting Improvements
- The HTTP verbs DELETE and PUT are now supported. You'll still need an external server, but CodeKit will now proxy these requests correctly.
- There is now an Open With command if you right-click a file in the list. Works like every "Open With" menu since the dawn of time.
- Literate CoffeeScript is now fully supported. Note: you cannot combine *.litcoffee files with regular Coffee or JS files, but you can combine litcoffee files with each other.
- You can now compile *.sass files with Libsass.
- If your project has a 'bower.json' file, it should now be updated correctly when you install assets.
Hooks
- Bash Hooks can now get a list of all the files that CodeKit processed and created through the special environment variables CK_INPUT_PATHS and CK_OUTPUT_PATHS.
- For full details, see this help page.
Stuff you probably don't care about
- The Inspector Panel is now scrollable. Lots of new options coming soon, so these had to go scrollable to fit everything I'm working on.
- The Output Path section of the Inspector Panel has been tweaked for clarity.
- Kayne West
Fixes
- Kit files in a subfolder of a CodeKit Framework were not found for import linking. That sucked. Let's not do that anymore.
- TypeScript error messages stopped being displayed in the log. You make ONE joke about Bill Gates on Twitter, and suddenly all the Microsoft stuff stops working in your app.
- If your DOM is really complex, Browser Sync could fire events on the wrong element. This is no longer the case.
- Clicking 'Apply' while editing the AutoPrefixer Browser String in Project Settings will no longer discard your edits.
- The 'Pause File-Watching' menu items now update their titles correctly when file-watching is, in fact, paused.
Component Updates
| Libsass | 3.1 Beta 6 |
| Sass | 3.4.13 |
| Less | 2.5.0 |
| Stylus | 0.50.0 |
| Autoprefixer | 5.1.1 |
| UglifyJS | 2.4.20 |
| CoffeeScript | 1.9.2 |
| CoffeeLint | 1.9.4 |
| JSHint | 2.7 |
| Bourbon | 4.2.2 |
| Bourbon Neat | 1.7.2 |
| Bower | 1.4.1 |
| Node | 0.12.2 |
2.3.1 Hot-Fixes
After releasing 2.3 on Friday, some folks pointed out some bugs that I needed to fix quickly:
- The Sass Decimal Precision dropdown in Project Settings now works again.
- If you turned on CoffeeLint for a CoffeeScript file that was not supposed to generate an output file, it would always generate an output file. Because who doesn't want more JavaScript files in their life?
- The "check for updates" command no longer worked correctly
- Libsass always generated source maps, even when you turned them off.
Version 2.2
24 January 2015
Build 18493
Here's what I've been working on for the past two months:
NEW: Browser Sync
- When previewing your website on multiple devices, whatever you do on one device is mirrored to all others.
- It's pretty much magic.
- You configure it in Preferences > Browsers.
- It's ON by default, but if your network is slow or congested, you should turn it off.
- For full details, see this help page.
- No, CodeKit does not use the Node.js BrowserSync project; this is totally custom.
- Yes, I had to write some JavaScript to implement this and no, I'm not happy about it.
General Changes
- Files in CodeKit Frameworks can now import files in other CodeKit Frameworks. This is a terrible idea that's sure to end both your sanity and the human race, but some Guy wanted it.
- The "default preview browser" preference has been moved from the General tab to the new Browsers tab.
- You can choose the output format for Slim files: HTML, XHTML or XML.
- CodeKit's browser injection script no longer pollutes the global scope with so many variables.
Fixes
- Sometimes, file output paths would magically change to root-relative paths (/Volumes/Macintosh HD/...) that were totally not correct. This was a terrible feature; it has been removed.
- (It took a while because understanding the relationship between HFS+ filesystem paths and POSIX file system paths requires hallucinogens and a spirit guide.)
- On some networks (especially VPNs), CodeKit would beachball while waiting for the network to return an address. F*** beachballs.
- The Server Status was not displayed correctly when the server automatically restarts after your network connection changes. That no longer happens.
- The "replace components" output path option would occasionally produce incorrect output paths. That no longer happens.
- Hooks that run utilities installed in /usr/local/bin (like Grunt) will now work correctly.
- The bundled version of Git is updated to 2.2.1 to close a zero-day exploit discovered in Git a couple weeks ago.
- The entry for Modernizr in the Assets list is updated to reflect that project's new location.
TypeScript
- TypeScript's <reference path='...' /> syntax is now fully supported.
- The old way of combining TypeScript files (@codekit-prepend/append) has been removed.
- After updating, you'll need to manually change your TypeScript files to use the official syntax; all existing links based on the old append/prepend statements will be destroyed.
Component Updates
| Libsass | 3.1.0 |
| Sass | 3.4.10 |
| Less | 2.2.0 |
| Compass | 1.0.3 |
| Autoprefixer | 5.0 |
| UglifyJS | 2.4.16 |
| CoffeeLint | 1.8.1 |
| JSHint | 2.6 |
| TypeScript | 1.4.1 |
| Jade | 1.9.1 |
| Bourbon | 4.1.1 (Ruby Sass) and 3.2.4 (Libsass) |
| Bourbon Neat | 1.7.1 |
| Susy | 2.2.1 |
| Node | 0.10.35 |
Version 2.1.9
10 November 2014
Build 18270
This is a huge release with lots of changes. Let's break them down by section.
Compass Projects
- NEW: Autoprefixer and Bless are now (finally!) available in Compass projects.
- NEW: Source Maps are now available in Compass projects.
- CHANGED: the Output Style, Debug Style, Decimal Precision and Source Map options for Sass files in a Compass project are now configured in CodeKit's UI. The values for these options in the config.rb file will be ignored.
- Output paths for Sass files in a Compass project must still be set in the config.rb file because Compass does not have an API that lets me override those.
- Other items in the config.rb file such as required libraries, extra Ruby code to run, etc. are still honored. Only the "compiling options" have moved to CodeKit's UI.
- For the reasoning behind these changes, see the help page.
- NOTE: when you open existing Compass projects in this version of CodeKit for the first time, you must verify that the compiling settings in the UI are what you want them to be. They will not automatically match the settings in the project's config.rb file.
Libsass
- Libsass has been updated to version 3.0.2
- This is a MASSIVE change that brings Libsass much closer to full Sass compatibility.
- NOTE: if you use Zurb Foundation, you MUST update Foundation to the latest release (5.4.7). Older versions of Foundation do not support the current Sass syntax and will fail to compile. Use the 'Assets' tab in CodeKit to update Foundation.
General Changes
- OS X's Notification Center done got stupider in Yosemite. If more than about 8 notifications are posted in quick succession, it just shows nothing. (In Mavericks, they were combined into one notification.) This can lead you to believe that CodeKit is not working when, in fact, it is. This update addresses the problem by posting a single notification per group of files compiled rather than one notification for each file.
- More safety checks: if the Ruby environment on your Mac encounters a problem that makes it unstable, this can no longer crash CodeKit.
- Firefox Developer Edition is now available as a Preview Browser. And yes, that browser just came out today.
Fixes
- The Bonjour Preview Address is now more reliable on Yosemite.
- Some text was blurry on Yosemite. That is no longer the case.
- The oldest bug in CodeKit's history — intermittent overlapping text in the log view — has been fixed.
- Clicking the preview button when CodeKit's internal server is not running will no longer cause a crash.
- CodeKit's refresh script no longer uses function/variable names that could potentially conflict with names in your own JavaScript files.
- Clicking "Open Website" on a Bower asset that has no website URL defined now shows an intelligent alert message.
- The Server popover no longer erroneously reports the Internal Server as "stopped" when it's actually starting up for the first time after the app is launched.
Component Updates
| Sass | 3.4.7 |
| Stylus | 0.49.3 |
| JSHint | 2.5.10 |
| CoffeeLint | 1.6.1 |
| Bourbon Neat | 1.7.0 |
iMac Giveaway
- Everyone who installs this update between now and December will be automatically entered to win Drew Wilson's new Retina 5K iMac.
- It would be best if we did not tell Drew about this.
Version 2.1.8
18 October 2014
Build 18041
Hotfix
I'm re-releasing 2.1.8 to correct an issue where include statements did not work with Slim 2.1 and an issue where Frameworks did not remember settings. Plus, there's now a CodeKit plugin for Sublime Text available. Was there a bug in the original 2.1.8 release? Yes. Did it stop 40,000 iPhone 6's from making phone calls? No. We'll mark that a win.
Original 2.1.8 Changes
- NEW: CodeKit now supports AppleScript! This enables editor plugins like the one below. See https://codekitapp.com/help/applescript/ for examples and details.
- CHANGED: CodeKit now reloads stylesheets of all media types. Previously, any stylesheet containing a print type was skipped.
- CHANGED: Support for the latest version of Google Web Starter Kit
- FIXED: Scroll position is now restored only when a full-page reload occurs. Previously, scroll position was incorrectly set while navigating links.
