Build websites, not config files.
Dozens of web development tools in one fully-native Mac app. Get to work without grunting, gulping, or 47 trips to Stack Overflow.
Compile every language
CodeKit automatically compiles all those awesome languages you read about in tutorials.
-
All the Cool Kids
- Compile Sass, Less, Stylus, CSS, CoffeeScript, Pug, Slim, Haml, TypeScript, JavaScript, ES6, Markdown, JSON, SVG, PNG, GIF and JPEG right out of the box.
-
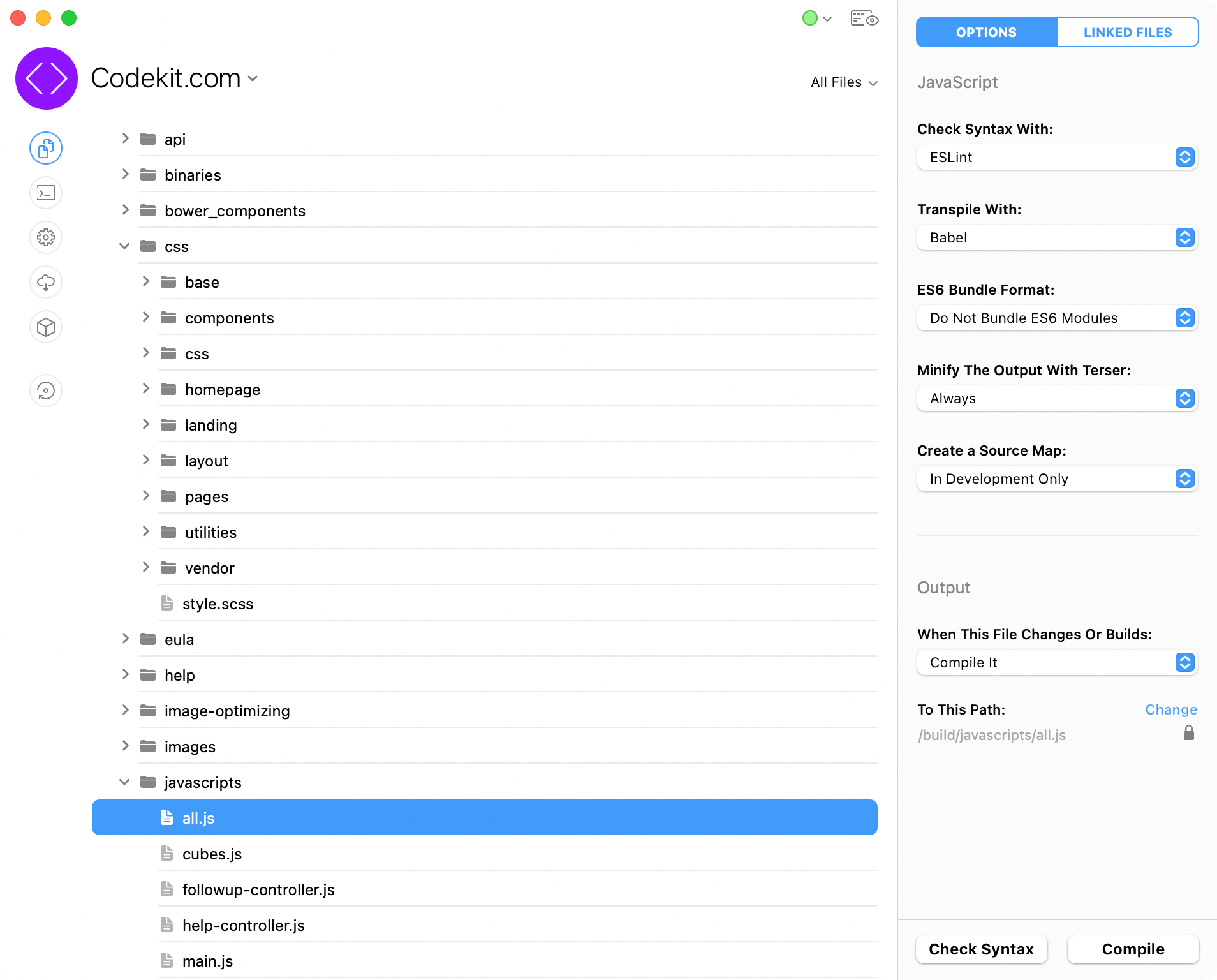
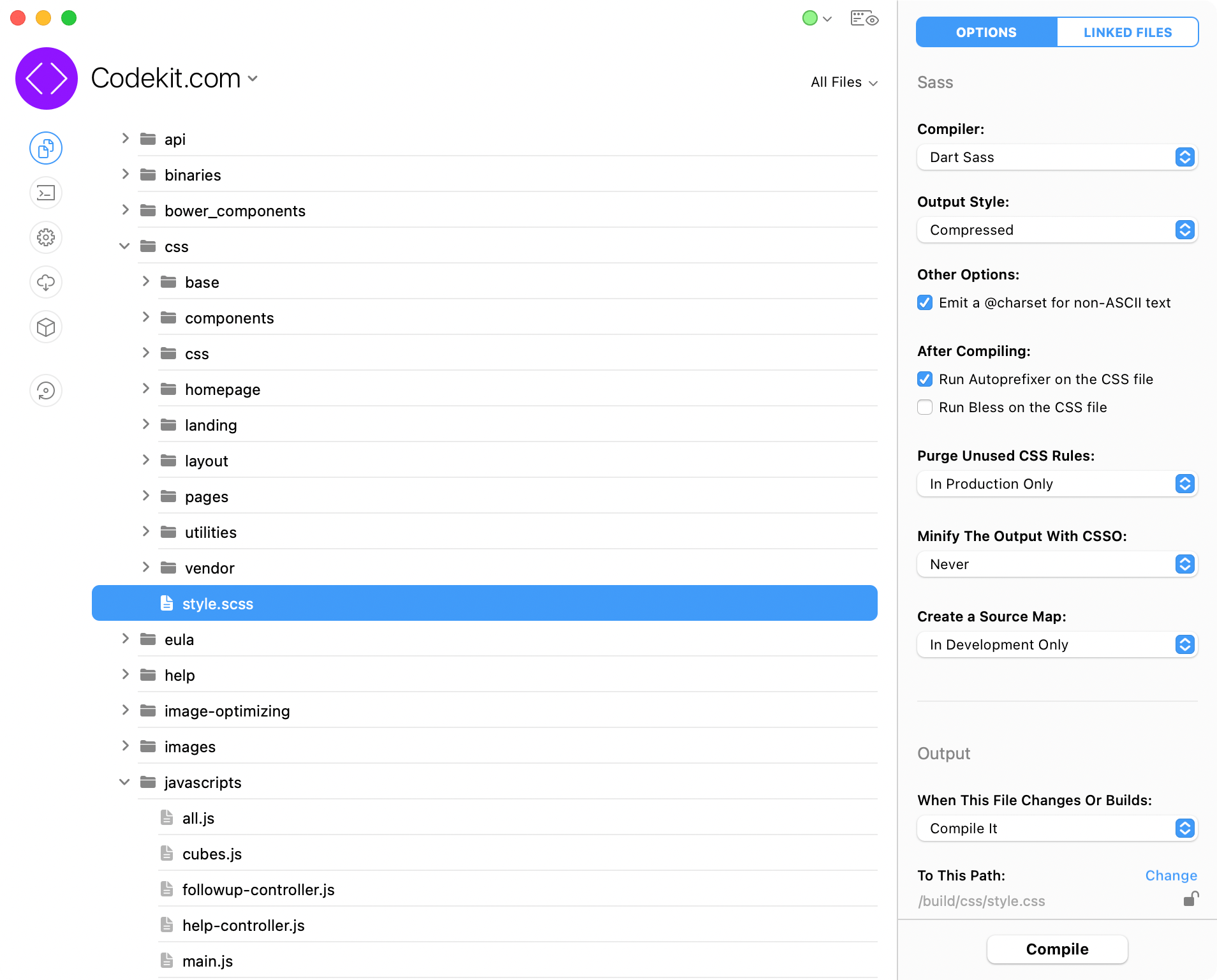
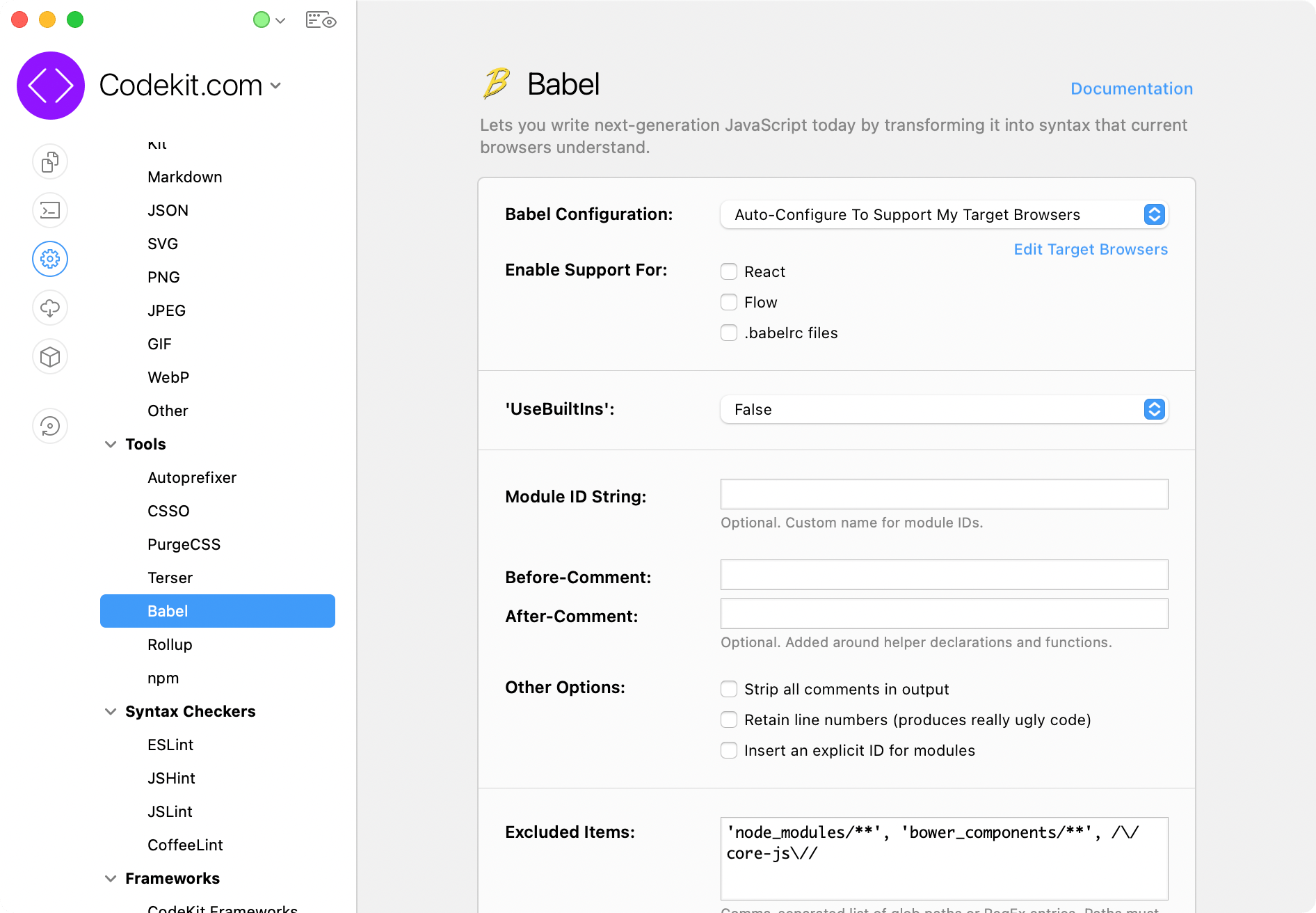
Dead-Simple Configuration
- Want compressed CSS? Just check a box. Need to transpile JavaScript? Check a box. Every tool's options are available in a beautiful, clean UI. No more hacking build scripts.