- FIXED: an issue that made it impossible to re-select "none" for "Debug Style" while inspecting a Sass file
- FIXED: the bower_components subpath is now settable as a new-project-default
- FIXED: an edge-case potential crash if a folder's name matched an expected file's name (e.g. "_main.scss")
- FIXED: an issue where files in disabled frameworks incorrectly appeared in "linked files" lists
- More Yosemite refinements, including support for dark menubar mode
Component Updates
| Stylus | 0.49.2 |
| Haml | 4.0.5 |
| Slim | 2.1.0 |
| Bourbon Neat | 1.7.0rc |
Coda Plugin
Use Coda? Me too. Wish Coda would automatically launch CodeKit and add projects to the app as needed? Me too. So I made that happen. Download the new CodeKit Plugin For Coda and CodeKit will automatically launch itself and add project folders in the background as you work in Coda.
Other Plugins
Use a different editor? Check out the new AppleScript APIs and the Coda Plugin Source Code to see how I did it. Make a plugin for your editor of choice and email me so I can feature it! Also: first person to find a bug in my source code wins a free CodeKit license. First person to email me about how if statements should have braces on the same line and I should really be using tabs instead of spaces...wins a 4,389 word email about proper coding style.
Sass Update
Keep using Libsass to compile Sass files in a Zurb Foundation project because the latest Ruby Sass compiler (3.4.5) is not yet supported by Foundation. This should clear up in the next few weeks. See the link in the 2.1.7 release notes, below, for more information.
Version 2.1.7
2 October 2014
Build 17945
- The default global shortcut to toggle file-watching is now command + option + control + /. (It's the three keys to the left of the spacebar plus a forward slash like a // comment.) The previous default shortcut conflicted with several IDEs.
- You can now customize this shortcut in the preferences window.
- FIXED: An issue introduced in the last update that broke drag/drop links between CoffeeScript files.
- FIXED: CoffeeLint settings are now recorded correctly in the config.codekit file, so they'll stick around.
- FIXED: An issue that could cause CodeKit to bend if run from your pocket.
Important
If you use Zurb Foundation, you need to read this thread about the current state of Sass: https://github.com/bdkjones/codekit2/issues/443. There are a few edits you need to make to the Compass config.rb file after creating a new Foundation project in CodeKit or it won't compile. If you use Libsass to compile your Sass files, you're unaffected.
TL;DR --> Use Libsass to compile Sass files in Foundation projects until you see an 'all clear' message here.
Version 2.1.6
24 September 2014
Build 17908
- NEW: You can now hide CodeKit's dock icon and use the app from the status bar only. Switch between the two states (or use both) without restarting the app. See the preferences window.
- NEW: Added a global keyboard shortcut to toggle CodeKit's file-watching. Hit command + option + control + / in ANY app and CodeKit will ignore all changes in all projects until you hit the shortcut again. PERFECT for just before Git pulls/switches! (Pro-tip: to remember the shortcut, think of the slash as the // comment delimiter. Hit the two keys to the right of the spacebar, plus a comment.) The pause command is also available in the File menu.
- NEW: include statements are now supported in Slim files. See the help page for details.
- NEW: The project list can now be sorted alphabetically.
- FIXED: Import links created via drag/drop will no longer be lost when you refresh a project or share it with teammates.
- SECURITY: CodeKit now periodically verifies that its binary has not been tampered with. This is especially important if you use Hooks; you don't want a compromised app running random code on your Mac. Plus, the L33T H4XX0R5 from the torrent sites need something to keep them busy.
- The File menu's "Preview in Browser" command now uses the browser you specify in Preferences rather than the system default.
- The Status Bar menu has been expanded so that all app features are available when the dock icon is hidden.
- Resolved several UI issues for Yosemite.
- From this release onwards, if the app's data file was created by a newer version of CodeKit than the one you're running or if that file is corrupt, you'll see an option to perform a "safe start" when the app launches. Previously, you would see a cryptic "cannot initialize store" message.
- The default Sass decimal precision for new projects has been increased from 5 to 10 digits. (Assuming you have not previously customized this yourself.)
- This release contains zero U2 albums.
Component Updates
| Sass | 3.4.5 |
| Less | 1.7.5 |
| Stylus | 0.49.0 |
| Autoprefixer | 3.1 |
| Jeet | 6.1.2 |
| Jade | 1.7.0 |
| JSHint | 2.5.6 |
| Node | 0.10.32 |
Version 2.1.5
5 September 2014
Build 17756
- Sass updated to 3.4.3 (which was released yesterday, right after the CodeKit update). This resolves several bugs in Sass.
- WARNING: The current release of Zurb Foundation is broken when compiling with Sass 3.4+. Fortunately, the fix is very easy. See this thread for the one-line change to make.
- Sass deprecated the old behavior back at the start of 2014 but Zurb still hasn't updated their code.
- In related news, I nominate the Zurb Foundation team for the ALS Ice Bucket Challenge.
Version 2.1.4
4 September 2014
Build 17753
- NEW: Source maps are now available for Stylus.
- NEW: Jeet (a cool grid system that supports both Sass and Stylus) is now built-in. See the help page for details. Or just add @import 'jeet'; to the top of your stylesheet.
- CHANGED: "node_modules" folders are now skipped by default for new projects
- CHANGED: separator comments have been removed from concatenated JS and Coffee files
- CHANGED: source maps for javascript files will now be named filename.js.map instead of filename.map to match the de-facto industry standard.
- CHANGED: the live-reloading script is now inlined in <head>. This makes the preview server a hair faster and eliminates an issue for one guy who is quite the persistent emailer.
- FIXED: setting a webroot subpath in the Browser Refreshing options will no longer break source maps for JavaScript and CoffeeScript.
- FIXED: under rare conditions, an import statement in a *.sass file that targets a *.scss file was not detected correctly.
- FIXED: links on the "no index page" now properly strip query parameters from their URLs so that the links actually work.
- The update-checker has been updated.
- Bower has been updated to 1.3.9, resolving several edge-case issues installing assets
Component Updates
| Sass | 3.4.2 |
| Stylus | 0.48.1 |
| Jade | 1.6.0 |
| Compass | 1.0.1 |
| CoffeeScript | 1.8 |
| JSHint | 2.5.4 |
| CoffeeLint | 1.6.0 |
| Autoprefixer | 3.0.0 |
| Bourbon Neat | 1.7.0pre |
Version 2.1.3
30 July 2014
Build 17682
- FIXED: Excessive "Could Not Start HTTP Server" alerts no longer appear. When your network connection status changes (e.g. your Mac goes to sleep), the server now updates without restarting itself.
- FIXED: Android and Windows devices no longer infinitely refresh every 5 seconds.
- NOT FIXED: Some of you use Android.
- CHANGED: The self-healing feature introduced in the last update has been removed. See the discussion below.
Discussion
I tested the self-healing feature on a strong, fast WiFi network. If your WiFi is laggy (e.g. a public network), the self-healing routine would repeatedly try to reconnect to CodeKit because the HTML5 websocket protocol has no way to determine if a connection is truly dead or just laggy. In version 2.1.3+, if a page loses touch with CodeKit for 15+ seconds, it will display a banner telling you that the connection is unstable, but it will NOT attempt to automatically reconnect, since the connection may not be dead.
Auto-refresh on remote devices really requires a solid, fast WiFi network to work well. If the network is bogged down with traffic or you're at the edge of the router's signal range, refreshes will probably be slow and/or unreliable.
Version 2.1.2
24 July 2014
Build 17670
- NEW: Connections between your devices and CodeKit are now self-healing. When a device loses contact with CodeKit, it will try to reconnect every 5 seconds automatically.
- FIXED: Browsers on your Mac will continue working with CodeKit's refresh server no matter what happens to your network connection now.
- FIXED: An issue introduced in the last update that prevented JavaScript files from being combined with CoffeeScript files.
- FIXED: An issue where files with names like someSass.sass would handle the file extension incorrectly if you omitted it in an @import statement because the extension was also the last part of the file name.
- Better error messages when Foundation, Bower components and Web Starter Kit fail to download correctly.
- More fixes for those of you who will try to run CodeKit on the Yosemite Public Beta. You know who you are.
Version 2.1.1
18 July 2014
Build 17625
- NEW: @import globbing is now fully supported for Sass, Compass and Stylus files. Writing @import "someFolder/*" will cause all relevant files in that folder to be imported in alphabetical order. CodeKit will correctly mark them as imported and recompile the base file when they change.
- NOTE: Libsass does not support globbing. "Tree globbing" (i.e. writing @import "someFolder/**/*"; to import all files in all subfolders of 'someFolder') is NOT supported anywhere because that's how the world ends.
- FIXED: UglifyJS updated to 2.4.15 to resolve an issue that prevented source maps from being written correctly.
- FIXED: You can now add Hooks in the New Project Defaults area and those Hooks will automatically be added to brand new projects from then on.
- FIXED: The Google Web Starter Kit link now actually works.
- FIXED: If you import files with periods in their names like @import "somefile.colors"; and omit the extension (because you like to live dangerously), CodeKit will now try to guess what you meant and link files correctly, instead of assuming '.colors' is the extension. (If you use file names with dots in them, you should never omit the extension.)
- FIXED: Deleting the config.codekit file in a project while it's in CodeKit will no longer cause that project's settings to warp back to your New Project Default values.
- Hodor.
Version 2.1
15 July 2014
Build 17580
For lo, on the sixth day St. Ive descended from on high and said unto the masses, "Abandon thy wicked ways my brothers and sisters. Let not thy elements have bevel nor depth nor gradient. Walk not in the drop shadows of thy forebearers, but be flat and translucent in all thy ways that you may know paradise." And the masses rejoiced except one man who said unto St. Ive, "But does not translucency distract, my lord? Surely it is wasteful and ornamental!" And St. Ive looked upon the man and the man was no more.
- NEW: The UI has been completely overhauled for Yosemite. I don't always redesign my apps. But when I do, I redesign them again four months after I launch.
- NEW: Google Web Starter Kit is now built-in. See the help page for details.
- NEW: You can now set all files of a given type to NOT generate output files by default. Open Project Settings, choose a language and see the Output Paths section. (Remember to click the "apply" button if you make changes; output paths for existing files do not change as you alter project settings.)
- NEW: You can now set a default pattern to use for output filenames. Want all your Sass files to compile to "*-awesome.min.css"? Want your Kit files to compile to "*.php" instead of "*.html"? You can do that. Open Project Settings, choose a language and look in the Output Paths section.
- CHANGED: Related to the last point, the much-hated "Javascript output suffix" option has been eliminated.
- CHANGED: Pressing enter while typing in a Project Settings text field will deselect the text field and save your changes
- CHANGED: The "installed" tab of the Assets area is much improved
- CHANGED: When you save a file that is set to NOT create an output file, CodeKit will now reload your browsers. Previously, it did nothing
- FIXED: The internal server now sets the correct Content-Type HTTP response header for all 983 file extensions recognized by Apache
- FIXED: Text fields in the Project Settings area will no longer magically deselect themselves while you type
- FIXED: Issue where setting an UglifyJS Reserved Names or Define string caused minification to fail
- FIXED: Links on the "no index page" now work correctly once you navigate into a subfolder of that list
- FIXED: Project icons with transparency now always draw with a white background
- FIXED: An issue that caused Kit variable declarations to output extra newlines into compiled files
- FIXED: False warnings about infinite import loops. This warning is now shown only when an actual infinite loop exists
- FIXED: A crash triggered by dragging a folder with exactly 30 characters in its name onto the window. Programming is hard.
- FIXED: An issue where the "replace X part of input path with Y" output path option incorrectly left the input file's name at the end of the path, leading to bad output paths.
Component Updates
| Less | 1.7.3 |
| Sass | 3.3.10 |
| Libsass | No longer fails on !global declarations |
| Stylus | 0.47.1 |
| Slim | 2.0.3 |
| Bourbon | 4.0.2 (Ruby Sass) 3.2.3 (Libsass) |
| JSLint | 8 July 2014 Release |
| JSHint | 2.5.2 |
| CoffeeLint | 1.5.2 |
| Nib | 1.0.3 |
| Susy | 2.1.2 |
| UglifyJS | 2.0.12 |
| Autoprefixer | 2.1 |
Note: Although the UI has been updated in preparation for Yosemite, you should NOT run CodeKit on OS 10.10 yet. There are several issues that will make your life difficult. These get fixed as Apple eliminates bugs in OS X so I don't worry about testing my apps until Apple ships a Release Candidate build.
Version 2.0.6
30 May 2014
Build 17018
- NEW: click and hold (or click and drag) the Preview button to select a browser with which to view your project.
- NEW: if your project has no index file, the page that CodeKit displays in your browser now has a directory listing so you can select something else.
- CHANGED: The "Tools" menu has been renamed "Tasks"
- NEW: under the Tasks menu, there is now a command to tell Git to use the https:// protocol instead of git:// when installing components. Use this if you're on a network that blocks the default port for git:// URLs (corporate networks, etc).
- Auto-refreshing now works on pages that have <link> tags outside of the <head> element. (Wordpress is a big offender here.)
- Note: putting link tags outside of the head element is a really bad idea because the browser has to restart its whole rendering process when it encounters the late <link> tag.
- FIXED: custom project icons now display properly in the Projects Sidebar.
- FIXED: the no_unecessary_fat_arrows option on CoffeeLint now works correctly
- FIXED: in Sass files, @import statements without quotes around the file path are now recognized properly.
- FIXED: Chrome's Javascript console will no longer show a deprecation warning about Web Sockets.
- FIXED: in the files list, icons no longer disappear when you select a row for a file that's imported into another file.
- FIXED: in Kit files that use two variables in a line like this: href='http://<!--$someVar-->/folder/<!--$otherVar-->, the second variable will now be handled correctly. Previously, it went unprocessed because no space/newline existed between special comments.
- FIXED: the overlay that appears when you drag a folder onto the window now displays non-Latin characters correctly.
- Note: as a result of the above, Kit variables can no longer contain the string "-->".
- CHANGED: It's no longer possible to enable Libsass for *.sass files. (Libsass does not support Sass's indented syntax.) Had this feature been implemented sooner, the developer of CodeKit would not have wasted 25 minutes of his life trying to figure out why a damn Sass file wouldn't compile.
- The Server popover has undergone a redesign in preparation for cool stuff to come.
Version 2.0.5
12 May 2014
Build 16921
- NEW: Custom project icons. If your project has 'apple-touch-icon.png', '/images/apple-touch-icon.png' or 'img/apple-touch-icon.png', that image will be the icon when you add the project to CodeKit for the first time. For existing projects, right-click any image in the file list to set it as the icon.
- FIXED: Edge-case issue when using an external server for a project that could break browser-refreshing.
- FIXED: Hooks will no longer cause crashes on OS 10.8.5.
- FIXED: The "conditions" editor in the Hooks section of the Project Settings area now always shows friendly text descriptions.
- Sass updated to 3.3.7
- Stylus updated to 0.44.0
- JSHint updated to 2.5.0 (Several options were removed, including the one about trailing whitespace.)
- JSLint updated to 21 April 2014 release
- Bourbon updated to version 4.0.1
- WARNING: Bourbon 4 uses Sass 3.3+ syntax. This means Libsass will NOT work with Bourbon 4+ (yet). Normally, this would make your life difficult. But this isn't "Steve's Shady Mac App" (a.k.a. "Messages"); this is CodeKit. The app will automatically use Bourbon 3.2.1 if your Sass file is set to compile with Libsass.
- WARNING: The above means that if you use Bourbon with Libsass, you need to reference the 3.2.1 Bourbon docs! Also, if you install Bourbon 4's files in your project, you can't use Libsass to compile them.
- Bourbon Neat updated to 1.5.1. This version has feature-parity with Neat 1.6, but is compatible with older Sass syntax (and therefore Libsass).
- CoffeeLint updated to 1.3. New options added.
- TypeScript updated to 1.0.1.
Version 2.0.4
19 April 2014
Build 16903
The Starks send their regards.
- Susy 2 is now built-in. If you have existing projects that use Susy 1.x, you need to change the @import 'susy'; statement to @import 'susyone'; to continue working with Susy's 1.x syntax.
- Sass updated to 3.3.5
- Stylus updated to 0.43.1
- @require statements are now recognized in Stylus files.
- Uglify.js updated to 2.4.13
- Jade updated to 1.3.1
- Node.js updated to 0.10.26
- Libsass updated to the latest commit from the GitHub repo.
Version 2.0.3
28 March 2014
Build 16895
First new feature since the 2.0 launch plus some bug fixes.
- New: You can now choose which browser opens when you click 'Preview'. See the Preferences area.
- Fixed: If you set an output path for a file that is outside of the project folder, that output path will now stay put. Previously, it would be incorrectly added to the project folder's path.
- Justified: If you are an Iowa State fan, this update formats your hard disk.
Important: if you want to set output paths outside of your project folder, you'll need to set them one more time after updating to 2.0.3. Also, setting output paths beyond the project folder is not a good idea unless you're sure that project will never be used on a different Mac. Ideally, keep everything in the project folder so that CodeKit can sync the paths across machines.
Version 2.0.2
21 March 2014
Build 16877
Eliminates a few more issues faster than the NCAA Tournament eliminates Duke.
- Fixed: Bower will now work correctly even if Git is not installed on your machine or is misconfigured.
- Changed: Autoprefixer updated to version 1.1. Fixes an issue where initial source maps from Sass/Less files were mishandled by Autoprefixer.
- Improved: The Bower components list will now download much faster and more reliably, thanks to some tweaks to the app and the CDN that powers my website.
- Go Heels.