-
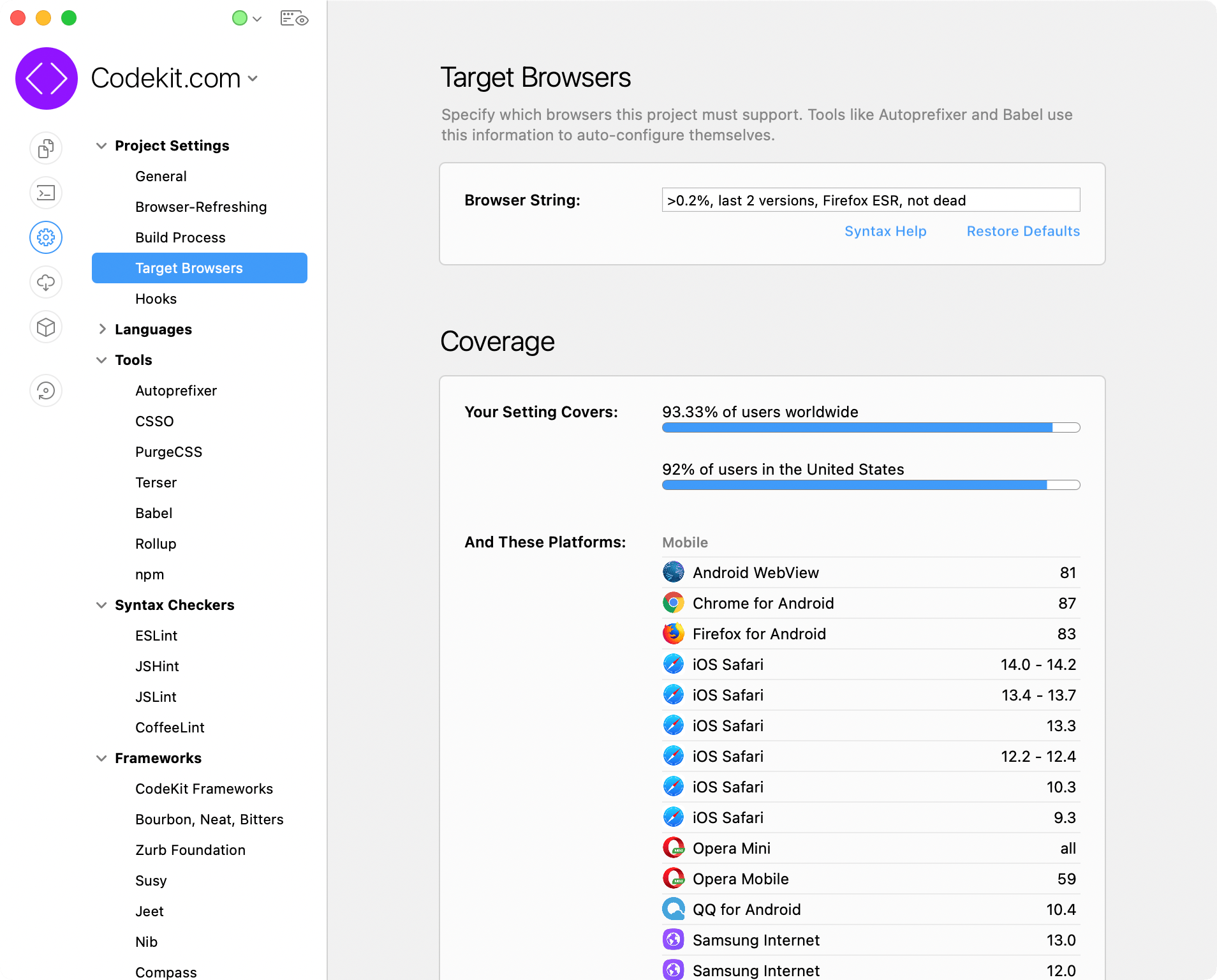
Bleeding-Edge Tools
- Autoprefixer for vendor prefixes. Babel for next-generation JavaScript. Dart Sass for warp-speed Sass compiling. The best workflows are built right in.
-
Add Any Language
- Use something that's not built-in? Easily tell CodeKit how to process files of any type, right in the UI. No stupid config files or plugins required.
Refresh & Sync Browsers
CodeKit automatically refreshes and syncs browsers as you work. Across devices. Like magic. No plugins, no setup.
-
Any Device
- Mac, iOS, Android, Windows, Tesla, kitchen fridge...if it's got a modern browser, it refreshes. All major browsers are supported, even over TLS.
-
Browser Sync
- Type some text in a form and it magically appears on all your other devices, too. Click a link, it's clicked on every device. Fast cross-device testing.
-
Zero Setup
- No plugins, no script tags, no config files. Just click the Preview button in CodeKit and you're done. You don't even need certificates for TLS.
-
Injection Reloads
- CSS changes are injected without reloading the entire page, so you can easily style dialogs and modal content, or just A/B test designs.
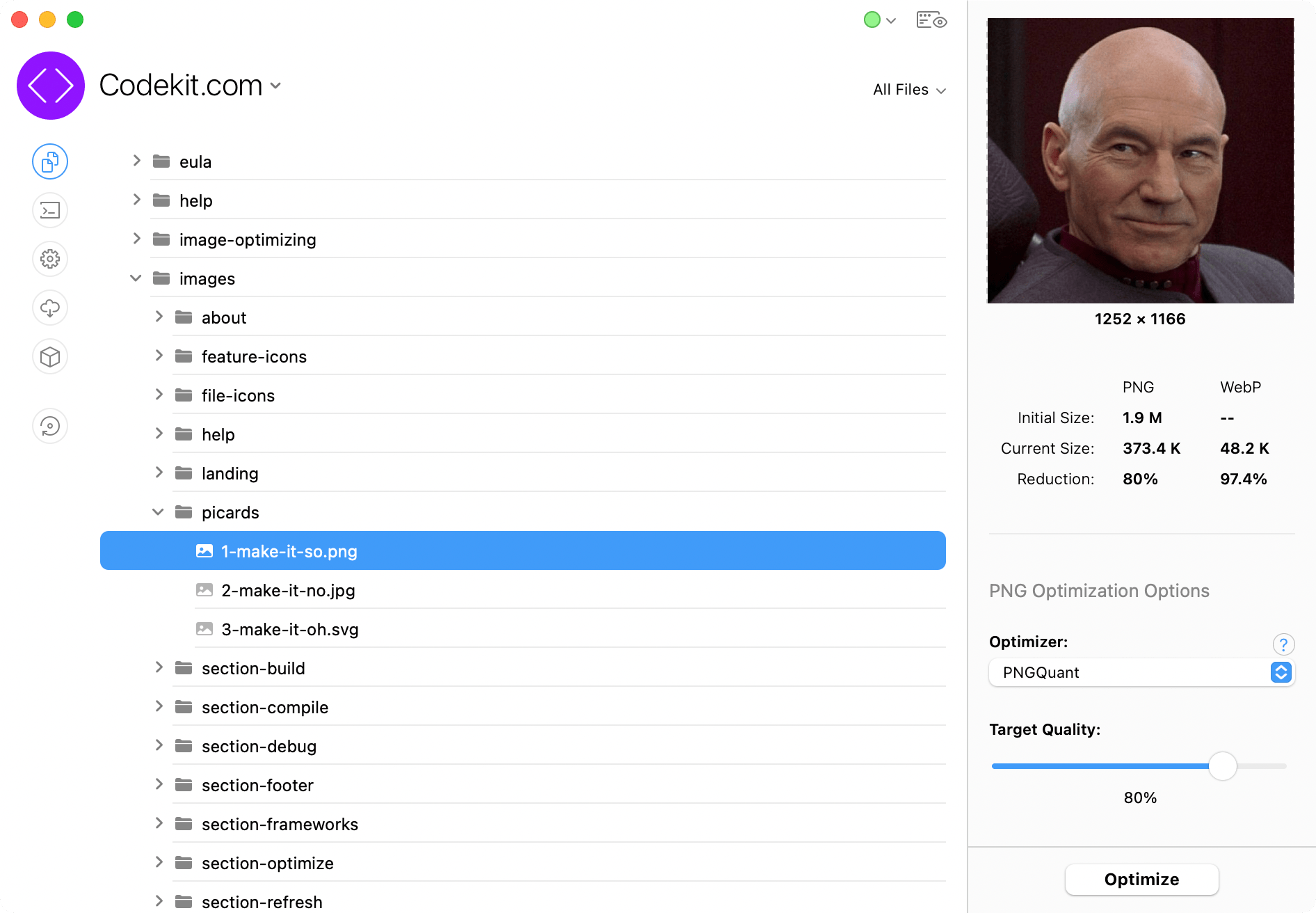
Optimize
Slow websites suck. CodeKit makes sure you don't build a slow website.
-
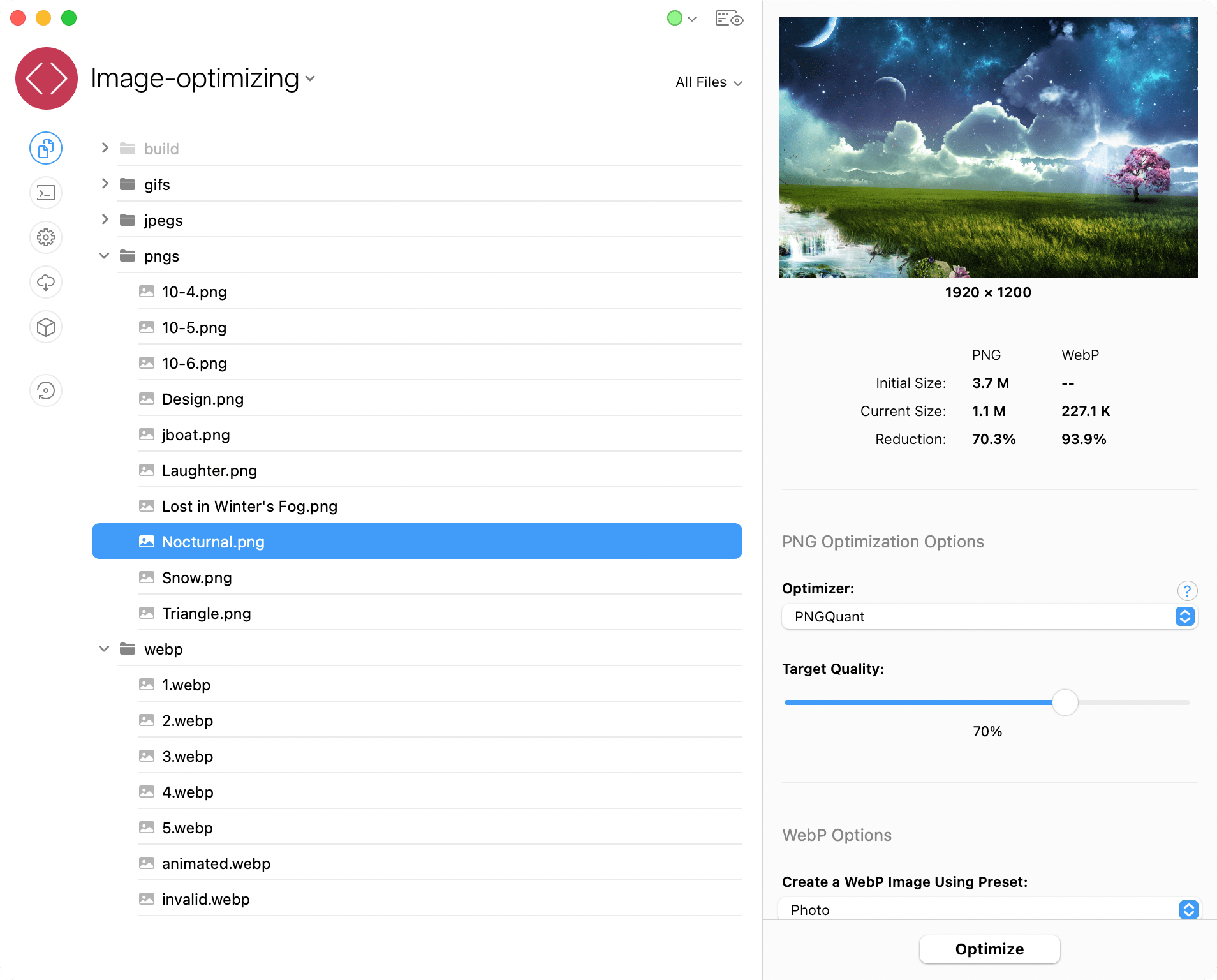
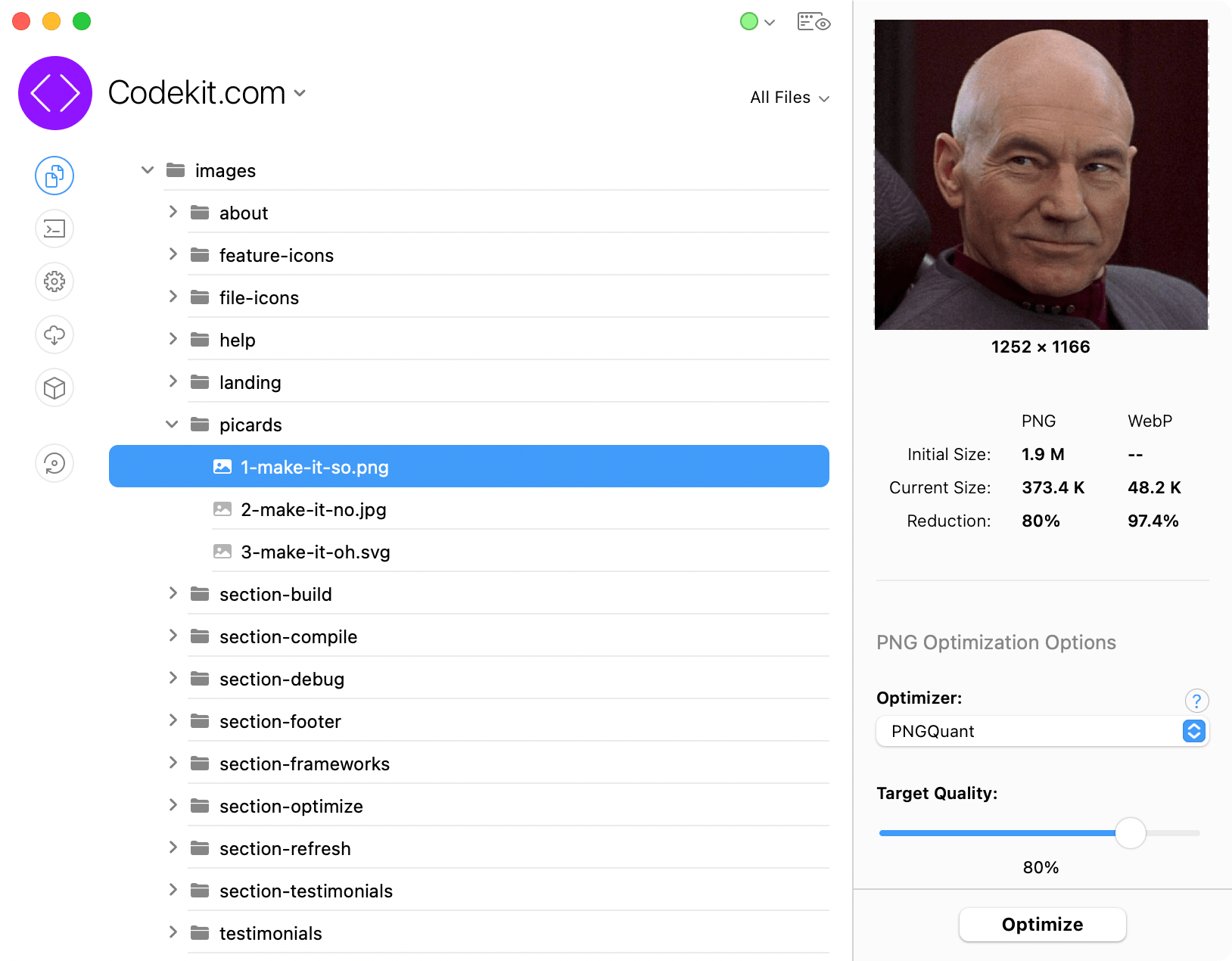
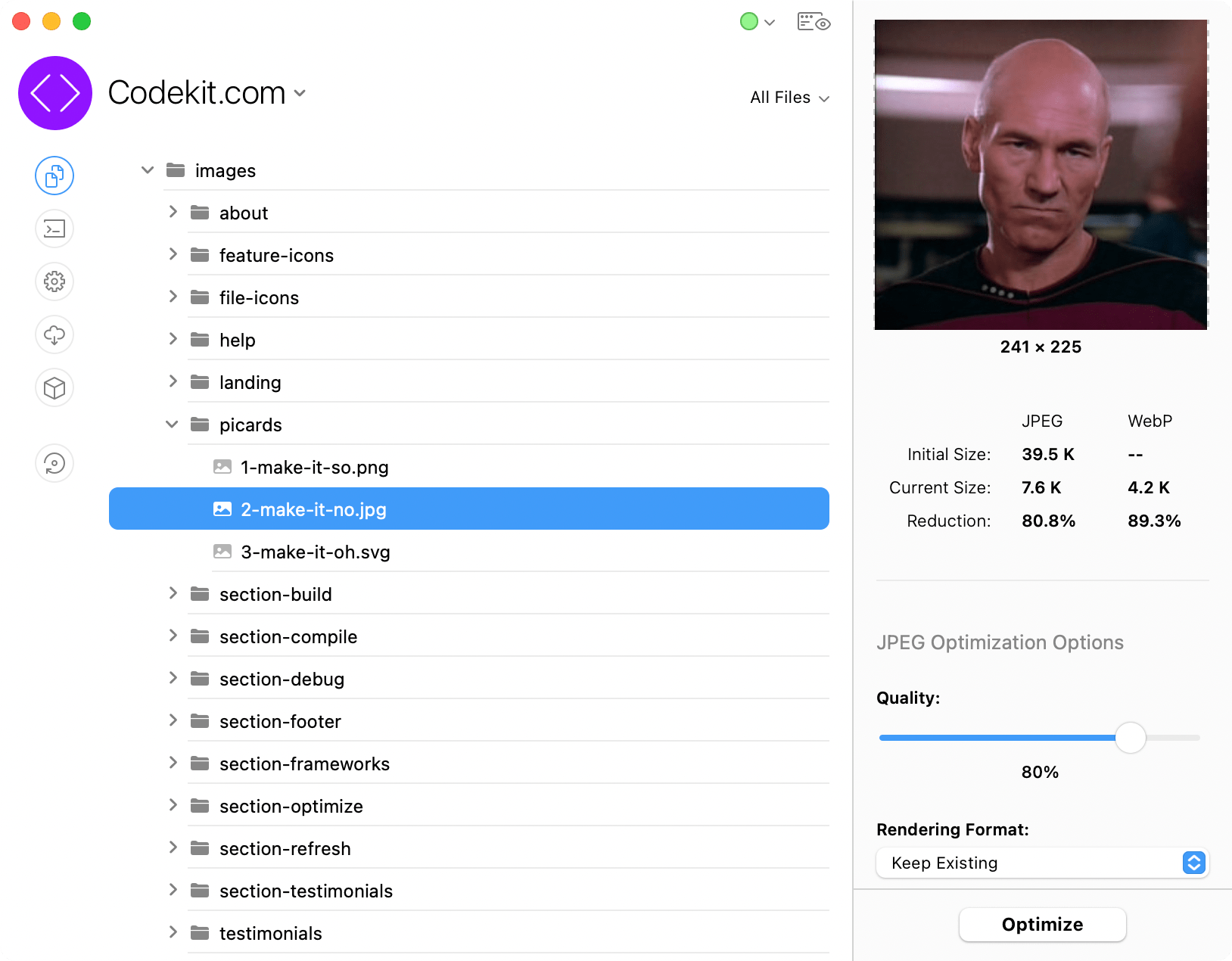
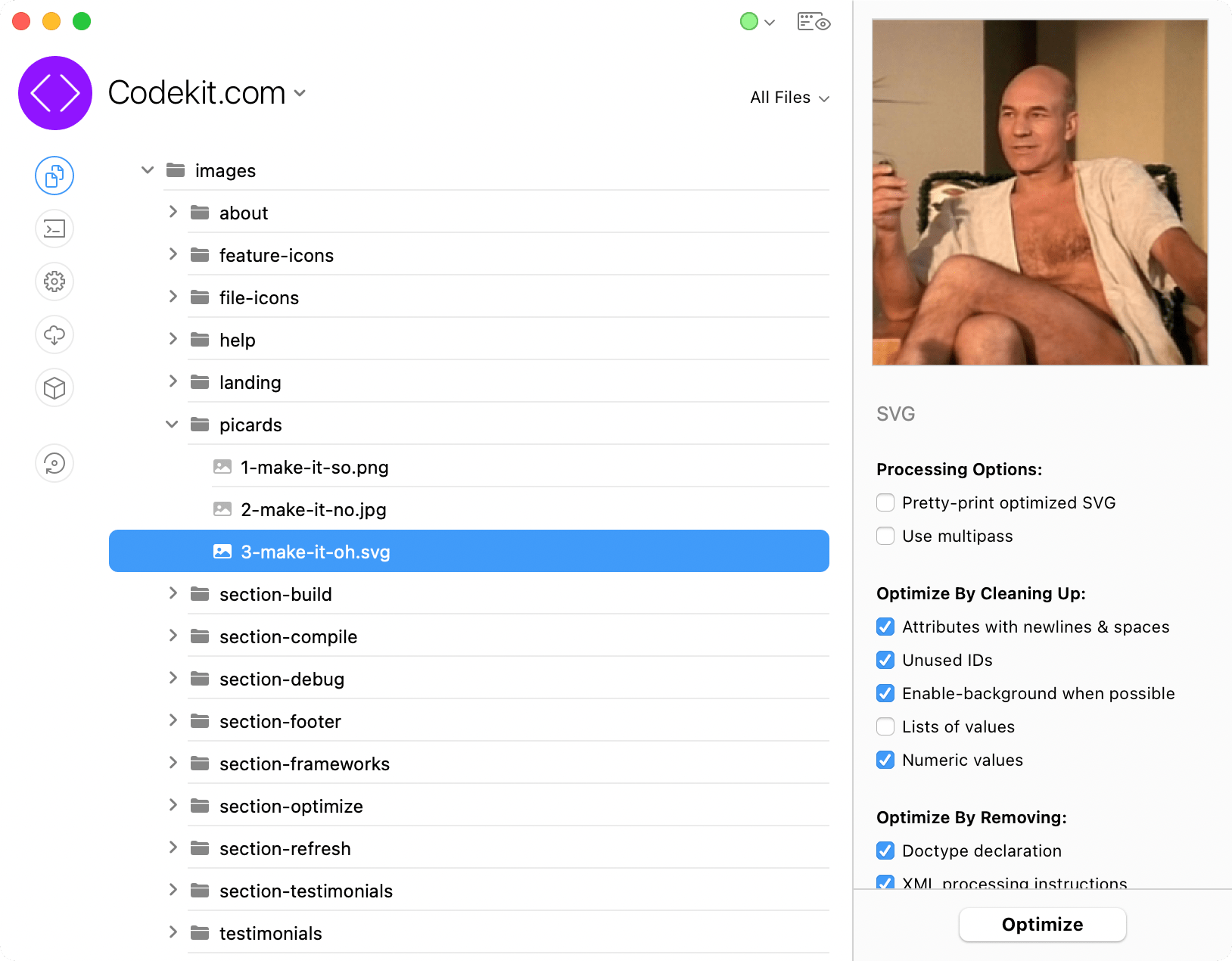
Optimize Images
- 70% smaller PNG and JPEG files in one click. SVGs, GIFs, and WebP images too. Smaller images mean faster load times, especially on mobile.
-
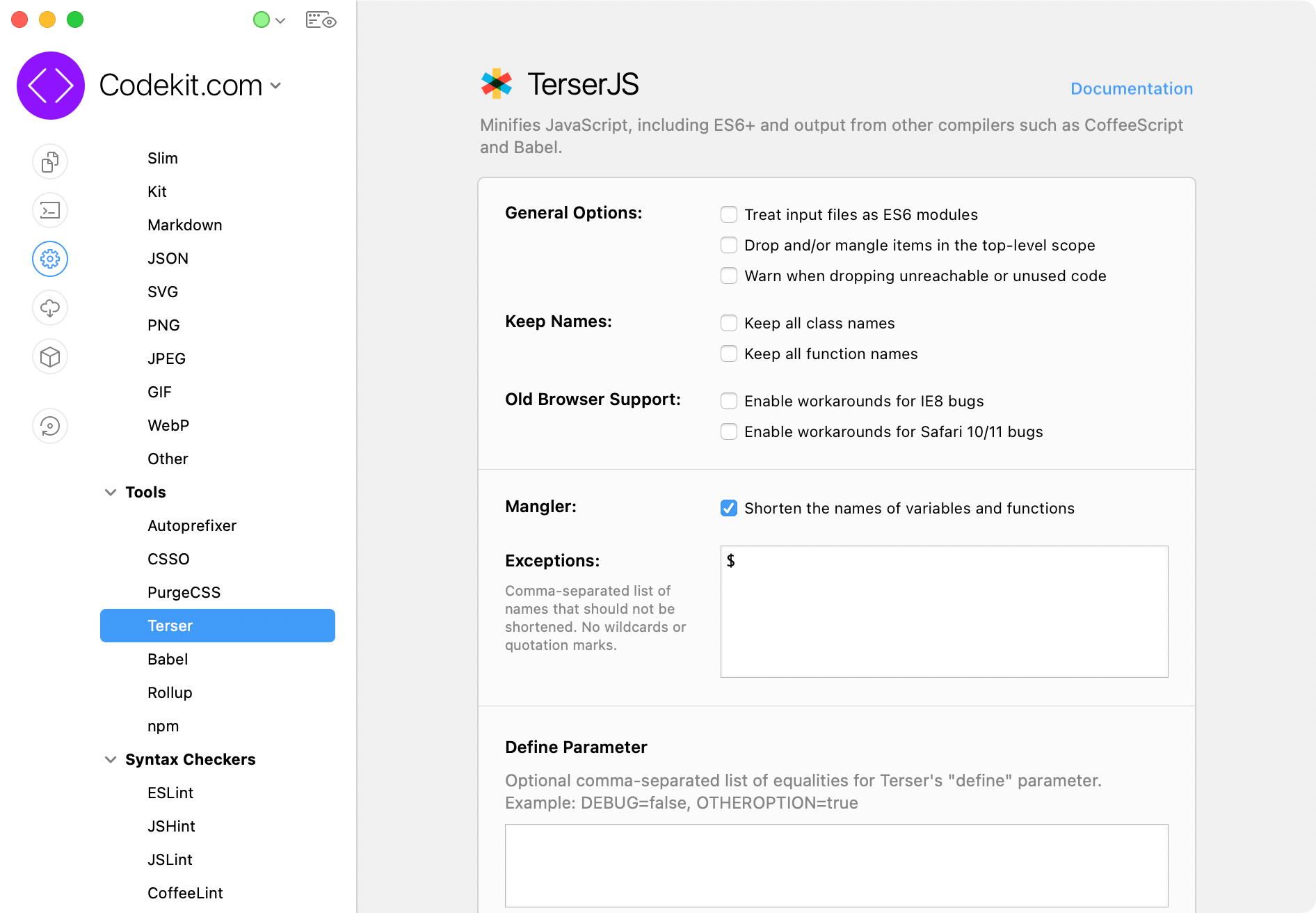
Minify Scripts & CSS
- Easily bundle JavaScript to reduce HTTP requests. Minify JS and HTML to reduce file sizes. Remove unused CSS from stylesheets. Best practices everywhere.
-
Cache Busting
- Automatically cache-bust scripts and stylesheets so your changes take effect immediately when you deploy.
-
Source Maps
- Minify your code, but see the original version in the browser's inspector. Works automatically with most languages and without headaches.





Get Started Fast
Who the hell wants a 15-step "Getting Started" guide? Let's do a single click instead.