Version 2.0.1
13 March 2014
Build 16844
Eliminates a few issues that cropped up after the initial launch of 2.0 last week.
- Fixed: possible crash when re-enabling disabled projects
- Fixed: memory leak for Hooks that run bash scripts
- Fixed: tool-tip messages on some buttons were incorrect
- Fixed: editing text values for certain JSHint and JSLint options in the "Defaults For New Projects" area no longer causes a crash AND the values are now saved correctly.
- New: clearing the log will now reset the menu bar icon to black
- Changed: Sass updated to the official 3.3.2 release
- Changed: Compass updated to 1.0.0.alpha.19 (should resolve a few Compass-related issues)
- Unfortunate: 4 beta testers were killed during the production of this update
Version 2.0
4 March 2014
Build 16828
Finally, eh? This is a complete re-write of CodeKit. If you're upgrading, MAKE SURE you watch the "Browser Refreshing" screencast; it's totally different now. Don't be the guy that emails me and asks, "Why isn't CodeKit 2 reloading localhost anymore!?"
- Changed: Everything.
- Sped Up: Everything.
- Note: 2.0 is a new app; it will not overwrite 1.x. Do not run both apps at the same time, but you can quit one and switch to the other if needed.
- Note: 2.0 requires Mac OS 10.8 plus. It will not run on 10.7.
- There may be bugs. I have my laptop all day and I'm ready to help. Bear with me; it's a major launch.
- For every bug that shipped, I kill a beta tester.
CodeKit 2.0 includes pre-release versions of Sass and Compass. There are two known issues with this pre-release of Compass:
- If you add any include paths to your config.rb file in a Compass project, CodeKit cannot tell Compass about resources bundled into the app (Bourbon, Susy, etc.) Compass will fix this soon.
- If you have Sass 3.2 and/or Compass 0.12 installed on your system, you may see an error about a "superclass mismatch for class Literal" when performing any Compass actions in CodeKit. To resolve this, run gem uninstall compass and gem uninstall sass on the command line to remove earlier versions of these gems from your system.
Version 1.9.3
1 January 2014
Build 8403
Jade updated to 0.35.0. (NOTE: if you want to use includes with Jade, you must install the relevant node packages at the command line. For example, to include Less code in your Jade files, you must install Less through NPM.)
- FIXED: The crash reporter screen no longer randomly shows up on launch when running Mavericks.
- FIXED: Imported/ignored files are dimmed again on Mavericks. (Ask me how long it took to track down THAT little issue.)
- Less updated to version 1.5. New CSS compressor for Less files is astronomically faster.
- Good stuff around the corner. Hang in there.
Version 1.9.2
23 October 2013
Build 8376
- FIXED: Resolves an issue where Sass, Haml and Slim report errors about non-ASCII characters on Mavericks. (This one wasn't my fault; Apple forgot to specify UTF-8 as the default encoding for the upgraded version of Ruby in 10.9!)
- FIXED: Resolves an issue on Mavericks where GateKeeper falsely reports that the downloaded app bundle is damaged.
Version 1.9
20 October 2013
Build 8348
- MAVERICKS COMPATIBILITY. Three key things in 10.9:
- One --- it's no longer possible to run the app from only the menu bar. (10.9 changed the whole menu bar API to better support multiple screens, but that made it impossible for a single binary to reliably switch between Dock and Menu "modes".) There's a new option in the preferences to toggle the menu bar icon on and off and you no longer need to restart the app to do it. However, CodeKit will always show in the Dock. This also applies to 10.8 and 10.7.
- Two --- CodeKit does not participate in "App Nap". You WANT CodeKit to stay alive in the background to listen for file changes. (I tested it with App Nap and found delays of up to six seconds between the time you pressed 'save' and the time OS X got around to allowing "napped" CodeKit to wake up and do something.) Luckily, CodeKit isn't very power-hungry to begin with.
- Three --- The WebKit team procrastinates even more than me. WebKit nightlies, as of right now, do not run at all on 10.9. For technical reasons, this means that I cannot currently build a CodeKit binary that includes the code to auto-refresh the WebKit Nightly browser. So, for now, auto-refresh will no longer work for that browser on 10.9, 10.8 or 10.7. When the WebKit team gets their act together, I'll release another update that brings back auto-refresh for WebKit Nightlies. Also, WebKit team: Chrome Canary has been running on 10.9 for months. Just saying.
- A certain Compass dependency was crashing on 10.9, so I removed it. Compass still works fine, but processing sprites may be a tad slower.
- Sass updated to 3.2.12
- Stylus updated to 0.38.0
- Node updated to 0.10.21
- JSHint updated to 2.3.0. New options: 'freeze' and 'notypeof'
- Slim updated to 2.0.1
- JSLint updated to the 22 Sept 2013 release
- Jade updated to 0.35.0. (NOTE: if you want to use includes with Jade, you must install the relevant node packages at the command line. For example, to include Less code in your Jade files, you must install Less through NPM.)
- FIXED: The "Run Bless" checkbox was accidentally removed from the Less options in the previous update. The people responsible for the previous update have been shot.
- Looks like I've run out of decimal points. What to do, what to do...
Version 1.8.1
11 September 2013
Build 8326
- Resolves an issue where the Susy Compass plugin may not be detected properly in certain projects.
- Note: I've had reports that PNG optimization sometimes fails for folks still on OS 10.7. I'm looking into it. If this affects you, please email me.
- I almost released an update with no issues.
- This is why they don't let me write software for nuclear reactors anymore.
Version 1.8
4 September 2013
Build 8322
- NEW: Bourbon Neat is now built-in. All you need to do is add @import "bourbon"; @import "neat"; to the top of your main stylesheet. CodeKit will do the rest; there is no need to install any files in your project.
- NEW: Susy support for Compass. Compass projects that use Susy will now simply compile correctly right out of the box. You no longer need to switch CodeKit to an external Compass compiler to use Susy. Again, there's nothing to configure. Just add require "susy" to your Compass configuration file and CodeKit will do the rest.
- FIXED: Compass will now regenerate sprites only when needed, which means compiling in Compass projects that use sprites is much faster.
- Less updated to version 1.4.2
- Sass updated to version 3.2.10
- Stylus updated to version 0.36.1
- JSHint updated to version 2.1.10
- JSLint updated to the 26 August 2013 release
- PNGCrush updated to 1.7.67
- ChunkyPNG and OilyPNG (two Compass dependencies) have been updated to attempt to resolve a crash that's occurring on the 10.9 Mavericks Developer Preview. 10.9 ships with Ruby 2.0 as the default environment and these libraries are currently crashing in Ruby 2.0, which brings down CodeKit itself. Be aware of this issue if you plan to update to 10.9! Compass may not work correctly until the developers of these libraries update them for Ruby 2.0 compatibility.
- Other minor bugfixes
- Captain's Log, Supplemental: I'm not sure who coined the term 'twerking', but if we could find that person and not have them on the planet anymore, that would be great.
Version 1.7.1
9 July 2013
Build 8317
- Fixes an issue where Less files in CodeKit Frameworks were not found correctly by Less 1.4.1.
- Does not fix season 4 of Arrested Development.
Version 1.7
8 July 2013
Build 8316
- NEW: Less 1.4.1, with a whole slew of new options. Read the documentation over at lesscss.org for details. NOTE: there are some backwards-incompatible syntax changes in Less 1.4, so your code may need revisions after this update!
- Stylus: updated to 0.33.1
- CoffeeScript: updated to 1.6.3
- Uglify.js: updated to 1.3.5
- JSLint: updated to the 2 July 2013 release
- JSHint: updated to version 2.1.4
- Bourbon: updated to version 3.1.8, which brings new awesomeness. See bourbon.io for details. (Seriously, if you write Sass/Scss and haven't tried Bourbon yet, you're doing it wrong.)
- Slim: updated to version 2.0. (NOTE: if you have really old Slim code, you might find that 2.0 throws some errors because it has backwards-incompatible changes. Time to update your code!)
- Node.js: updated to version 0.10.12
- Jade. Ah yes, Jade: the clingy, needy hipster-girlfriend of compilers. Here's the deal: CodeKit is going to continue to support Jade, but for now you should install Jade at the command line and switch CodeKit to use that external Jade compiler (do this in Preferences > Languages > Jade > Advanced Compiler Settings). The bottom line is that Jade has simply become too unwieldy to continue bundling into CodeKit. Jade requires a bunch of third-party libraries, each of which require other third-party libraries, which require yet *other* third-party libraries and so on. It's become a massive web of complexity. Right now, the built-in version of Jade in CodeKit is frozen at 0.30.0 and if you want to use any "filters" in your Jade files, you'll definitely need to install Jade externally. I hope to return to bundling Jade in 2.0, once I have time to sit down and de-clusterf$@# the project.