-
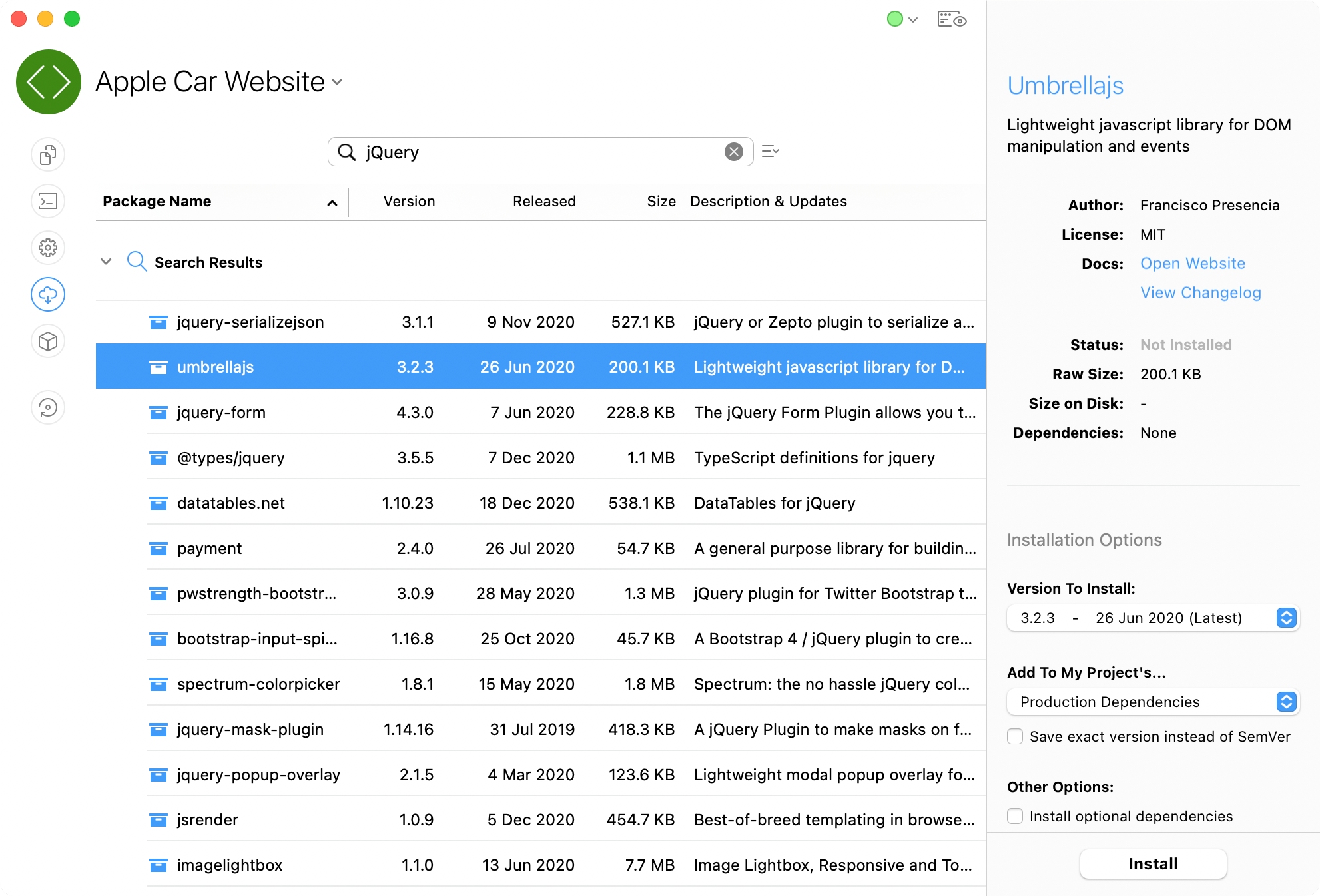
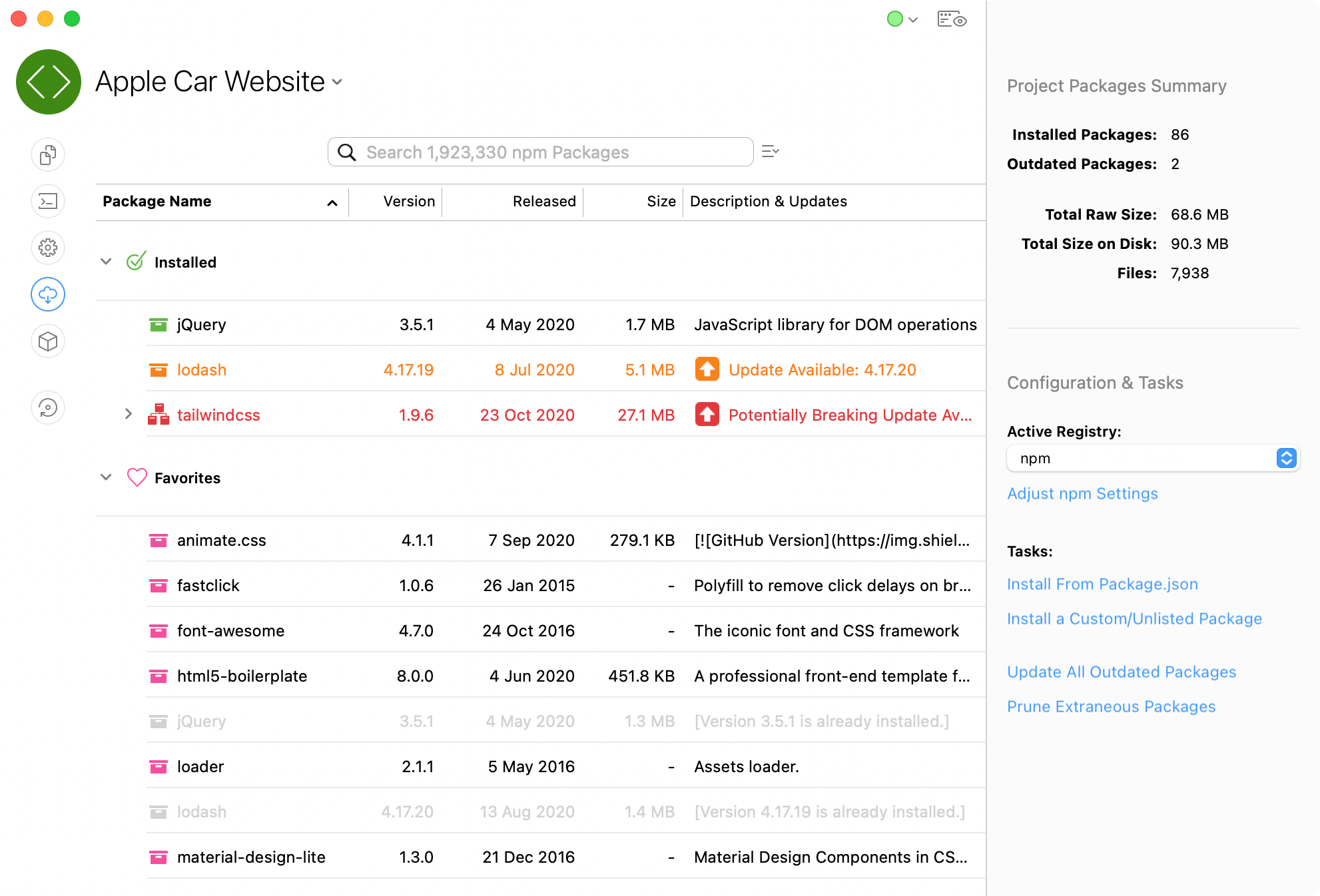
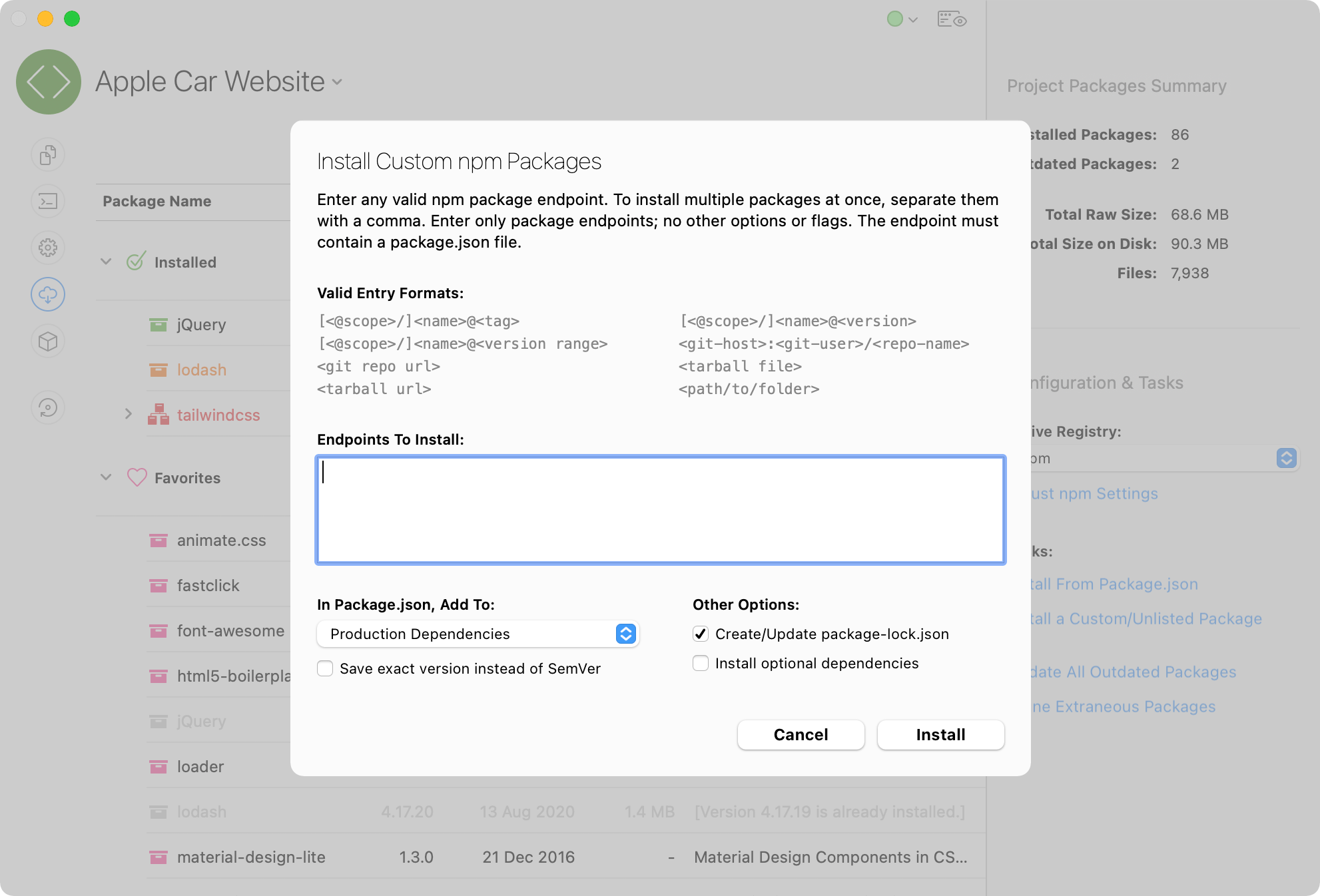
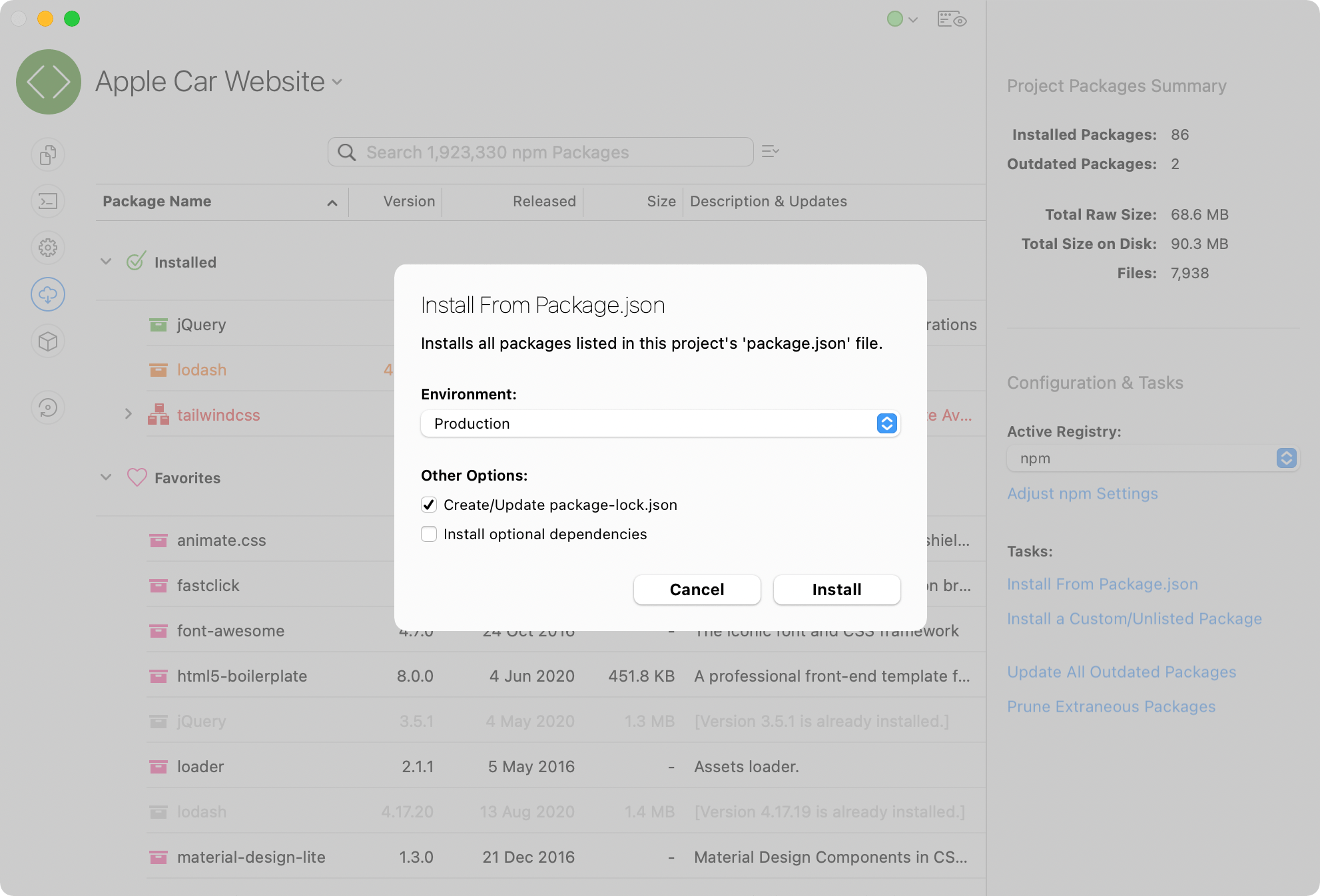
npm Built In
- CodeKit has an intuitive UI for npm. Install over 1,300,000 packages with one click. Easily see outdated items and update them in place.
-
Tailwind + Bootstrap
- Spin up a Tailwind, Bootstrap, or Zurb Foundation project in seconds. CodeKit downloads and configures the latest version.
-
CSS Frameworks Galore
- All the best CSS frameworks are built-in: Bourbon, Neat, Bitters, Susy, Nib, and Jeet. Just add an @import statement to your stylesheet and CodeKit makes it work.
-
CodeKit Frameworks
- Reuse code in multiple projects but keep a single copy of it on your disk. When you update it, everything recompiles to capture the changes.

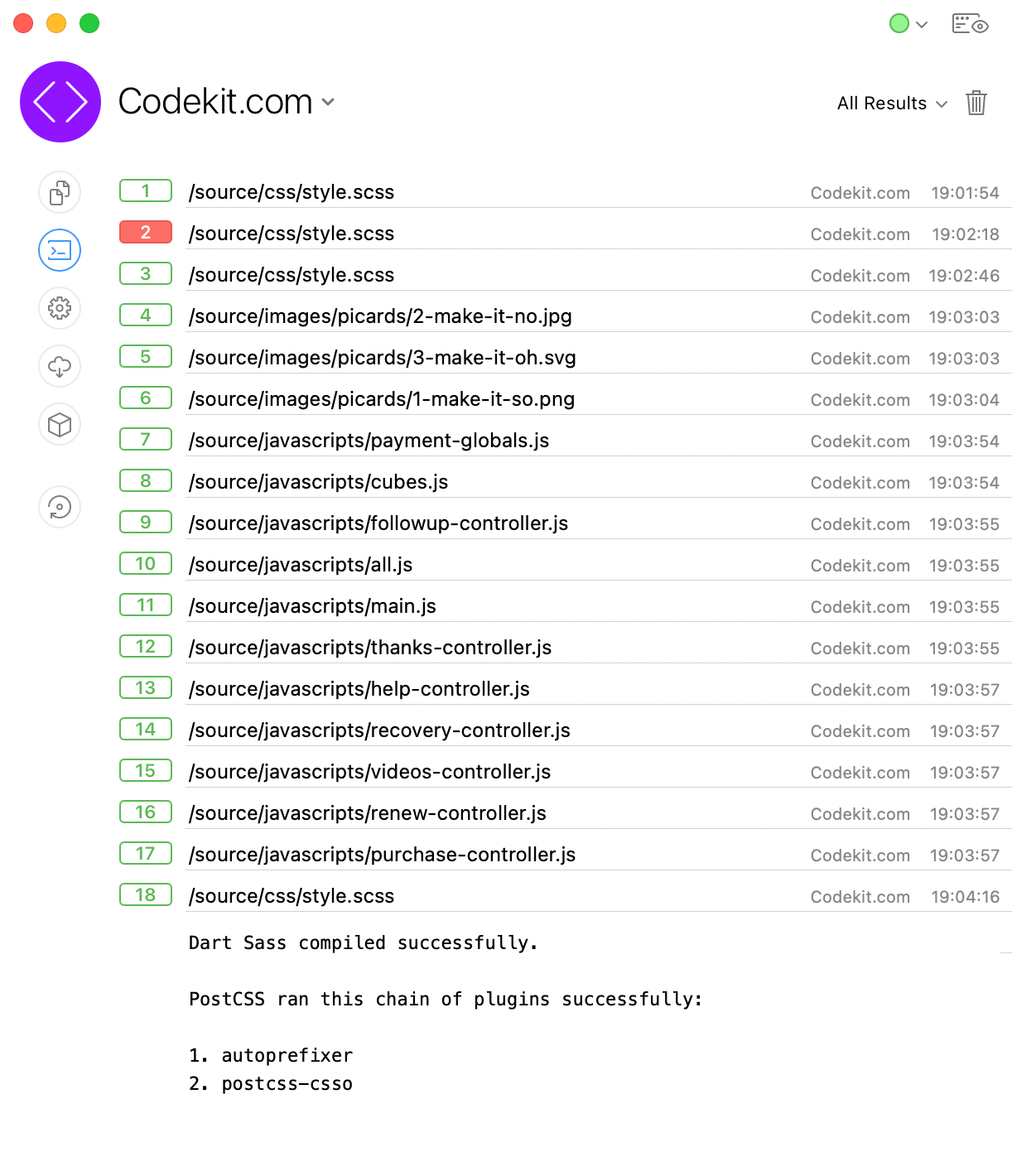
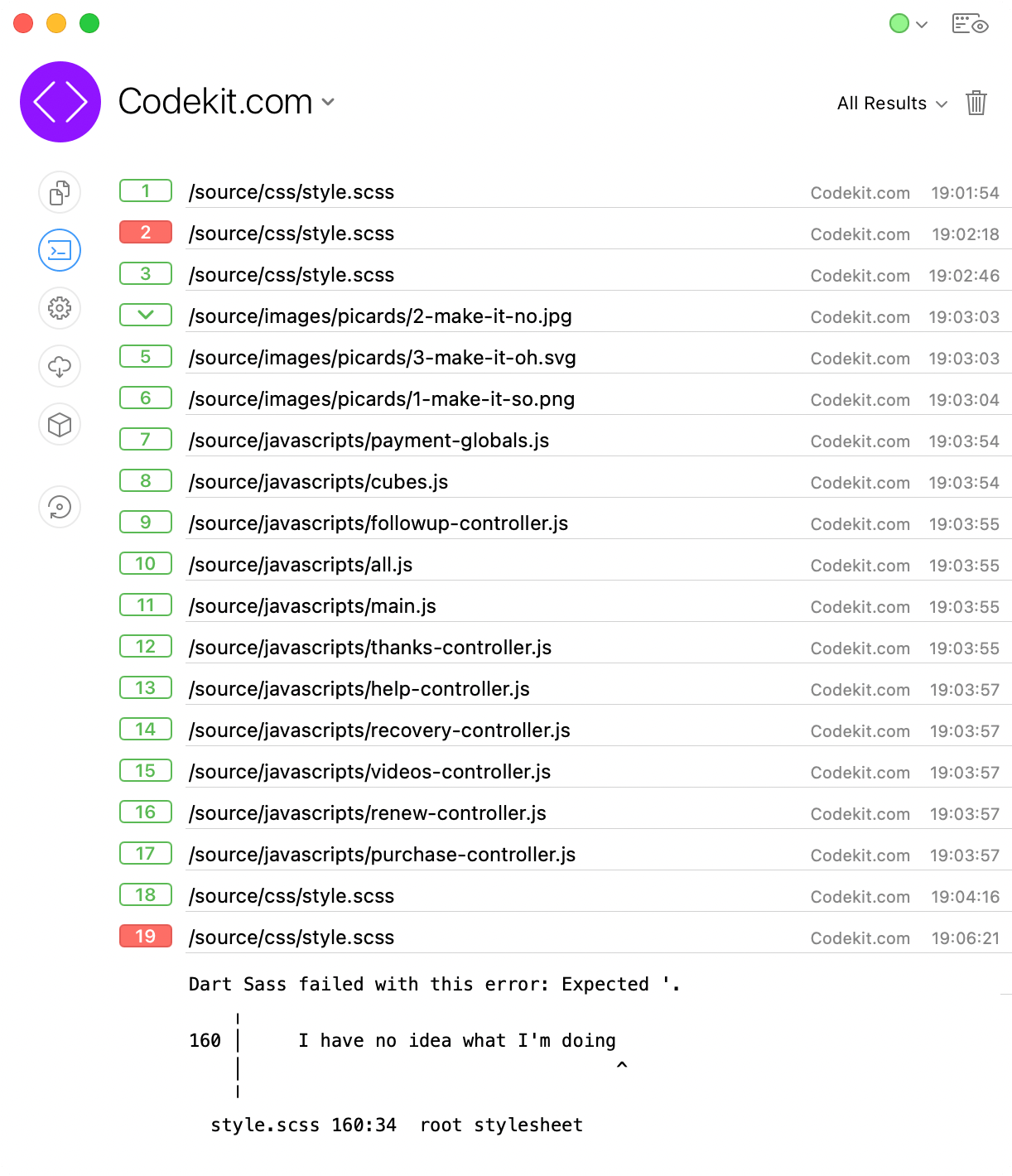
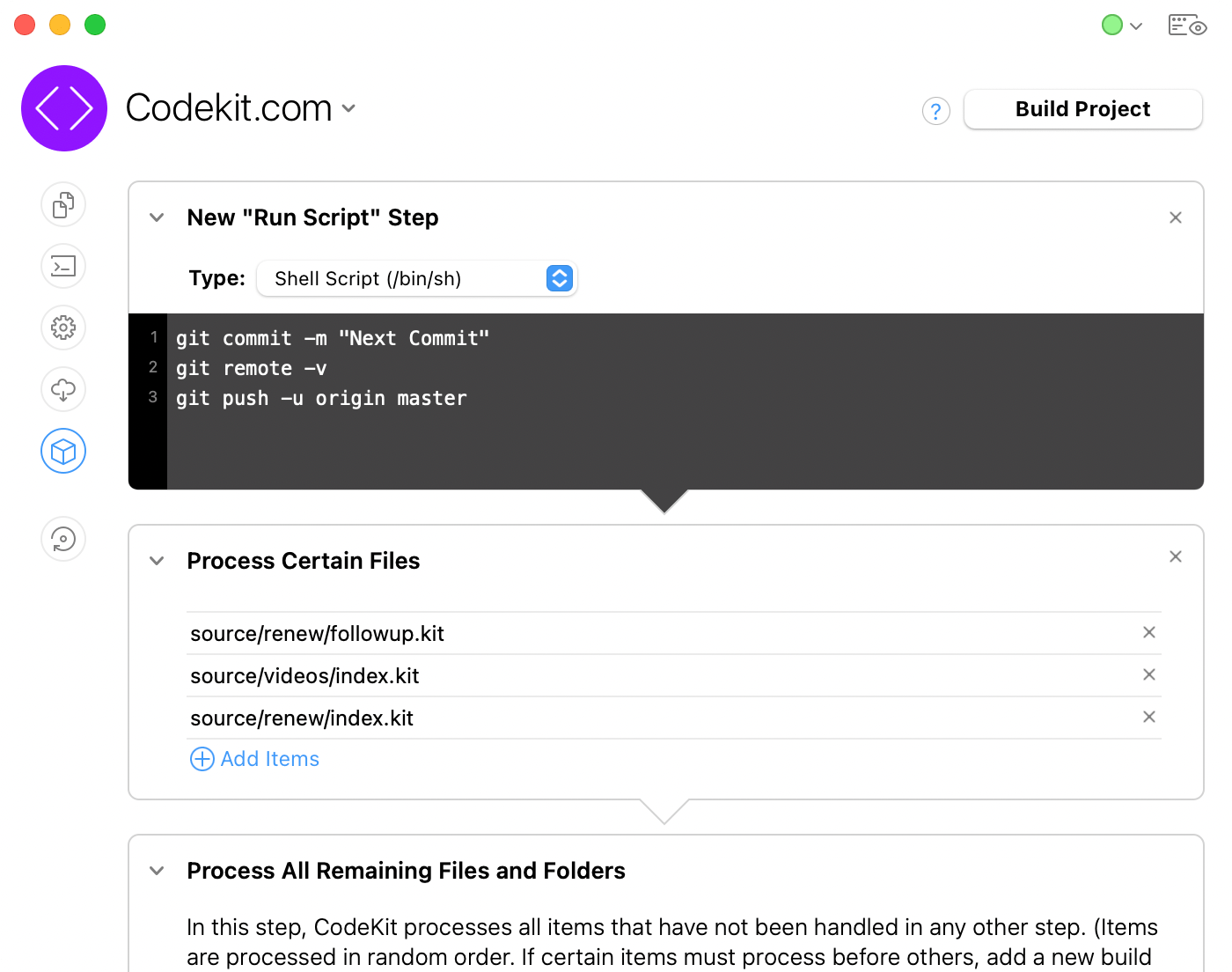
Build
Build your entire project with one click. Fine-tune the process in an intuitive, beautiful UI.
-
Easy Migration
- Check one box and existing projects just work. No updating hundreds of output paths, no changing URLs on pages. It's magic.
-
Blazing Speed
- Your Mac's processor has lots of cores. CodeKit uses all of them to process files in parallel so that builds finish fast.
-
Completely Extendable
- Do literally anything. Run a custom shell script and see its output in the UI. Or use AppleScript to tell Transmit to upload your site when the build is done.
-
Simple Configuration
- Easily customize your build process. Add steps with one click. Drag them to reorder. Setting this stuff up shouldn't require trips to Stack Overflow.