- On a happier note, I'm going to need some beta testers in a month or so. I'll be making that announcement on Twitter. So if you'd like to see a shiny "2.0" in the About Window before everyone else AND you don't mind if your Mac becomes sentient and destroys your house AND you'll file a bug report instead of a lawsuit when that happens, follow me on Twitter. End shameless plug.
Version 1.6.2
23 May 2013
Build 8300
- Sass --> 3.2.9 (resolves some caching bugs)
- CoffeeScript --> 1.6.2
- Haml --> 4.0.3
- Bourbon --> 3.1.6
- JSLint --> the 16 May 2013 release
- JSHint --> 2.1.2
- An announcement:
- You may have noticed a lack of new features in the last few updates. A few people have even emailed me to ask about CodeKit's future. It's generally a bad idea to pre-announce things, but I really appreciate my users and I want you guys to know that these past few months have been the lull before the storm. In January, I forked CodeKit to begin work on the 2.0 release. In order to incorporate all the features you guys asked for (like source maps, custom build scripts, etc.) and to address many things I discovered only after launching 1.0 (like how teams of developers need to use CodeKit collaboratively), I had to re-design a huge portion of CodeKit's low-level architecture. Along the way, I've used everything I learned in 1.0 to optimize stuff and I've eliminated a bunch of pain points: no more manual project refreshes; CodeKit just keeps up when you add new files. No more locking files on AFP or SAMBA drives (for team environments). And a project that used to take 10-15 seconds to refresh now completes instantaneously --- I had to actually SLOW DOWN the UI so that you could tell something happened. It's ungodly fast. New languages. New workflows. Stuff that people haven't even imagined yet. It's all coming. Rest assured: CodeKit is alive and well. I work on it for hours every day.
- And to answer the questions 8,523 people are about to email me: YES, 2.0 will be a paid update. YES, all 1.0 users will get a big discount. YES, if you buy 1.0 just before I release 2.0, you'll get a free update to 2.0. NO, I don't have a release date yet. All I can say is that I'm over halfway done and can't wait to get 2.0 into your hands. And, most importantly... YES, Panic is going to be jealous.
Version 1.6.1
7 March 2013
Build 8283
- There is an issue in JSHint that may cause a crash when JSHint is run on certain files. This update adds some exception-handling to detect and prevent these crashes.
- You can read the details about this issue and track progress here: JSHint GitHub Page
- As soon as the issue is resolved, CodeKit will be updated. Until then, if JSHint fails on one of your files, use JSLint instead.
- Well, aren't you clever?
Version 1.6
5 March 2013
Build 8265
- CHANGED: variables in .kit files are now like Apple's stock price: truly variable. You can overwrite their values. Use wisely!
- Sass updated to 3.2.6
- Stylus updated to 0.32.1
- Bourbon updated to 3.1.1
- CoffeeScript updated to 1.6.1
- (Yes, source maps for CoffeeScript are coming, but they did not make this release because there is a lot of work needed to support edge cases like Coffee files in CodeKit Frameworks.)
- Haml updated to 4.0.0
- Jade updated to 0.28.2
- JSHint updated to 1.0.0
- JSLint updated to 18 February 2013 edition
- Node.js updated to 0.8.21
Version 1.5.1
11 January 2013
Build 8248
- Markdown syntax is now fully supported in Haml files
- Less.js updated to version 1.3.3. (If you use Less, install this update immediately; tons of fixes.)
- Sass updated to version 3.2.5.
- Jade updated to version 0.28.0.
- Slim updated to version 1.3.6
- Stylus updated to version 0.32.0
- Node updated to version 0.8.17
- I would like to take this opportunity to unveil the very first screenshot of CodeKit 2.0, featuring an all-new UI designed by Guy Meyer:

- See, Guy? This is what happens when you don't send me a Christmas card.
- Patched to 1.5.1 to resolve an issue where Less files would not compile if set to compress with YUI.
Version 1.4.1
20 December 2012
Build 8241
- CRITICAL FIX: resolves an issue introduced in the previous update that caused crashes while linking imported Sass and Stylus files.
- The people responsible for the previous update have been knee-capped, Tonya Harding style.
Version 1.4
18 December 2012
Build 8239
- NEW: The Kit Language. Kit adds @imports and variables to HTML. Read the documentation and you'll have mastered it in five minutes. It's that easy.
- The algorithms that detect @import statements have been completely rewritten. They are now 13x faster AND they respect comments in every language. If you comment-out an @import statement, CodeKit will not link those files together.
- You can now use the @import url(someFile.less); syntax if you like; CodeKit will link these files correctly.
- Drastically cut the amount of disk I/O involved in linking imported files. Folks still on regular hard disks (as opposed to SSDs) should notice a nice speed bump
- If you delete an @import statement in a file, CodeKit will now unignore the formerly-imported file automatically.
- Compass projects that use sprites should now compile much, much faster.
- CodeKit is now more efficient at figuring out which files create other files. This makes adding/refreshing very large projects several seconds faster.
- FIXED: the Javascript minifer will no longer mangle reserved names
- Sass --> updated to 3.2.3
- Stylus --> updated to 0.31.0
- Node --> updated to 0.8.16
- Jade --> updated to 0.27.7
- Bourbon --> updated to 3.0.1
- Slim --> updated to 1.3.4
- JSLint --> updated to 17 December 2012 release
- For those of you keeping track at home, @lorenb and I are currently tied 2-2 in our Letterpress battle.
- Loren won the first game. Convincingly. I then slew him twice in a row before falling to the word "zex" in game number four. The fifth game is currently underway.
- If any of you have a surplus of self-esteem and would like me to relieve you of it, I am "bdkjones" on Game Center and I will take on all comers.
Version 1.3.5
19 November 2012
Build 7978
- NEW: Bourbon is completely supported!
- The ONLY thing you need to do to use Bourbon in CodeKit is place @import "bourbon" at the top of your stylesheet and save. It's not necessary to have Bourbon files in your project; CodeKit will just magically make it all work. (See the help page for more detailed info.)
- FIXED: The cache buster is now much smarter and will handle URLs with query strings and anchor tags correctly. There is also now an option to disable the cache-buster completely.
- If you use Project-level settings and rename a project in the sidebar, that information will be synced across machines.
- The Compass and Bourbon menus now have options to take you straight to the documentation for each tool.
- If you run the app from the Status Bar, you'll find a new option to refresh all projects in the Status Bar menu.
- FIXED: Projects can no longer have empty names in the sidebar.
- NOTE: this update will migrate your serial number to a new format. You will not be able to open older versions of CodeKit. (That was never supported, actually, and will usually result in a crash.)
- Finally, it has come to my attention that one, Loren Brichter, has violated my patent on funny release notes. I submit the following evidence to a candid world:

- You think that just because you worked at Apple and Twitter, invented pull-to-refresh, created the first awesome Twitter client and coded part of iOS that you can just waltz in here and start writing funny release notes? Well, sir, CHALLENGE ACCEPTED. I will beat you like a red-headed step child here and then I will smurf you in your own app. (For those unfamiliar with this term, it's when you beat someone in Letterpress by turning the whole board blue.)
Version 1.3.1
8 November 2012
Build 7839
- Fixes an issue where JSHint whines like a little b*$#@! about whitespace in your Javascript by slapping JSHint and sending it to stand in the corner for a while.
- Explanation: the JSHint folks changed some key stuff in the latest release but didn't tell anyone, so we got caught off guard. The "indentation" value that you set for the syntax checkers is now used only if the "white" value is enabled in JSHint's settings.
- Quicklook support has been added for Slim files.
- Also, apparently we need to have a little public service announcement. Here's the deal: if you find yourself in a zombie apocalypse and you crawl into a freaking tank, DRIVE THE TANK OUT OF THE ZOMBIE APOCALYPSE. Do NOT get OUT of the tank and make a run for it. Zombies cannot bite your spleen in a TANK. This is not a difficult concept.
- (Yes, I just started watching The Walking Dead.)
Version 1.3
6 November 2012
Build 7834
- HOTFIX: The original 1.3 release (build 7833) was updated to 7834 to resolve an issue where Uglify.js options in Project Settings were unresponsive.
- NEW: Compass projects can now use CodeKit Frameworks at the same time. It all just magically works. (Thanks to Chris Eppstein for modifying Compass to make that possible!)
- NEW: The project settings area no longer looks like the unholy love child of Gary Busey and Michael Jackson.
- Improved: Refresh times on large projects have been cut by about 45%.
- NEW: For projects that use project-level settings, you can now apply those settings to all existing files in the project with one click.
- NEW: You can now have CodeKit automatically update the "codekit-config.json" file every time you refresh a project that uses project-level settings.
- Related: When you enable project-level settings for a project, you'll now automatically get a "codekit-config.json" file in the project's root folder AND that configuration file will be updated automatically every time the project refreshes by default.
- NEW: You can now export debug information for Less files.
- Fixed: Chrome will no longer reload minimized windows. (And, lo, there was much rejoicing!)
- Fixed: Animated CSS injections in Chrome will no longer affect other animation rules in your CSS. (There was a bug in the injection routine that left a stray animation rule in place after injection completed.)
- NEW: When CodeKit reloads an entire page, it now cache-busts the browser so that your latest changes ALWAYS appear. (You'll see a query string that does this at the end of the URL.)
- NEW: By popular request, you can now disable the animation on CSS injections. (You know, if you're a heathen.)
- Fixed: Imported files with "url" in their name (e.g. "curl.sass") would previously fail to link correctly. That has been resolved.
- For Less files: support for the @import-once syntax has been added.
- For Haml files: support for the CDATA option has been added.
- Fixed: Attempting to hide obscenely large numbers of files all at once will no longer cause a hang.
- Fixed: An issue where Sass/Scss files in CodeKit Frameworks were not detected correctly if you used the Sass partial syntax.
- Fixed: A crash that could occur in rare circumstances when CodeKit attempted to display certain result messages.
- Awww-snap: Compass icons are now fully retina-fied.
- Shazaam: New icons and artwork by the excellent Guy Meyer.
- You can now specify a fonts directory, choose Sass or Scss syntax and choose no "environment" option when creating a new Compass project.
- Stylus files have a new UI for selecting debug information. Fewer checkboxes.
- Large parts of the app are now Helvetica-ized.
- For projects that use project-level settings, a new icon will appear in the scope bar (above the files list) that provides a quick way to get to the settings drawer.
- CodeKit will no longer cause your Mac to switch from integrated to discrete graphics. Translation: better battery life.
- Less --> updated to 1.3.1
- Sass --> updated to 3.2.2 (Media Mark)
- Slim --> updated to 1.3.3
- Node --> updated to 0.8.14
- JSHint --> updated to Release 12. (Adds the "YUI" environment option.)
- JSLint --> updated to the 18 October 2012 version
- CoffeeScript --> updated to 1.4.0
- Uglify.js --> updated to 1.3.4
- Stylus --> updated to 0.30.1
- Jade --> updated to 0.27.6
- Apple should hire me to write change logs for THEIR updates. $#@!-ing "bug fixes"...
Version 1.2.6
23 August 2012
Build 6708
- CRITICAL: Fixes a crash on 10.8 caused by dragging an ineligible file into the "imports" table of the side inspector view. (Example: attempting to import a file into itself.) Strangely, this issue does not manifest on 10.7.
- Fixes an issue where trailing whitespace was left on the comments that indicate the beginning of a new source file in a concatenated output file.
- I don't always update three times in one week, but when I do, I laugh at people who have to put up with the App Store reviewers.
Version 1.2.5
20 August 2012
Build 6696
- Fixes an issue where the Slim language was not available in the Output Paths section of the Project Settings area. Thanks to @openfire3 for reporting the problem.
- See, what happened here is that I spent too much time creating Retina graphics and not enough time actually testing the update.
- Adama is a cylon.
Version 1.2.4
20 August 2012
Build 6693
- NEW: Slim is now fully supported!
- Jade files with "extends" statements will now link correctly so that when you modify a file that extends another, the correct file recompiles.
- It is now possible to set a custom filename and extension for Jade output files. So, you can do "aFile.jade" --> "awesome.php".
- On OS 10.8, Notification Center is now used in place of Growl. Growl remains for users on 10.7.
- The "show notifications" checkbox in the preferences window now actually does what you think it does.
- There is now a "rename" option available when you right-click a project. Because apparently some people missed the memo that clicking something twice in OS X edits it. I'll make sure you get another copy, mmmkay?
- You can now refresh a single project without refreshing all others. This makes it easier to deal with massive projects. To do it, right-click the project and choose "refresh selected project".
- Several UI glitches that appeared when running on 10.8 are now fixed. Note: The UI is now tweaked for 10.8. If you're still on 10.7, you may notice a few things mis-aligned, etc. That's because I don't have a system running 10.7 to test on at the moment. 10.8 is much better. You should upgrade.
- More retina graphics. We're 90% done with this.
- Sass --> updated to 3.2.1
- Compass --> updated to 0.12.2
- JSLint --> updated to the 11 August 2012 build.
- JSHint --> updated to the 19 August 2012 build. (New "unused" option)
- Node.js --> updated to 0.8.7.
- Stylus --> updated to 0.29.0
- Jade --> updated to 0.27.2
- KNOWN ISSUE: If you attempt to run JSHint on an empty Javascript file, the app will crash. Don't do that.
Version 1.2.3
1 August 2012
Build 6554
- Resolved several issues with Mountain Lion compatibility.
- FIXED: an issue that produced crashes when checking a script with JSLint on 10.8. (This one wasn't my fault; there was an error in the JSLint library itself that crashed the new JavascriptCore engine in 10.8. Even Doug Crockford screws up, apparently.)
- FIXED: @import paths that begin with a period to indicate the current directory will now link correctly in the app.
- Killed an edge-case memory leak.
- The file-watching engine (VDKQueue) is now *even* faster. You'd pretty much need an atomic clock to track it, though.
- The status bar icon is now retina-fied. Mainly because some guy requested it on Twitter. His face will soon be introduced to a Retina Macbook Pro traveling at high velocity.
- Node.js --> updated to 0.8.2 (brings full support for UTF-16)
- Less.js --> still at version 1.3.0, but updated to a newer commit that brings support for keyframe animations in WebKit and ratios in media queries.
- Uglify.js --> updated to 1.3.3
- Stylus --> updated to 0.28.2
- JSLint --> updated to the 27 July 2012 build.
- JSHint --> updated to the 30 July 2012 build. (New "camelcase" and "worker" options)
- Sass --> updated to 3.1.20. (Which is like 3.2, if you squint.)
- Jade --> updated to 0.27.0. (Because TJ hates numbers larger than 1.)
Version 1.2.2
27 June 2012
Build 6502
- FIXED: some users experiencing crashes should find that this release fixes those problems. Hopefully, anyway. I can't get the app to crash on my machine, so trying to fix this issue is tough.
- FIXED: an issue where a rename operation on a project folder would not be detected until the project had been refreshed at least one time after adding it.
- FIXED: a bug where canceling a project-adding operation would prevent you from adding new projects until restarting the app.
- FIXED: the registration window will no longer show part of a serial number for new users.
- FIXED: the trial banner no longer collides with the search box when the app enters fullscreen.
- ADDED: more retina graphics.
- You should probably get used to seeing this update screen; there's a ton of great stuff coming in the next few months.
Version 1.2.1
20 June 2012
Build 6461
- Fixed an issue that prevented folks from switching to an external Compass compiler.
- Fixed an issue with external compilers installed through RVM.
- Added support for OilyPNG, which should speed up Compass compiling for people that use Compass's sprites feature.
Version 1.2
18 June 2012
Build 6449
- NEW: By popular demand, full support for standard CSS files!
- NEW: You can now tell CodeKit to use external compilers. (The 87,231 people that emailed me about Sass 3.2 beta support should be happy.) See the Preferences window to do it. Keep in mind that if you switch to an external compiler, you're responsible for making sure it and all its dependencies are installed correctly!
- NEW: Vastly refined look and feel in the main window. Smaller, cleaner icons. Output paths now show only on selected rows. (With animation, of course, because this is not a bloody Windows app.)
- FIXED: The inbred cousin of the crashing bug that was fixed in the last update is now fixed. For real this time. CodeKit should now be *rock* solid.
- CHANGED: The output paths pane in the preferences window has been consolidated into the Languages pane.
- CHANGED: Compass projects will now show local imports in the inspector.
- CHANGED: Compass projects now intelligently set output paths on files based on your settings in the Compass config file within your project.
- ADDED: About 50% of the app's graphics are now Retina-ready. If you email me to ask when the other 50% will be finished, I will literally throw your Macbook Pro With Retina Display at your face.
- FIXED: Actions that require the "drawer view" will no longer fail if you're on the Log tab instead of the Files tab when you invoke them.
- FIXED: Issue where a missing, optimized image file showed a "remove" button over top of the green checkmark.
- CHANGED: Minor tweaks to the UI all over the place.
- Updated components:
- Node.js --> 0.6.19. (Much faster compiling!)
- Sass --> 3.1.19
- Jade --> 0.26.1
- Uglify.js --> 1.3.1
- Stylus --> 0.27.1
- CoffeeScript --> 1.3.3
- Bless.js --> 3.0.0
- JSLint --> 9 May 2012 version
Version 1.1.4
17 May 2012
Build 6204
- FIXED: Issue that produced crashes when running on OS 10.7.4
- FIXED: JSHint should no longer return "bad option" messages when using project settings to specify flags.
- FIXED: A bug that could produce random crashes. (Finally got the bastard!)
- Updated Sass to 3.1.18
- Updated Jade to 0.26.0
- Updated Haml to 3.1.6
- Updated Stylus to 0.27.0
- Updated JSHint to the 10 May 2012 release
- Procrastinated: the last two projects separating me from a master's degree.