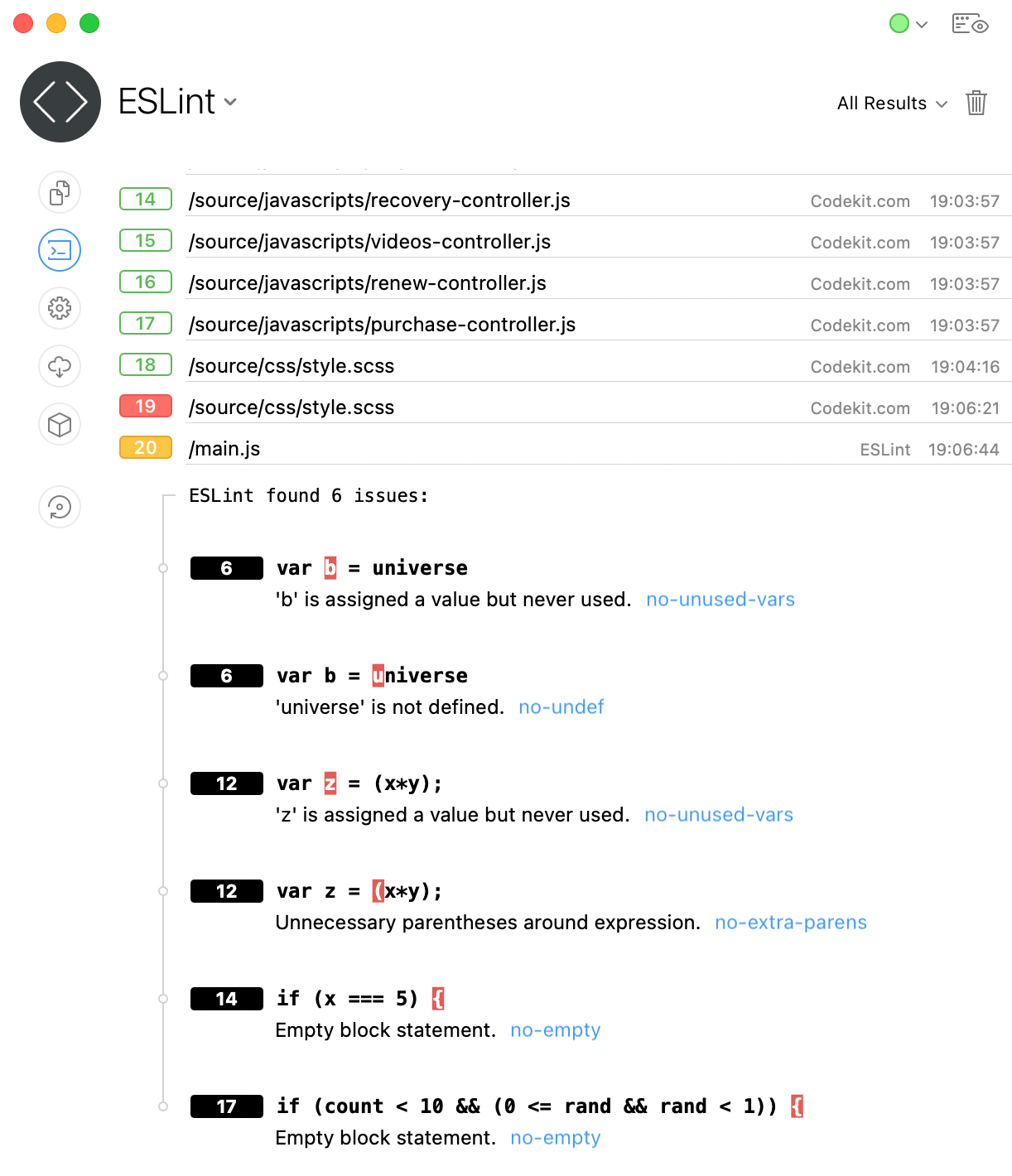
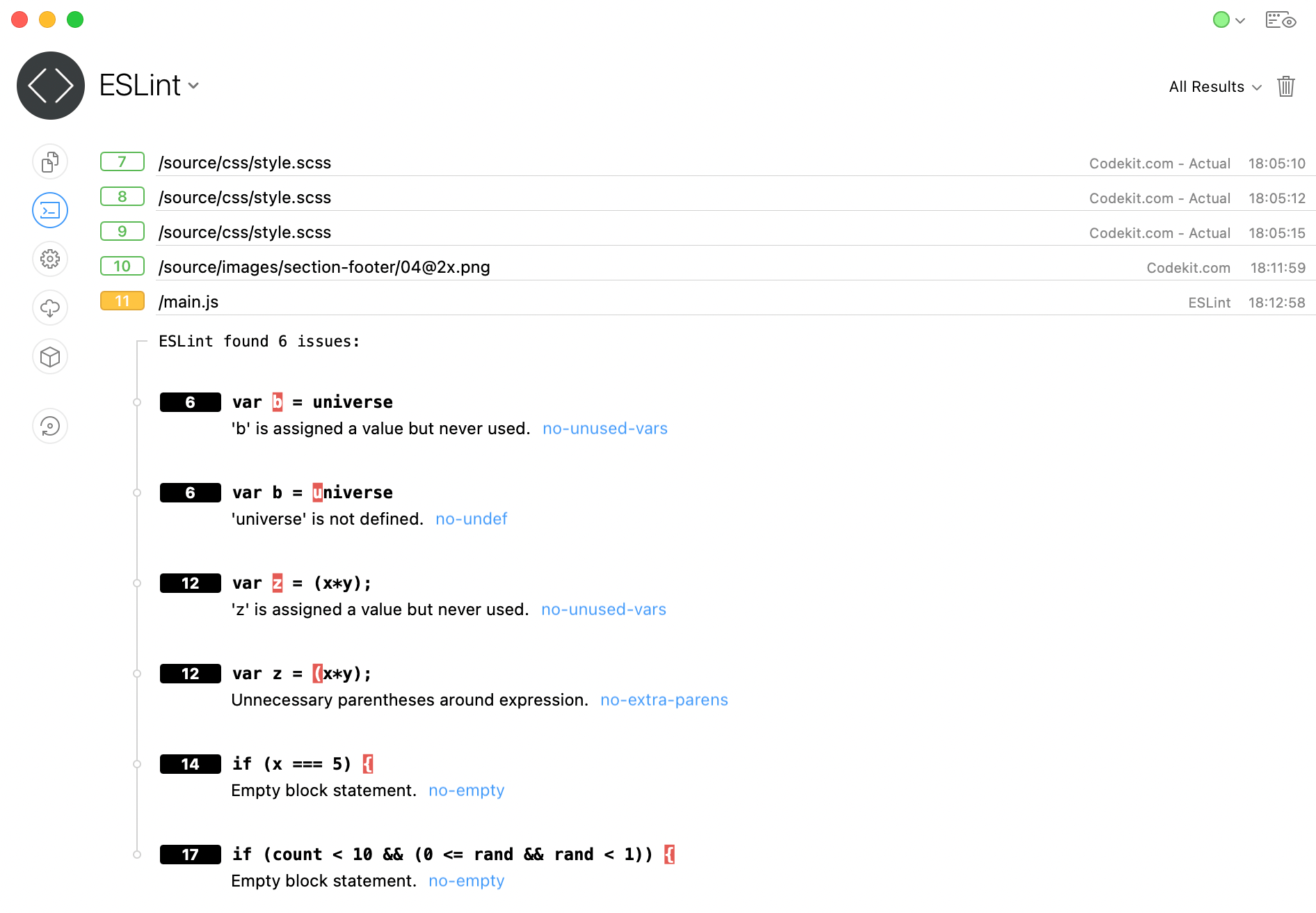
Debug
Missing that one freaking comma somewhere? Find the problem fast with built-in debugging tools.
-
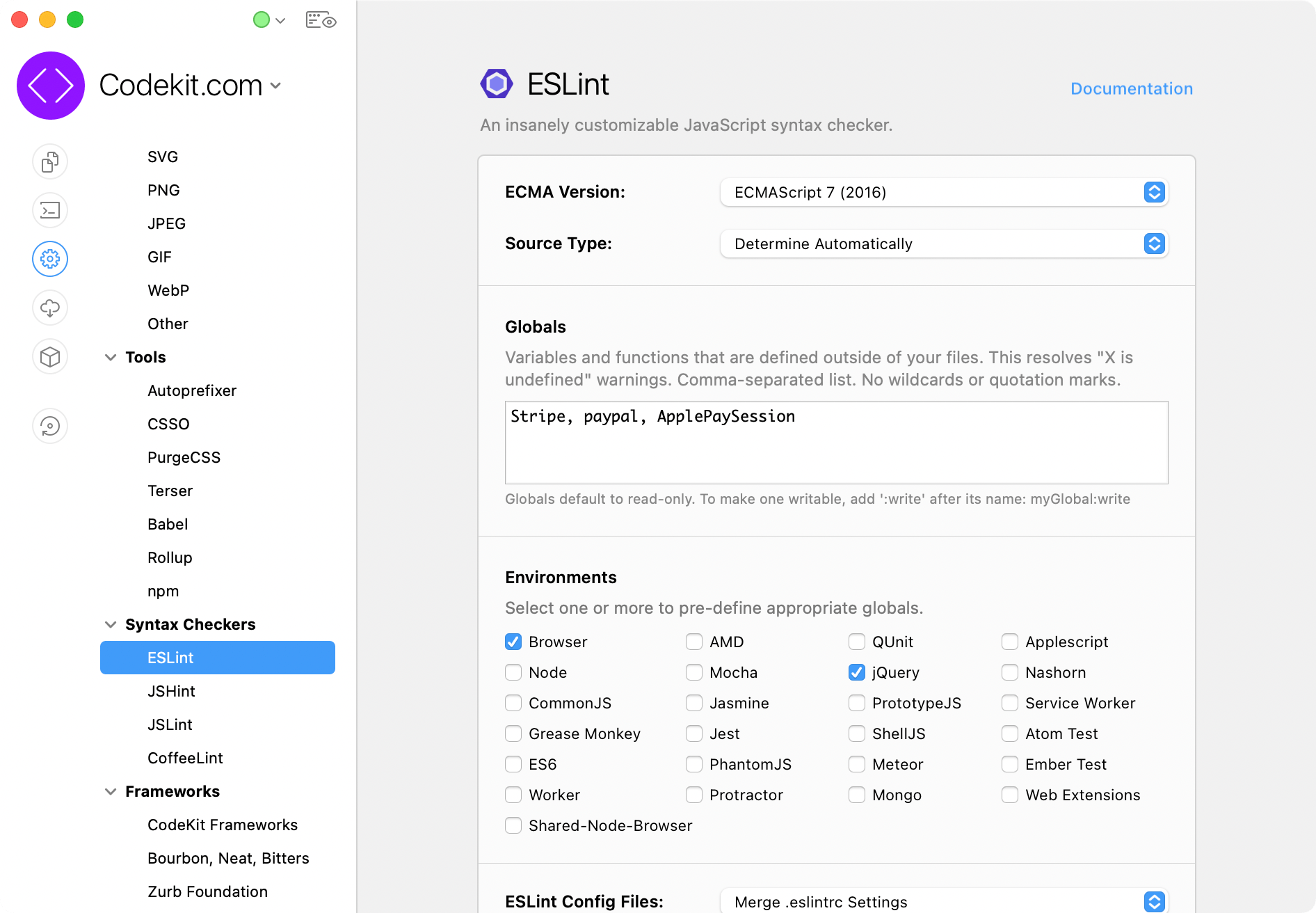
ESLint
- Scan JavaScript with the mother of all syntax-checkers: ESLint. Easily customize hundreds of rules with documentation right in the UI.
-
Flexible Config
- CodeKit can read ESLint config files and apply those rules—perfect if you use custom plugins or a team configuration.
-
Enforce Coding Styles
- Got that one guy who uses tabs instead of spaces? Make him fall in line and easily set up rules to keep the whole team writing clean, readable code.
Reviews
Not convinced? Check out what these people said:
We designed the M1 chip specifically for CodeKit. This app is that good.
{'message' : 'Parse Error: Unable to resolve yet-another-goddamn-plugin 1.4.6. Update your dependencies.'}
CodeKit 3 is the most deliberate evolution of our founding design. Each button's 9-step anodization process brings absolute unity to a singular vision. This is truly a product that only Apple could create.
Is he...high?
Please stop quoting my employees.
I'm still ignoring you on Twitter.
Do you have any idea how many lawyers $260 billion hires? All of them. All of the lawyers.
When our engineers switched to CodeKit, our phones just started blowing up...with compliments.
I found six cold kids nearby. Tap the one you want.
Your app is lame, your face is lame, your friends are lame, and your continued existence deeply offends us.
Your trademark for "CodeKit" has been rejected because it is too broad. Every app is a kit of code.
Baby, I've changed! I'll never hurt you again, I swear. Just give me a chance...and 30%.
Seriously, which one of these do you want? They're getting away.
If you laughed, ask your doctor if Unmuzzled.fm is right for you. Warning: Unmuzzled contains jokes known to the state of California to cause cancer and birth defects.