Version 1.1.3
25 April 2012
Build 6166
- FIXED: An issue where, for some users, switching panes in the project settings area caused a hang.
- FIXED: Jade no longer minifies HTML output if you select the "indented" output style.
- FIXED: A bug in BDAlias that could produce a crash.
- New graphics by Matt Bainton
- Other info: For the next four weeks or so I'm concentrating on finishing grad school. After that, I will get back to adding new features to CodeKit. What's in store will rock your world.
Version 1.1.2
20 April 2012
Build 6149
- REVERTED: The change in build 6143 that addressed lingering missing files has produced crashes for users of macVim and intelliJ editors. I woke up to 92 emails telling me so this morning. As such, this build removes the change so that these users are up and running again.
- If you're not seeing crashes, you can safely skip this update.
Version 1.1.1
19 April 2012
Build 6145
- Fixed: a few people using Espresso reported that CodeKit failed to notice any changes to files after the first save. This build fixes that issue.
- Sparkle updates are awesome, no?
- And just think... if CodeKit had been on the Mac App Store, you wouldn't have gotten this update for a week. Bryan: 1 Apple: 0
Version 1.1
19 April 2012
Build 6143
- GOLD — CodeKit is now on sale!
- New: Sparkle updates
- New: Icons for non-common file types (Sass, Less, Jade, CoffeeScript, Haml and Stylus)
- New: The engine that watches for file changes has been replaced with a new, faster, better version that I wrote myself. Speed increases all around.
- New: Keyboard shortcuts. Cmd+R to refresh. Cmd+1, Cmd+2 to switch tabs.
- Fixed: Deleting a file and then creating a new one with the same name will now automatically clear the "missing" file line in the app if it exists.
- Improved: Exception-handling added to the bridge that communicates between CodeKit and browsers. Problems in this bridge should no longer crash the app.
- Updated Stylus to 0.25.0
- Updated CoffeeScript to 1.3.1
- Updated JSHint and JSLint to the latest releases. JSLint now offers the "stupid" flag. Don't ask me what that means; the documentation on the JSLint site literally says: "Tolerate stupidity."
- Updated Jade to 0.25.0
- Updated Uglify.js to 1.2.6
- Updating to this version will clear your project info from the app, but that's the last time!
- Thanks for your support!
Beta 13
28 March 2012
Build 6010
- Bugfixes.
- What? You want more information? The "bugfixes" line isn't doing it for you?
- Some users have seen crashes resulting from a memory exception. The trouble is: the memory exception appears to be in Apple's private frameworks. I have discussed the issue with Apple engineers and this release includes some behind-the-scenes changes that are an attempt to solve this problem.
- I have a "zero-crashes" policy. When I take CodeKit out of beta, I want it to be absolutely rock solid. Sorry in advance if you're one of the users who's seen the app crash, but rest assured: it'll get fixed.
- Updating to this version will NOT clear your project info from the app.
Beta 12
21 March 2012
Build 5987
- Resolves a crash that may occur if you use the "Remove" command in the projects contextual menu.
- Upgrading to this build will NOT clear your projects from the app if you've already installed Beta 10.
Beta 11
21 March 2012
Build 5978
- Browser refreshes are now limited to one every two seconds. Previously, if you compiled many files at once or saved the file you're working on more often, CodeKit would repeatedly instruct browsers to reload many times in one second, which produced hangs in Chrome. This should resolve that.
- External stylesheets are no longer reloaded. If you have a stylesheet in your page's HEAD tag that is NOT local to the project (such as a TypeKit stylesheet hosted on fonts.com), CodeKit will no longer reload that stylesheet. Again, this should solve some hangs.
- NEW: This build includes a crash reporter that you can use to notify me about any crashes.
- NOTE 1: The new browser refreshing time limit means that if you select a bunch of files and compile them all at once (using the compile all button), the browser will refresh after the first file is done compiling. The remaining files may not be done compiling at that point, which means the browser refresh won't capture those changes. I am working on a fix for this now that browser refreshing has a limit. In the meantime, you should avoid compiling multiple files at once AND you should avoid compiling a single file more than once every two seconds.
- NOTE B: If you have scripts that are injecting elements into your page's HEAD element, be aware that this may conflict with the script that CodeKit uses to inject new CSS. If you experience issues, please try commenting-out the script that is injecting things.
- NOTE 87 (for those of you keeping track at home): I'm working hard to resolve the issues folks are seeing with browser refreshes. If you still have problems after this update, please send me an email: bryan at incident 57 dot com. We'll get it working for everyone except duke fans, I promise.
- AWESOME NEWS: Upgrading to this build will NOT clear your projects from the app if you've already installed Beta 10.
Beta 10
19 March 2012
Build 5943
- NEW: Project Settings. It's now dead simple to keep projects synced across multiple machines. It's also now possible to set different default settings for individual projects. See the help page for a full walkthrough BEFORE you use this feature. It's magical and awesome, but you need to understand what the magic is doing for you before you rely on it!
- NEW: You can now "turn off" projects by unchecking them in the list. This stops CodeKit from watching everything in a project. (Use it before doing massive Git or Svn actions.)
- NEW: You can now specify custom global variables for JSHint and JSLint and set them as read-only or read-write.
- CHANGED: Browser reloading is now *massively* more efficient. It also now works with file:// urls and supports Google Chrome Canary. Plus, reloading now happens off the main thread, so CodeKit will never hang or slow down while reloads process. AppleScript has been removed from the equation as well. (You read that right: not only am I injecting changes in browsers WITHOUT AppleScript OR a plugin OR requiring you to add a script to your pages... I'm doing it off the main thread.)
- NEW: You can now set custom filenames and extensions for output file paths. You can even do this on multiple files at once by using a wildcard character. Select the files, right-click and choose "Set Output path".
- NEW: You can now decide what file extensions CodeKit treats as generic webpages. This allows you to have the app watch pages with weird extensions (e.g. CakePHP's *.ctp files) and reload browsers when they change. See the preferences window.
- NEW: You can now set the indentation level for Uglify.js (this only applies if you enable the "beautify" flag on Uglify).
- I've optimized many, many lines of code. The results are a 64.8% decrease in the time it takes to add or refresh a project. This is especially helpful for massive projects.
- Less updated to 1.3.0 --- brings support for "strict" imports
- Compass updated to 0.12.1
- Stylus updated to 0.24.0
- JSLint & JSHint updated
- Eliminated jerkiness in several animations and resolved an issue where the scope selection bar did not draw correctly when the app first starts. Everything should be buttery-smooth now.
- FIXED: crash when attempting to optimize a malformed image file
- CHANGED: the log is now limited to 50 entries in order to keep the app's memory footprint lower. Old entries are removed automatically.
- CHANGED: right-clicking in the projects list is much improved.
- CHANGED: choosing "Use Compass on this project" now gives you the option to install Compass if it's not already added to the project.
- CodeKit is now signed with my Apple Developer ID, making it GateKeeper-compliant on OS 10.8 Mountain Lion.
- This is the final Beta of CodeKit. The app is going gold after a few more tweaks and optimizations.
- IF YOU ENCOUNTER ANY CRASHES, please email the log from ~/Logs/CrashReporter to bryan at incident 57 dot com. Please also include info about how you were using the app when it died.
- Hotfix: Patched to 5943 to resolve an issue where drag-and-dropped import links for JS and COFFEE files were not recreated correctly when adding a project with a configuration file. ONE day I will release an update that doesn't immediately reveal a bug.
Beta 9
17 February 2012
Build 5369
- NEW: "live" browser refreshing. Whenever CodeKit changes a CSS file, your browser will now refresh without reloading the entire page. My thanks to live.js for making that possible. There are no browser extensions to install and no scripts to add to your pages. Note: this feature may not work on really complex sites just yet. Also, CodeKit can't reload file:// urls, so use MAMP to preview your sites!
- NEW: Jade is fully supported. It all just works, including filters for Less, Stylus, Markdown, etc.
- NEW: Completely overhauled the automatic output path settings. You can now specify default output paths for each applicable language. You can also now set output paths by replacing all instances of one path component (e.g. "less") with another ("css").
- NEW: System-wide Quick Look support is now included for Haml, Less, Sass, Scss, Stylus, CoffeeScript and Jade files. No more useless icons when you use Quick Look!
- NEW: Auto-update checking! I *highly* recommend that you leave it enabled, as CodeKit will see frequent updates.
- NEW: Growl has been updated to 1.3. You will now see notifications even if you don't have Growl installed. These can be turned off in the preferences, but they are pretty cool.
- FIXED: A bug that prevented certain import statements from being recognized correctly in SASS and STYLUS files.
- FIXED: A bug that could, in rare cases, cause a crash during the refresh sequence.
- FIXED: A glitch that could cause misalignment in the imports tableView for Coffee and Javascript files.
- FIXED: When processing Javascript or CoffeeScript files, the browsers will now reload only once.
- CHANGED: If you have a file with @import or @codekit-prepend statements and you add a new one in the middle, it will now show up in the correct spot in CodeKit. (Previously, it would always be added to the end of the imports list, regardless of where the statement was added.)
- CHANGED: For JS and Coffee files, you can no longer drag to reorder import links that you create with statements in the files. You can only drag to reorder links that you created via drag-drop within CodeKit. (This is so that the order in the table always matches the order of the statements in the file itself.)
- Optimized the import-linking algorithm. When you add a project, CodeKit now links imports about 10-15 times faster.
- Updated Bless.js to version 2.2.1
- Updated Sass to version 3.1.15
- Implemented "Firebug" and "Line Numbers" options for Stylus files. Also fixed a bug that showed SASS output styles for Stylus files. Whoops.
- Optimized drawing code to eliminate subtle UI-jerkiness introduced in Beta 7.
- Updated the import linking routines to respect the Stylus convention regarding "index.styl" files.
- Note: If you previously set custom default output paths, those settings will be discarded in this update. You'll want to set them again before adding new projects to the app.
- Prayer: I changed a metric ton of code in this update. Here's hoping I didn't seriously screw anything up.
- Hotfix: Updated to 5380. Resolves an issue where Less framework files did not appear in the imported files tableView. Also modifies live reloading to apply to CSS changes only. Changes to scripts now reload the whole page. Finally, adds error-checking to handle null content types in stylesheet tags.
Beta 8
26 January 2012
Build 5158
- NEW: Magically delicious context-aware Javascipt linting. What does this mean, you ask? Create two javascript files. Declare a function in the first, then use it in the second. Import the first file into the second. Check the syntax of the second file and -- boom -- no errors. Every file now "just knows" about stuff in every other file. And, if you screw something up and the checker gets confused, it automatically restarts from that point on. It's so awesome... should have... sent... a poet.
- If you're thinking, "Wow, checking files is gonna be really slow now," verily I say unto thee: "Nay." It chews through 30,000 lines in about two seconds. It finds 804 errors in jQuery instan-freakin-taneously."
- NEW: When seen in the UI, syntax errors no longer look like they were beaten repeatedly with a DOS 5.1 manual (Translation: less ugly.)
- NEW: the JSLint and JSHint preferences have gotten a face-lift. They are actually *useful* now and super easy to understand for folks that are not Javascript demi-gods. Plus, I've set the defaults to what I consider good coding style. Don't argue with me.
- NEW: the auto-hide and auto-ignore options in the preferences window have been replaced by a "skipped items" option. CodeKit will completely skip all folders, files and extensions (specified like "*.js") when scanning for new items. This means they won't count against the 10,000 file limit for those of you with Facebook-sized projects.
- NEW: You can now specify the default indentation level to use for JSHint and JSLint.
- NEW: Compass file inspector introduced so you can now un-ignore Compass files. Huzzah.
- CHANGED: The result log has been tightened up and visually improved for all messages. Syntax errors now present with a contrasting color scheme so it's easy to scroll past them to find regular log messages.
- Fixed: CodeKit now respects the SASS convention of optional underscores on import declarations. If you write @import "base", the app will first look for "base.sass" and "base.scss" in the specified location. If it does not find one, it will look for "_base.sass" and "_base.scss". If neither of those files exist, it will then check any Framework folders.
- Fixed: Clicking the X in the search bar will no longer launch the app into full screen mode.
- Fixed: Two possible memory leaks related to Applescript support
- Fixed: An issue that caused some files to be appended instead of prepended when constructing import chains for Javascript and CofeeScript files.
- Added: Growl notifications for Compass actions
- Updated Less.js components to version 1.2.1+. Fixes several bugs, including an issue where error messages may display as "cannot call method 'charAt' of undefined".
- Updated Uglify.js to version 1.2.5
- Hotfix: Updated to 5157 to resolve crash on image optimization. Whoops.
- Hotfix: Updated to 5158 to resolve the same image crash on JPEG optimization. The last hotfix only fixed PNG optimization. The people responsible for the last hotfix have been shot.
- Added: More cowbell.
Beta 7
12 January 2012
Build 4742
- NEW: Compass is now fully integrated. It just works, and it's awesome. See the help page for full documentation on using Compass with CodeKit.
- Updated LESS to 1.2.0
- Updated Stylus to 0.22.4
- Updated Uglify.js to 1.2.4
- Updated JSHint
- Updated JSLint
- NEW: The colored buttons now have shadows. And if you're thinking, "Huh, that's a weird thing to include in release notes," I offer this retort: I spent 9 freakin' hours trying ALL KINDS of button effects on these things, so it goes in the release notes.
- Fixed: When you unhide files, if they were previously not-ignored, they will be so again.
- Hotfix: Patched to 4742 (from 4739) to resolve a gem issue in a Compass dependency.
Beta 6
23 December 2011
Build 4136
- NEW: you can now customize how CodeKit determines which tabs to auto-reload by providing specific strings to search for in each tab's URL. See the preferences window.
- NEW: Output from Less files can now be compressed with YUI for maximum size reduction. Simply change the output style.
- NEW: if you rename a file from X.less to X.sass (or any other combination of formats), CodeKit will now change the file's type appropriately and use your default settings for the new file.
- Less.js components updated to 1.1.6. Brings full support for @media queries & other bug fixes.
- Updated SASS components to 3.1.12
- Updated HAML components to 3.1.4
- Updated CoffeeScript components to 1.2.0
- Updated Uglify.js components to 1.2.2. (Adds support for the new --lift-vars functionality.)
- Fixed: Comments added between sequential CoffeeScript files in an import chain will no longer stop that chain from compiling in certain circumstances.
- Fixed: Text in the log window is no longer cut off for long error messages.
- Changed: New icon for "page" files.
- Fixed: When running the app from the menubar instead of the dock, an "exit fullscreen" button now appears in the top right corner when you enter fullscreen mode. Previously, the only way out was to quit the app!
- Fixed: When the app first started, it was possible to drag the left-hand side to reveal a grey area where the inspector usually sits. This is no longer possible.
- Note: I'm still testing Compass under CodeKit, so I haven't turned on that functionality yet. It'll be in the next build. In the meantime, this build brings a ton of fixes that I didn't want to hold back while testing Compass.
Beta 5
20 December 2011
Build 4073
- New interim build to extend beta expiration until 20 January 2012.
- Testing latest changes & additions; should have a new build with those out in a few days.
Beta 4
20 November 2011
Build 4072
- Haml is now fully supported.
- New, square icons. Because I had to create a Haml one anyway and I didn't like the rounded corners.
- Streamlined the files table. If a file has an associated output (target) file, it won't show the output path anymore.
- Retooled the Languages tab of the preferences window because, well, there were too many preferences.
- If you select a single image, you'll find the dimensions in the inspector. Who says I don't do feature requests!?
- CoffeeScript components have been updated. Resolves several bugs.
- Fix: CoffeeScript files will no longer attempt to compile as a folder instead of a file.
- Fix: No more visual glitches involving filenames when dragging to create import links.
- WARNING: This build will clear all previous data from older builds. There are some low-level changes that necessitate this. Fortunately, it'll only happen during the beta. Once CodeKit goes final, you'll always be able to upgrade without clearing the app's data.
Beta 3
17 November 2011
Build 4011
- Updated the Less.js engine to 1.1.5. This resolves many bugs, including one where CSS Keyframe animations would fail using the % syntax.
- CodeKit will now automatically refresh WebKit Nightlies as well as the production version of Safari.
- Text encoding for @import linking has been changed to UTF-8 from ASCII. All your files should be UTF-8 encoded!
- Pressing command+a while something is selected in the files table will now select all rows. Great for selecting all images!
- Text in the overlay badge (when you drag something onto the window) is now centered.
- Fixed two edge-case scenarios where CodeKit might crash while attempting to log an error.
Beta 2
11 November 2011
Build 3991
- You can now choose to auto-reload either the active tab/window in each browser OR all tabs/windows where the URL contains the text "localhost". The latter setting is now the default.
- Added JPEG optimization support using the jpegoptim library.
- Updated JSHint and JSLint to the very latest versions.
- Fix: the inspector view will now immediately reload after you optimize an image to show the results.
- Fix: you can no longer select files in the "choose output folder" dialog.
- Refined how CodeKit looks at file-deleted notifications in an attempt to support Git branch switching gracefully. CodeKit should no longer crash when you switch branches. If it does, please contact me: bryan at incident 57 dot com. Note: if you switch to a branch with new/different files, you will need to click the refresh button in CodeKit in order to add those files to the app.
- Tweaked the about window design.
Beta 1
5 November 2011
Build 3964
- This is the first public beta release of CodeKit.
- This version expires on 20 December 2011.
- My thanks to all the people who helped test CodeKit back when it was capable of becoming sentient and eating your grandmother. (An especially big thanks to Paul Young and Martin Koistinen!)